sublime text3 eslint 설치에 대한 자세한 설명
- 藏色散人앞으로
- 2020-12-01 14:11:362350검색
다음은 sublime 튜토리얼 칼럼에 나온 sublime text3 eslint 설치에 대한 자세한 설명입니다. 도움이 필요한 친구들에게 도움이 되길 바랍니다!

준비:
- sublime text3 편집기
- 노드 환경은
- ESlint 사양을 지원해야 합니다.
설치를 시작하세요
위 항목이 모두 설치되면 전역 eslint
rr을 설치하세요.만약 당신이 eslint를 처음 설치하거나 사용하는 경우 프로젝트에서 eslint 파일
sudo npm install eslint -g
을 초기화할 수 있습니다. 프로젝트 루트 디렉터리에 package.json 파일이 없으면 를 사용하라는 메시지가 표시됩니다. npm init 먼저 package.json 파일을 초기화하세요.
Configuring sublime text3
sublime text2 편집기는 다음 플러그인을 지원하지 않습니다~
- SublimeLinter는 코드 검사 프레임워크 플러그인으로 매우 강력하며 다양한 언어 검사를 지원합니다. 그러나 코드 검사 자체 기능은 없으며 ESLint와 같은 특정 언어 검사 지원이 필요합니다.
- SublimeLinter-eslint eslint를 사용하는 데 도움이 되도록 해당 SublimeLinter-contrib-eslint 플러그인을 설치하고 사용합니다.
- Babel 파일을 컴파일하든 패키징하든 상관없이 Babel은 계속 설치해야 합니다.
구성 완료
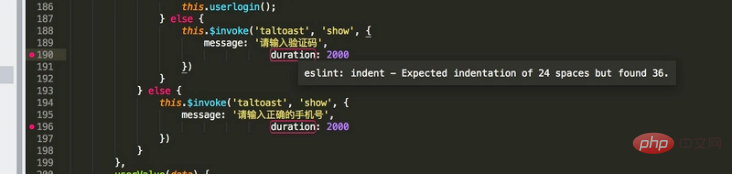
설치에 오류가 없다면 아마도 이런 모습일 것입니다! 숭고한 편집기에는 코드가 eslint 코드 스타일을 따르지 않는다는 강조된 알림이 있습니다.

저자는
내 설치 경험에 비추어 볼 때 인터넷에 SublimeLinter 및 SublimeLinter-contrib-eslint를 설치할 수 있는 설치 방법이 많이 있습니다. 이 두 플러그인은 사용할 수 없습니다. sublime에는 SublimeLinter-contrib-eslint 플러그인이 없습니다. 그래도 신중하게 설치해야 합니다. 실제로 sublime에 플러그인이 있어야 합니다. : eslint 파일 디렉터리를 마우스 오른쪽 버튼으로 클릭하면 확인되지만 전역 npm에서 eslint를 설정하면 eslint 모듈을 찾을 수 없다는 메시지가 계속 표시됩니다. 이유는 모르겠지만 파일 사양을 확인하는 데 방해가 되지는 않는 것 같습니다. 나중에 답변을 찾을 수 있기를 바랍니다.
위 내용은 sublime text3 eslint 설치에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

