vue에서 사용자 정의 구성 요소를 정의하는 방법
- coldplay.xixi원래의
- 2020-11-27 14:06:018136검색
vue에서 사용자 정의 구성 요소를 정의하는 방법: 먼저 로딩 효과 구성 요소를 만든 다음 관련 [.js] 파일을 만들고 마지막으로 구성 요소를 [<loading></loading>] 태그에 삽입합니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, Vue 버전 2.9.6, Dell G3 컴퓨터 이 방법은 모든 브랜드의 컴퓨터에 적합합니다.
vue에서 사용자 정의 구성 요소를 정의하는 방법:
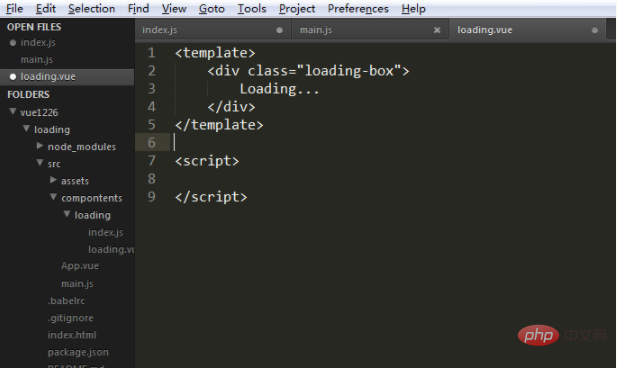
1. 먼저 구성 요소 파일을 만듭니다. 여기서는 사용자가 자신만의 로딩 효과 구성 요소를 만들고 싶다고 가정합니다. 그런 다음 먼저 loading.vue를 만듭니다. 코드는 vue 템플릿의 관련 규칙에 따라 작성될 수 있습니다. 여기서는 자세히 설명하지 않겠습니다. loading.vue里面的代码根据vue template相关规则写就可以 这里就不在赘述了 我只写一个最最简单的例子

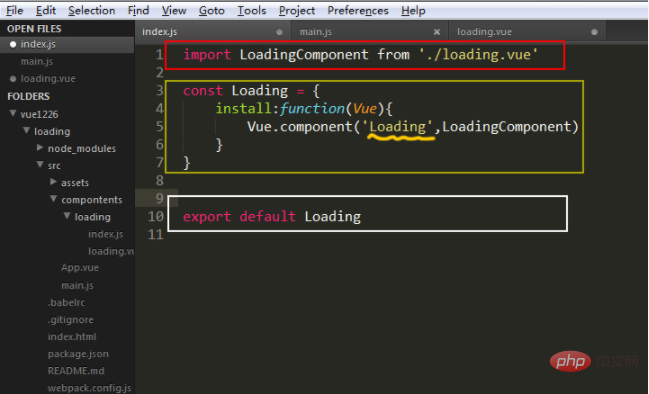
2、我们创建一个相关的.js文件 通常组件都是一个功能自己一个文件夹那么每个组件都应该有自己独立的调用文件(一盆大米一个锅)那么为了统一我们可以都叫做index.js当然了这个名字你可以随便起 只有以后你在后续调用时候更换相关名字即可!重点来了 这个锅是怎么造的呢!话不多说直接上图

那么上面三个这么违和的框是干什么的么:红色框框:我靠这还用问吗 你调用那个文件你得告诉人间啊 这里当然要调用刚才我们自己创建的loading.vue文件。 黄色框框:我靠这个黄色的框框可以说是本次本文章中重点中的重点 为什么这么说呢 我们要使用自己的组件就要导出这个组件 而这个黄色框框中的代码就是导出自己组件的相应配置 其中那个非常猥琐的浪线则是本例子的”命根子“ 这个命名就是你在其他文件中调用这个组件(这里是loading组件)的名字 在这个例子中我们在调用组件时候就可以写成<loading></loading>。白色框框:这个没什么好说的 相当于导出这个组件 在main中好接受!
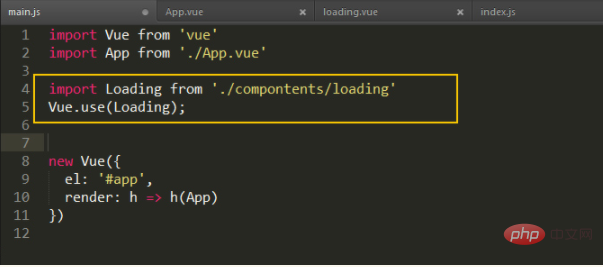
3、原材料大米也有了 饭锅也有了 现在是万事俱备只欠东风 那我们第三部就是一个字”煮“ 两字:”开火“ 这里就是我们要把我们这个自己创建的组件应用到我们的页面之中 详情请看下图

黄色框框部分就是在主文件main.js中 引入刚才定义的组件 和 应用 这个组件了!
最后的最后你可以在任何想用这个组件的地方插入<loading></loading>

위의 세 가지 모순되는 상자는 무엇입니까? 빨간색 상자: 젠장, 왜 물어봐야 합니까? 해당 파일을 호출할 때 세상에 알려야 합니다. 물론 우리는2. 보통 컴포넌트에는 함수와 폴더가 있으므로 각각의 파일을 만듭니다. 컴포넌트가 있어야 합니다. 파일을 독립적으로 호출하는 경우(밥 한 냄비, 한 냄비) 통일을 위해 index.js라고 이름을 지정할 수 있습니다. 물론 이 파일의 이름은 원하는 대로 변경할 수 있습니다. 후속 호출에서 관련 이름! 요점은 다음과 같습니다. 이 냄비는 어떻게 만들어졌나요? 더 이상 고민하지 말고 사진을 보세요
loading.vue 파일을 방금 생성했습니다. 노란색 프레임: 이 노란색 프레임을 이 글의 핵심으로 삼고 있습니다. 왜 그렇게 말합니까? 자체 컴포넌트를 사용하려면 이 컴포넌트를 내보내야 하며, 이 노란색 프레임의 코드는 매우 음란한 물결선은 이 예제의 "lifeblood"입니다. 이 이름은 이 예제에서 호출할 때 이 구성 요소(여기서는 로딩 구성 요소)를 호출하는 데 사용하는 이름입니다. 구성 요소를 <loading></loading>으로 작성할 수 있습니다. 흰색 프레임: 이에 대해서는 말할 것도 없습니다. 이 구성 요소를 내보내는 것과 동일하며 메인에서 허용하기 쉽습니다! 🎜🎜3. 원료밥도 있고, 밥솥도 준비되었으니 이제 동풍만 있으면 됩니다. 그러면 세 번째 부분은 "요리"라는 단어입니다. . 여기서는 자체 생성된 구성 요소를 적용할 예정입니다. 자세한 내용은 아래 그림을 참조하세요. 페이지🎜🎜 🎜🎜노란색 테두리 부분은 방금 정의한 컴포넌트를 소개하고 이 컴포넌트를 메인파일인 main.js에 적용하는 부분입니다! 🎜🎜마지막으로 이 컴포넌트를 사용하고 싶은 곳에
🎜🎜노란색 테두리 부분은 방금 정의한 컴포넌트를 소개하고 이 컴포넌트를 메인파일인 main.js에 적용하는 부분입니다! 🎜🎜마지막으로 이 컴포넌트를 사용하고 싶은 곳에 <loading></loading>를 삽입하면 해당 컴포넌트의 해당 스타일과 js 코드를 첫 번째 파일에 직접 작성할 수 있습니다. 단계 중! 직접 만든 구성 요소를 사용하는 것은 정말 즐겁습니다! 🎜🎜🎜관련 무료 학습 권장 사항: 🎜javascript🎜(동영상) 🎜🎜위 내용은 vue에서 사용자 정의 구성 요소를 정의하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


