2018.06.09 | 시간 정의 추가 | Zhongxin |
|
JavaScript 실행 환경
인레이 웹페이지
html에 JavaScript 인레이, 인레이 태그
JsTest.html
<title> ZX test title </title>
<script>
function js_test_html(){
alert('alert ZX test');
console.log('console ZX test');
document.write('document ZX test\n');
}
js_test_html();
</script>
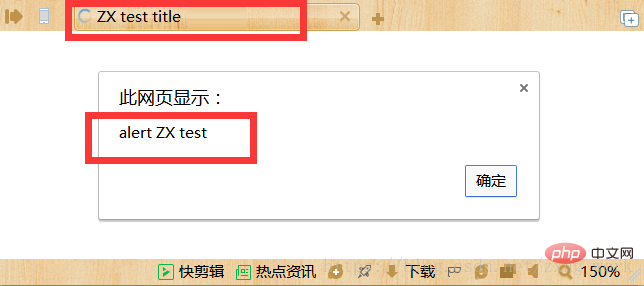
표시 효과는 아래 그림과 같습니다.


JavaScript 파일 스크립트: .js
将js代码写入一个js文件中,然后通过html调用这个脚本。
function js_main(){
alert('main alert ZX test');
console.log('main console ZX test');
document.write('main document ZX test');
}
js_main();
js 파일을 html 파일에 통합
<title> ZX test title </title>
<script> </script>
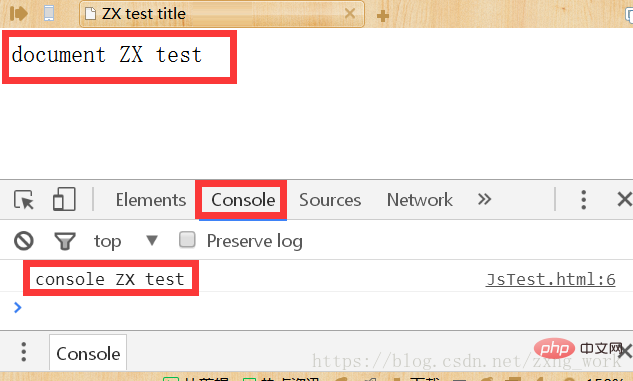
표시 효과는 아래와 같습니다.


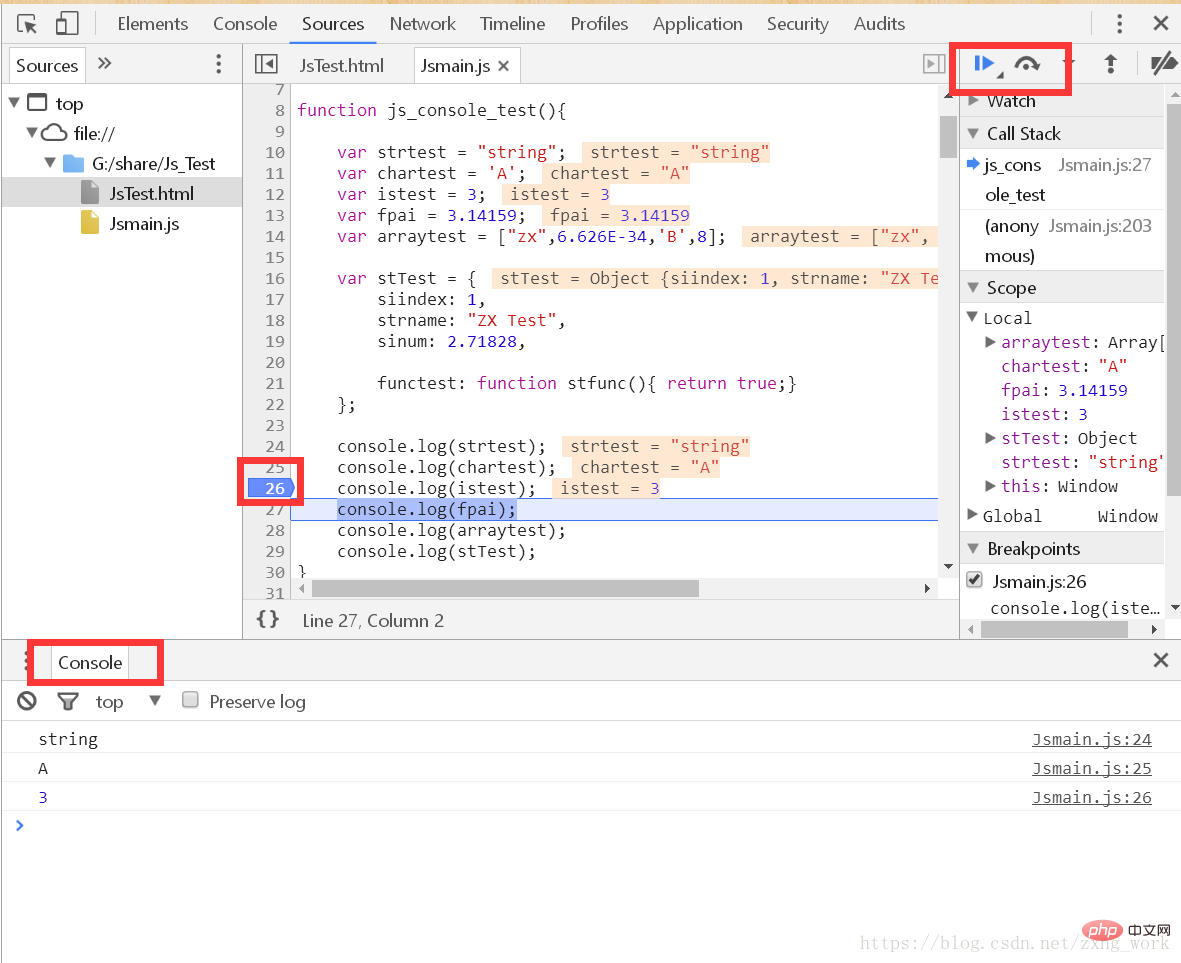
JavaScript 인쇄
JavaScript 디버깅 인쇄는 브라우저에서 F12를 눌러 호출할 수 있으며, 코드는 콘솔 개체를 사용하여 구현됩니다.
인쇄 방법
숫자, 배열, 문자열은 물론 구조와 클래스까지 직접 인쇄하는 것을 포함하여 JavaScript를 디버그하고 인쇄하는 방법은 다양합니다.
소스 코드
function js_console_test(){
var strtest = "string";
var chartest = 'A';
var istest = 3;
var fpai = 3.14159;
var arraytest = ["zx",6.626E-34,'B',8];
var stTest = {
siindex: 1,
strname: "ZX Test",
sinum: 2.71828,
functest: function stfunc(){ return true;}
};
console.log(strtest);
console.log(chartest);
console.log(istest);
console.log(fpai);
console.log(arraytest);
console.log(stTest);
}
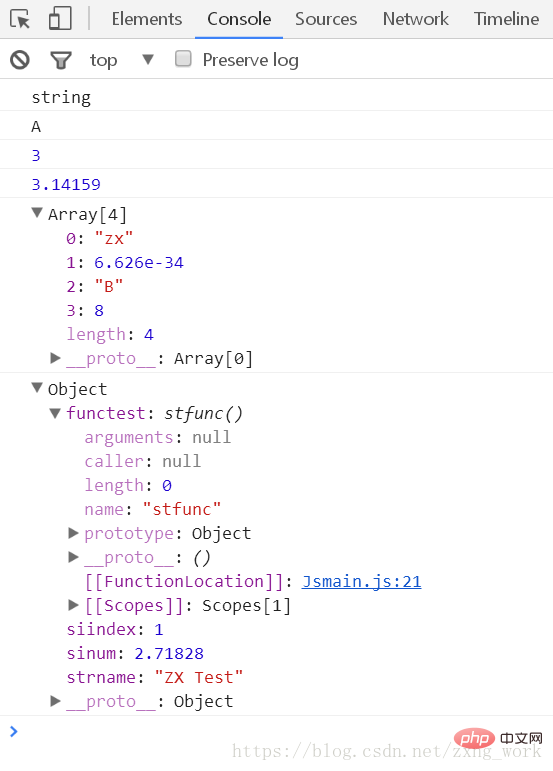
실행 결과

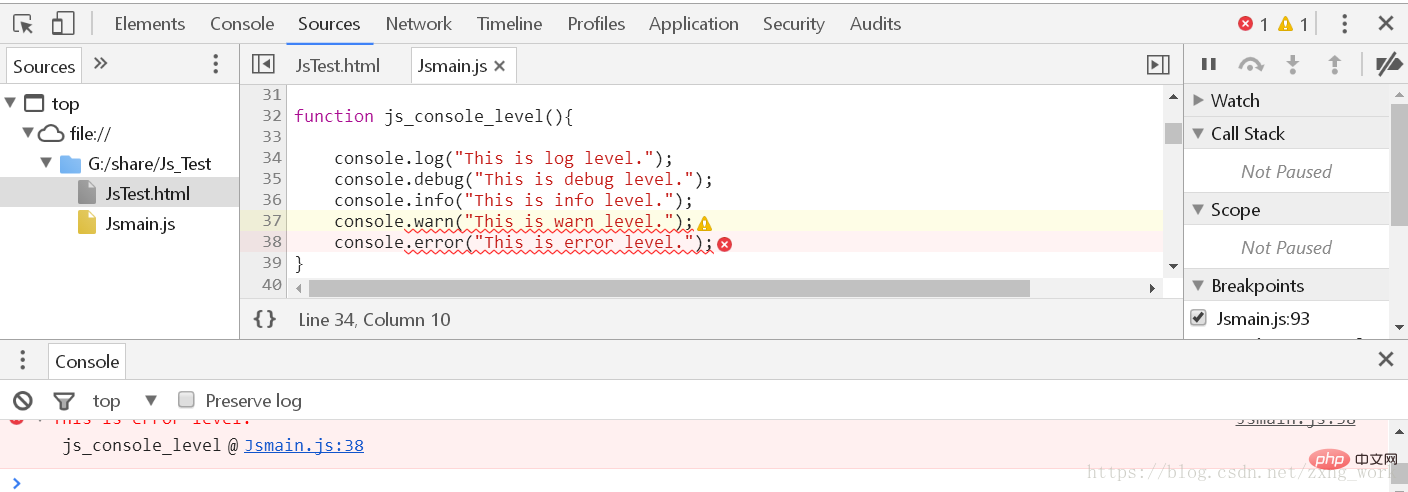
인쇄 수준
콘솔 개체에는 다양한 디버깅 환경에 해당하는 디버깅 인쇄를 위한 인쇄 수준이 있습니다.
소스 코드
function js_console_level(){
console.log("This is log level.");
console.debug("This is debug level.");
console.info("This is info level.");
console.warn("This is warn level.");
console.error("This is error level.");
}
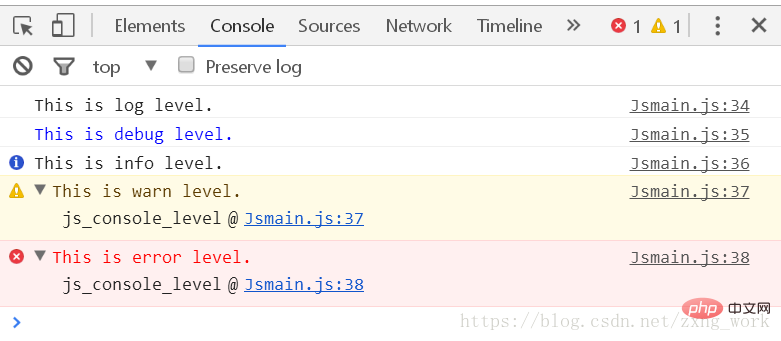
실행 결과

코드 디버깅 옵션으로 이동하려면 오른쪽 위치를 클릭하세요.

코드 작성 IDE 플랫폼: 메모장 + 브라우저
브라우저가 설치되어 있는 한, 메모장 쓰기 js 코드를 사용할 수 있습니다. 하지만 js를 실행하려면 브라우저가 html 파일을 열 때 js 스크립트를 실행할 수 있습니다.
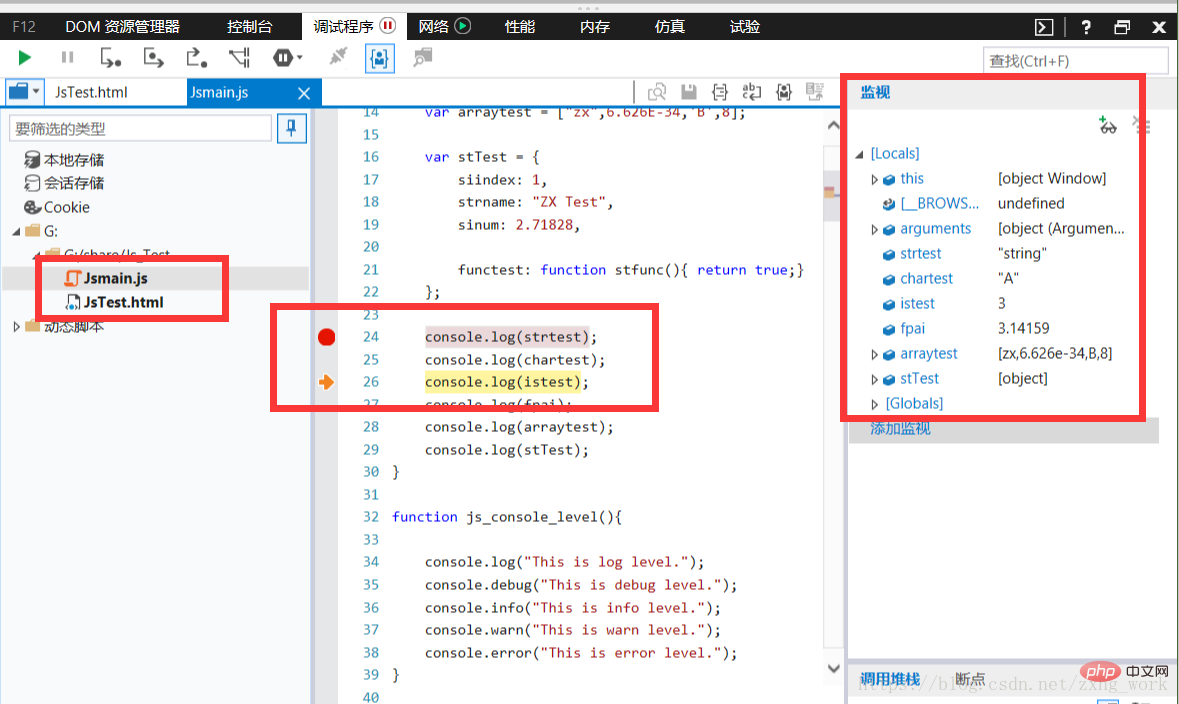
디버그 코드
브라우저에서 F12를 눌러 디버깅 환경을 불러오고, 소스 코드에 중단점을 설정하고, 단일 단계 디버깅을 수행하고, 출력을 볼 수 있습니다. 아래 그림과 같습니다.
 아래 그림과 같이 Edge에서 코드 디버그
아래 그림과 같이 Edge에서 코드 디버그

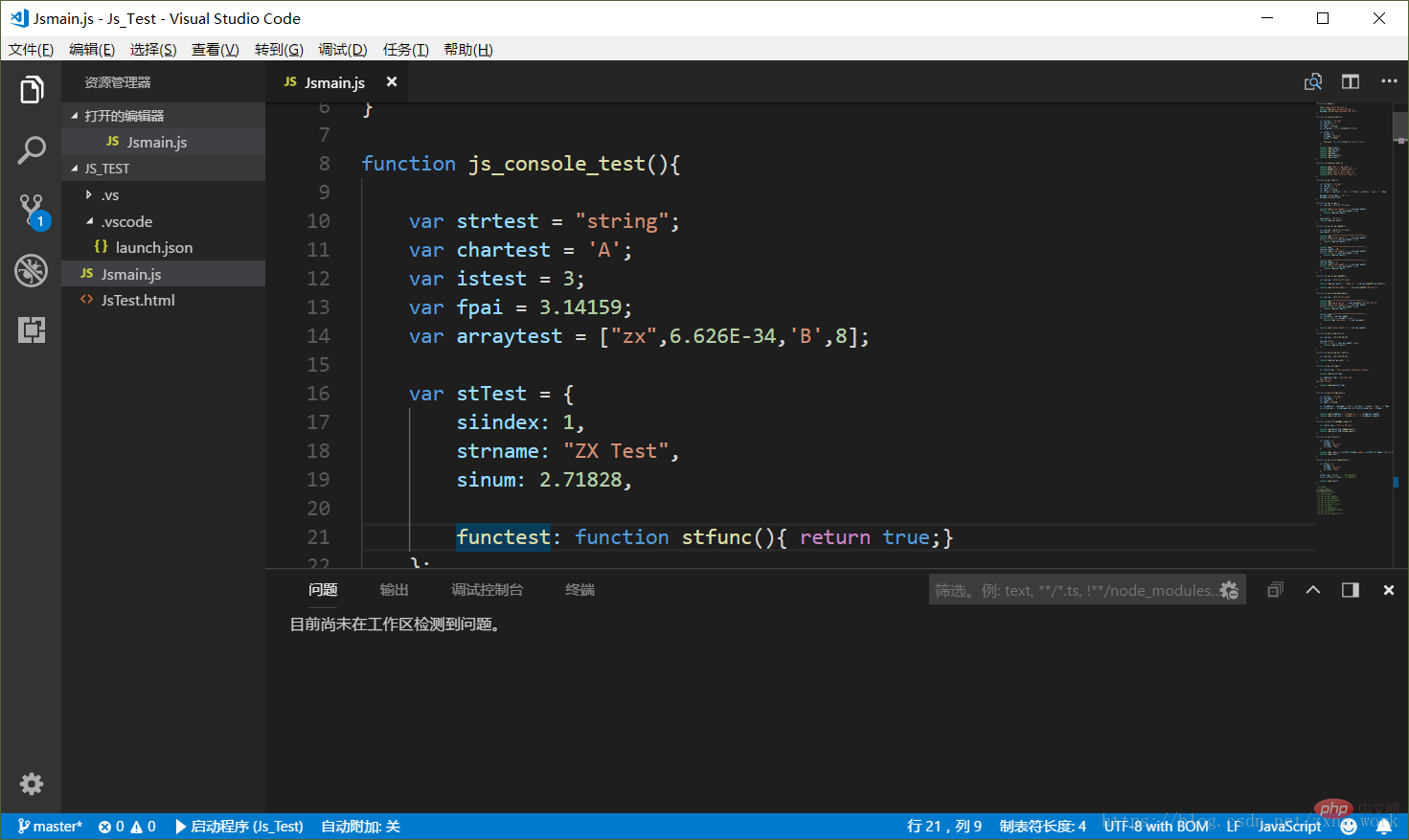
 코드 작성 IDE 플랫폼: Visual Studio Code + Node.js
코드 작성 IDE 플랫폼: Visual Studio Code + Node.js
Visual Studio Code를 사용하면 편리하며 Node.js 개발과 결합됩니다. 브라우저 디버깅 코드를 호출할 필요가 없습니다.
브라우저와 달리 js 파일은 html에 삽입되지 않고 독립적으로 실행될 수 있으며, Node.js를 통해 로드 및 실행이 가능합니다.
Visual Studio 코드 다운로드: https://code.visualstudio.com/
Node.js 다운로드: https://nodejs.org/en/
설치 후 아래 그림과 같이 지정된 폴더를 엽니다
 아래 그림과 같이 Linux와 일치하는 인코딩 형식으로 LF를 선택합니다
아래 그림과 같이 Linux와 일치하는 인코딩 형식으로 LF를 선택합니다
 메인 프로그램
메인 프로그램
Node.js를 설치한 후 js 코드를 디버깅할 수 있도록 Visual Studio Code 환경을 구성합니다. 아래 그림과 같습니다.
 디버깅 코드
디버깅 코드
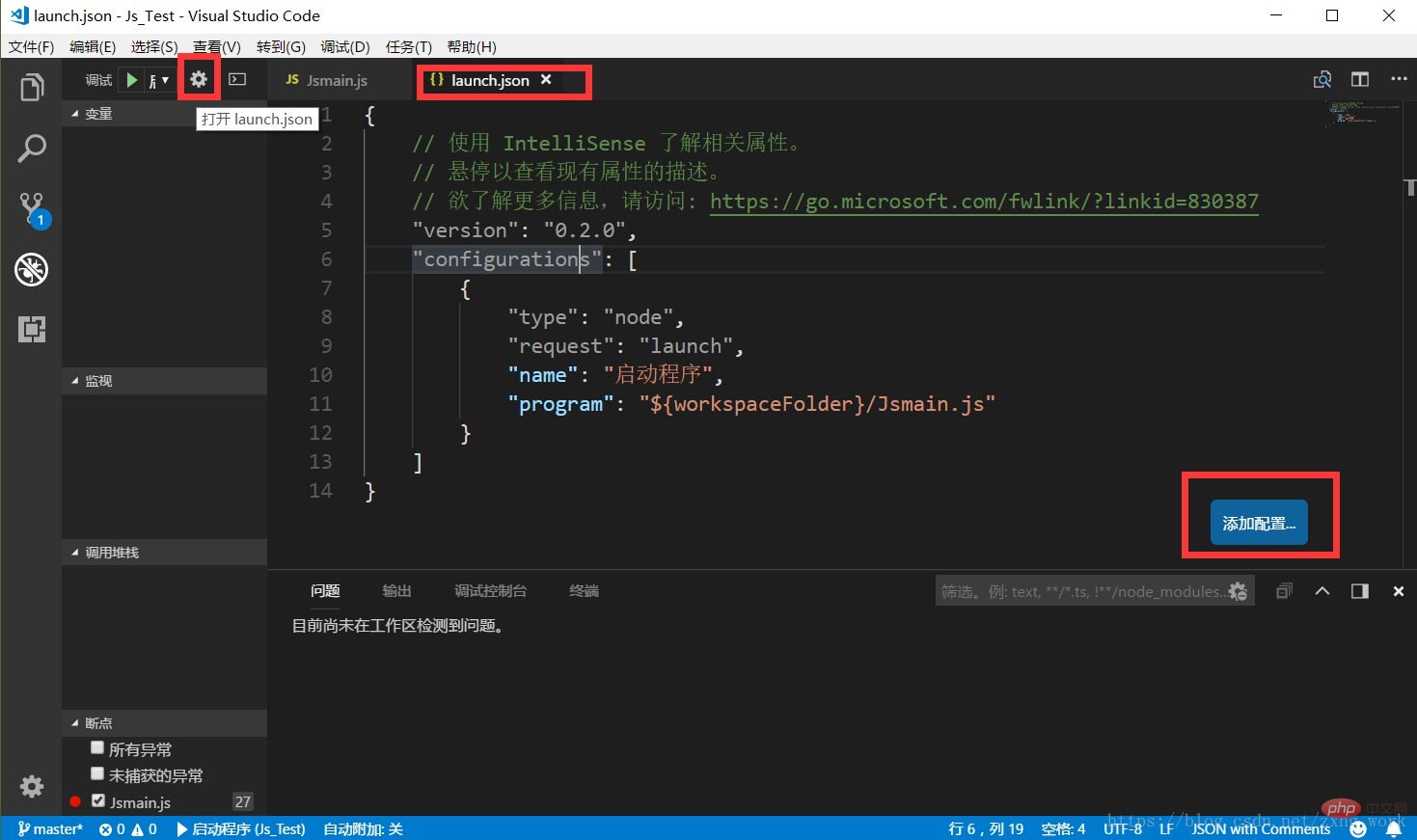
디버깅 코드의 구성 제어는 launch.json 파일에 의해 제어되며, 구성 옵션 추가에서 디버깅 옵션을 구성할 수 있습니다. launch.json 파일은 아래 그림과 같이 프로젝트 디렉터리의 .vscode 폴더에 배치됩니다.
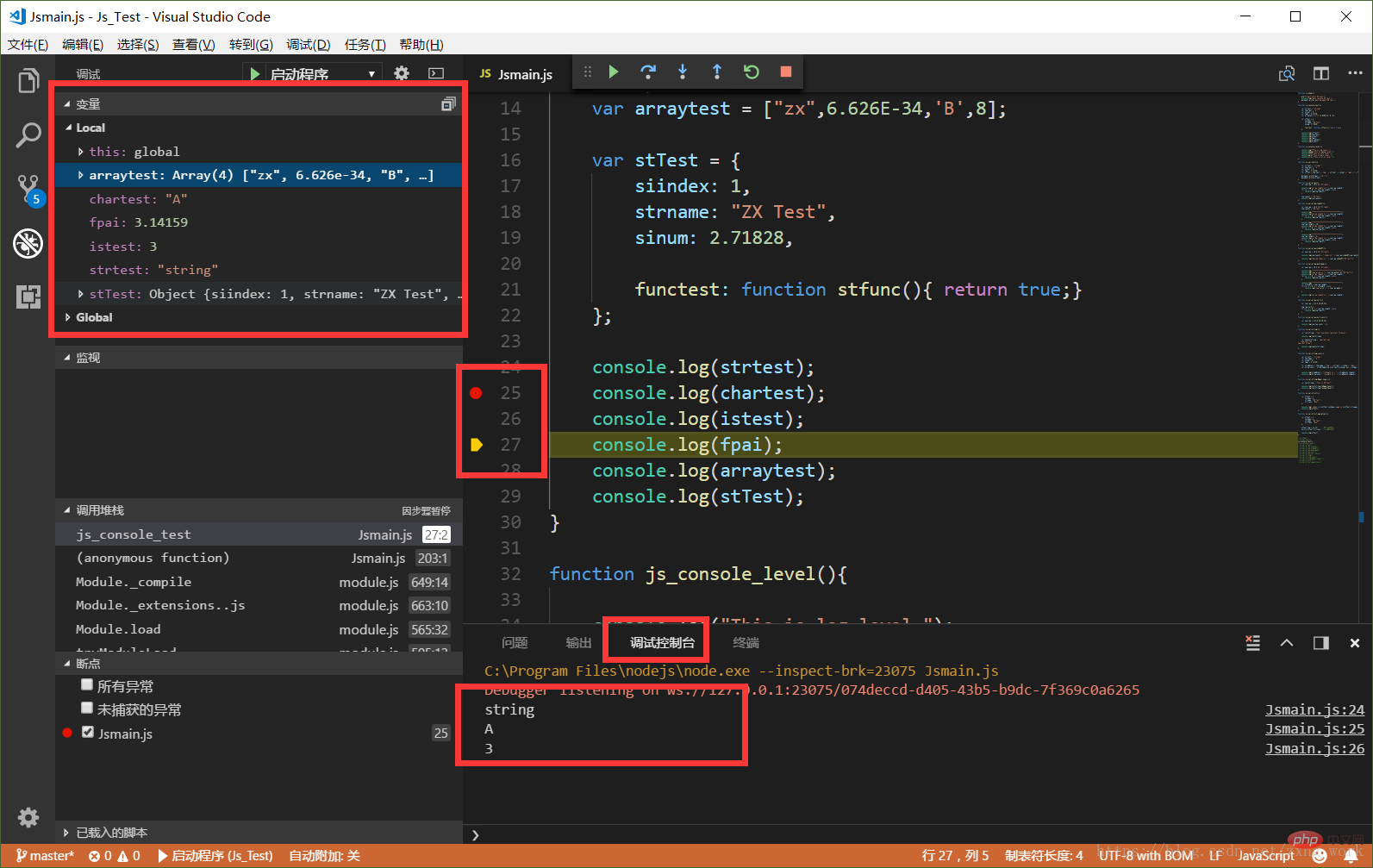
 편집 인터페이스는 디버깅을 위한 중단점을 설정할 수 있으며 출력 정보는 디버깅 콘솔에서 볼 수 있습니다. bar 변수를 사용하면 js 변수를 항상 관찰할 수 있습니다. 아래 그림과 같습니다.
편집 인터페이스는 디버깅을 위한 중단점을 설정할 수 있으며 출력 정보는 디버깅 콘솔에서 볼 수 있습니다. bar 변수를 사용하면 js 변수를 항상 관찰할 수 있습니다. 아래 그림과 같습니다.
 코드 작성 IDE 플랫폼: Linux
코드 작성 IDE 플랫폼: Linux
Linux에서는 JavaScript 디버깅이 지원되며 nodejs를 설치해야 합니다
sudo apt-get install nodejs-legacy nodejs
$ node -v
v4.2.6
JavaScript 스크립트 실행
$ node Jsmain.js
string
A
3
3.14159
[ 'zx', 6.626e-34, 'B', 8 ]
{ siindex: 1,
strname: 'ZX Test',
sinum: 2.71828,
functest: [Function: stfunc] }
중국어 지원
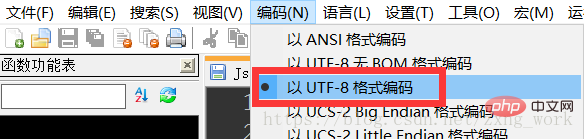
js 파일은 utf-8 모드로 저장됩니다. 그렇지 않으면 아래 그림과 같이 왜곡된 문자가 나타납니다.











 아래 그림과 같이 Edge에서 코드 디버그
아래 그림과 같이 Edge에서 코드 디버그
 코드 작성 IDE 플랫폼: Visual Studio Code + Node.js
코드 작성 IDE 플랫폼: Visual Studio Code + Node.js 아래 그림과 같이 Linux와 일치하는 인코딩 형식으로 LF를 선택합니다
아래 그림과 같이 Linux와 일치하는 인코딩 형식으로 LF를 선택합니다 메인 프로그램
메인 프로그램 디버깅 코드
디버깅 코드 편집 인터페이스는 디버깅을 위한 중단점을 설정할 수 있으며 출력 정보는 디버깅 콘솔에서 볼 수 있습니다. bar 변수를 사용하면 js 변수를 항상 관찰할 수 있습니다. 아래 그림과 같습니다.
편집 인터페이스는 디버깅을 위한 중단점을 설정할 수 있으며 출력 정보는 디버깅 콘솔에서 볼 수 있습니다. bar 변수를 사용하면 js 변수를 항상 관찰할 수 있습니다. 아래 그림과 같습니다.  코드 작성 IDE 플랫폼: Linux
코드 작성 IDE 플랫폼: Linux