CSS로 하이퍼링크 글꼴 색상을 변경하는 방법
- 王林원래의
- 2020-11-27 13:49:059166검색
CSS에서 하이퍼링크의 글꼴 색상을 변경하는 방법: 먼저 의사 클래스를 사용하여 [a:link]와 같은 하이퍼링크를 설정한 다음 색상 속성을 사용하여 [a:link{ 색상:#000000;} ].

이 글의 환경: windows10, css3, 이 글은 모든 브랜드의 컴퓨터에 적용 가능합니다.
(동영상 공유 학습: css 동영상 튜토리얼)
css는 다음 의사 클래스를 사용하여 하이퍼링크를 설정합니다.
a:link: 방문하지 않는 스타일이며 여기에 다음과 같은 많은 항목을 추가할 수 있습니다. 밑줄 제거, 색상 변경 등의 기능을 여기서 구현할 수 있다고 합니다.
-
a:visited: 클릭한 후의 스타일이며, 여러 요소를 추가할 수도 있고 밑줄을 제거하고 변경할 수도 있습니다. 색상, 확대 및 기타 기능
a:hover: 이는 마우스 호버 스타일입니다. 이에 대한 예는 나중에 마우스가 해당 위치에 있을 때 변경되도록 설정할 수 있다는 점을 이해하겠습니다.
a: 활성화된 스타일이라고 합니다. 쉽게 말하면 마우스를 클릭하면 해당 스타일이 즉시 표시됩니다.
다음 스타일을 사용하여 수정하세요. 하이퍼링크 색상:
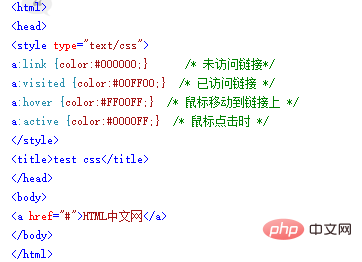
a:link{color:#000000;} /* 未访问链接*/
a:visited {color:#00FF00;} /* 已访问链接 */
a:hover {color:#FF00FF;} /* 鼠标移动到链接上 */
a:active {color:#0000FF;} /* 鼠标点击时 */예:

관련 권장 사항: CSS 튜토리얼
위 내용은 CSS로 하이퍼링크 글꼴 색상을 변경하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

