JavaScript를 사용하여 URL을 구문 분석하는 방법에 대한 자세한 설명
- 青灯夜游앞으로
- 2020-11-26 18:02:1111840검색

웹 개발에서는 URL을 파싱해야 하는 상황이 많이 있습니다. 이 글에서는 이를 달성하기 위해 URL 개체를 사용하는 방법을 주로 배웁니다.
Start
다음 내용으로 HTML 파일을 만들고 브라우저에서 엽니다.
<title>JavaScript URL parsing</title>
<script>
// 激动人心的代码即将写在这里
</script>
이 기사에서 무엇이든 시도해보고 싶다면 <script> 태그에 넣고 저장한 후 페이지를 다시 로드하고 무슨 일이 일어나는지 확인해 보세요! 이 자습서에서는 console.log를 사용하여 필요한 콘텐츠를 인쇄합니다. 개발 도구를 열어 콘텐츠를 볼 수 있습니다. </script>
URL이란 무엇입니까
이것은 상당히 간단하지만 명확하게 해두겠습니다. URL은 해당 웹페이지의 고유한 콘텐츠를 얻기 위해 브라우저에 입력할 수 있는 웹페이지의 주소입니다. 주소 표시줄에서 확인할 수 있습니다.

URL은 인터넷에서 얻을 수 있는 리소스의 위치와 액세스 방법을 간결하게 표현한 URL입니다. 인터넷. 인터넷의 모든 파일에는 파일의 위치와 브라우저가 해당 파일로 수행해야 하는 작업을 나타내는 정보가 포함된 고유한 URL이 있습니다.
또한 기본 URL 경로의 작동 방식에 익숙하지 않은 경우 이 문서를 확인하여 알아볼 수 있습니다.
URL은 모두 동일하게 보이지 않습니다여기에 간단히 알려드립니다. 때로는 URL이 다음과 같이 매우 이상할 수 있습니다.
https://example.com:1234/page/?a=b
http: // localhost/page.html
https://154.23.54.156/page?x=...
file:///Users/username/folder/file.png
현재 URL 가져오기
Get 현재 페이지 URL은 매우 간단합니다. window.location을 사용할 수 있습니다. window.location。
试着把这个添加到我们形如写的的脚本中:
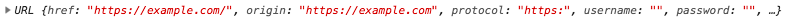
console.log(window.location);
查看浏览器的控制台:

不是你想要的?这是因为它不返回你在浏览器中看到的实际 URL 地址——它返回的是一个 URL 对象。使用这个 URL 对象,我们可以解析 URL 的不同部分,接下来就会讲到。
创建 URL 对象
很快就会看到,可以使用 URL 对象来了解 URL 的不同部分。如果你想对任何 URL 执行此操作,而不仅仅是当前页面的 URL,该怎么办? 我们可以通过创建一个新的 URL 对象来实现。 以下是如何创建一个:
var myURL = new URL('https://example.com');
就这么简单! 可以打印 myURL 来查看 myURL 的内容:
console.log(myURL);

出于本文的目的,将 myURL 设置为这个值:
var myURL = new URL('https://example.com:4000/folder/page.html?x=y&a=b#section-2')
将其复制并粘贴到 <script></script> 元素中,以便你可以继续操作! 这个 URL 的某些部分可能不熟悉,因为它们并不总是被使用 - 但你将在下面了解它们,所以不要担心!
URL 对象的结构
使用 URL 对象,可以非常轻松地获取 URL 的不同部分。 以下是你可以从 URL 对象获得的所有内容。 对于这些示例,我们将使用上面设置的 myURL。
href
URL 的 href 基本上是作为字符串(文本)的整个 URL。如果你想把页面的 URL 作为字符串而不是 URL 对象,你可以写 window.location.href。
console.log(myURL.href); // Output: "https://example.com:4000/folder/page.html?x=y&a=b#section-2"
协议 (protocol)
URL的协议是一开始的部分。这告诉浏览器如何访问该页面,例如通过 HTTP 或 HTTPS。 但是还有很多其他协议,比如 ftp(文件传输协议)和 ws(WebSocket)。通常,网站将使用 HTTP 或 HTTPS。
虽然如果你的计算机上打开了文件,你可能正在使用文件协议! URL对象的协议部分包括:,但不包括 //。 让我们看看 myURL 吧!
console.log(myURL.protocol); // Output: "https:"
主机名(hostname)
主机名是站点的域名。 如果你不熟悉域名,则它是在浏览器中看到的URL的主要部分 - 例如 google.com 或codetheweb.blog。
console.log(myURL.hostname); // Output: "example.com"
端口(port)
URL 的端口号位于域名后面,用冒号分隔(例如 example.com:1234)。 大多数网址都没有端口号,这种情况非常罕见。
端口号是服务器上用于获取数据的特定“通道” - 因此,如果我拥有 example.com,我可以在多个不同的端口上发送不同的数据。 但通常域名默认为一个特定端口,因此不需要端口号。 来看看 myURL
console.log(myURL.port); // Output: "4000"🎜브라우저 콘솔 보기:🎜🎜
 🎜🎜원하는 것이 아닌가요? 브라우저에 표시되는 실제 URL 주소를 반환하지 않기 때문입니다. — —URL 개체를 반환합니다. 이 URL 객체를 사용하여 URL의 다양한 부분을 구문 분석할 수 있으며 이에 대해서는 다음에 다룰 것입니다. 🎜🎜URL 개체 만들기🎜🎜곧 알게 되겠지만 URL 개체를 사용하여 URL의 다양한 부분을 이해할 수 있습니다. 현재 페이지의 URL뿐만 아니라 모든 URL에 대해 이 작업을 수행하려면 어떻게 해야 합니까? 새로운 URL 객체를 생성하면 이를 수행할 수 있습니다. 만드는 방법은 다음과 같습니다. 🎜
🎜🎜원하는 것이 아닌가요? 브라우저에 표시되는 실제 URL 주소를 반환하지 않기 때문입니다. — —URL 개체를 반환합니다. 이 URL 객체를 사용하여 URL의 다양한 부분을 구문 분석할 수 있으며 이에 대해서는 다음에 다룰 것입니다. 🎜🎜URL 개체 만들기🎜🎜곧 알게 되겠지만 URL 개체를 사용하여 URL의 다양한 부분을 이해할 수 있습니다. 현재 페이지의 URL뿐만 아니라 모든 URL에 대해 이 작업을 수행하려면 어떻게 해야 합니까? 새로운 URL 객체를 생성하면 이를 수행할 수 있습니다. 만드는 방법은 다음과 같습니다. 🎜console.log(myURL.host); // Output: "example.com:4000"🎜정말 쉽습니다!
myURL을 인쇄하여 myURL의 콘텐츠를 볼 수 있습니다: 🎜console.log(myURL.origin); // Output: "https://example.com:4000"🎜
 🎜🎜이 글의 목적에 맞게 myURL을 다음 값으로 설정하세요: 🎜
🎜🎜이 글의 목적에 맞게 myURL을 다음 값으로 설정하세요: 🎜console.log(myURL.pathname); // Output: "/folder/page.html"🎜복사하여
<에 붙여넣으세요. ; 계속할 수 있도록 script> 요소를 사용하세요! 이 URL의 일부 부분은 항상 사용되는 것이 아니기 때문에 익숙하지 않을 수 있습니다. 하지만 아래에서 이에 대해 배우게 되므로 걱정하지 마세요! 🎜🎜URL 객체의 구조🎜🎜URL 객체를 사용하면 URL의 다양한 부분을 매우 쉽게 얻을 수 있습니다. URL 개체에서 얻을 수 있는 모든 내용은 다음과 같습니다. 이 예에서는 위에 설정된 myURL을 사용합니다. 🎜🎜href🎜
🎜URL의href는 기본적으로 전체 URL을 문자열(텍스트)로 표현한 것입니다. 페이지의 URL을 URL 객체 대신 문자열로 원하는 경우 window.location.href를 작성할 수 있습니다. 🎜console.log(myURL.hash); // Output: "#section-2"
🎜Protocol🎜
🎜URL의 프로토콜이 첫 번째 부분입니다. 이는 HTTP나 HTTPS 등을 통해 페이지에 액세스하는 방법을 브라우저에 알려줍니다. 하지만 🎜ftp🎜(파일 전송 프로토콜) 및 🎜ws🎜(WebSocket)과 같은 다른 프로토콜도 많이 있습니다. 일반적으로 웹사이트는 HTTP 또는 HTTPS를 사용합니다. 🎜🎜컴퓨터에 파일이 열려 있더라도 파일 프로토콜을 사용하고 있을 가능성이 높습니다! URL 개체의 프로토콜 부분에는:가 포함되지만 //는 포함되지 않습니다. myURL을 살펴보겠습니다! 🎜?key1=value1&key2=value2&key3=value3
🎜Hostname🎜
🎜호스트 이름은 사이트의 도메인 이름입니다. 도메인 이름에 익숙하지 않은 경우google.com 또는 codetheweb.blog와 같이 브라우저에 표시되는 URL의 주요 부분입니다. 🎜console.log(myURL.search); // Output: "?x=y&a=b"
🎜Port 🎜
🎜 URL의 포트 번호는 도메인 이름 뒤에 위치하며 콜론으로 구분됩니다(예:example.com:1234). 대부분의 URL에는 포트 번호가 없습니다. 이는 매우 드뭅니다. 🎜🎜포트 번호는 데이터를 가져오는 데 사용되는 서버의 특정 "채널"입니다. 따라서 example.com이 있으면 여러 포트에서 서로 다른 데이터를 보낼 수 있습니다. 그러나 일반적으로 도메인 이름은 특정 포트로 기본 설정되므로 포트 번호가 필요하지 않습니다. myURL의 포트 번호를 살펴보겠습니다: 🎜console.log(myURL.port); // Output: "4000"
主机(host)
主机只是主机名和端口放在一起,尝试获取 myURL 的主机:
console.log(myURL.host); // Output: "example.com:4000"
来源(origin)
origin 由 URL 的协议,主机名和端口组成。 它基本上是整个 URL,直到端口号结束,如果没有端口号,到主机名结束。
console.log(myURL.origin); // Output: "https://example.com:4000"
pathname(文件名)
pathname 从域名的最后一个 “/” 开始到 “?” 为止,是文件名部分,如果没有 “?” ,则是从域名最后的一个 “/” 开始到 “#” 为止 , 是文件部分, 如果没有 “?” 和 “#” , 那么从域名后的最后一个 “/” 开始到结束 , 都是文件名部分。
console.log(myURL.pathname); // Output: "/folder/page.html"
锚点(hash)
从 “#” 开始到最后,都是锚部分。可以将哈希值添加到 URL 以直接滚动到具有 ID 为该值的哈希值 的元素。 例如,如果你有一个 id 为 hello 的元素,则可以在 URL 中添加 #hello 就可以直接滚动到这个元素的位置上。通过以下方式可以在 URL 获取 “#” 后面的值:
console.log(myURL.hash); // Output: "#section-2"
查询参数 (search)
你还可以向 URL 添加查询参数。它们是键值对,意味着将特定的“变量”设置为特定值。 查询参数的形式为 key=value。 以下是一些 URL 查询参数的示例:
?key1=value1&key2=value2&key3=value3
请注意,如果 URL 也有 锚点(hash),则查询参数位于 锚点(hash)(也就是 ‘#’)之前,如我们的示例 URL 中所示:
console.log(myURL.search); // Output: "?x=y&a=b"
但是,如果我们想要拆分它们并获取它们的值,那就有点复杂了。
使用 URLSearchParams 解析查询参数
要解析查询参数,我们需要创建一个 URLSearchParams 对象,如下所示:
var searchParams = new URLSearchParams(myURL.search);
然后可以通过调用 searchParams.get('key')来获取特定键的值。 使用我们的示例网址 - 这是原始搜索参数:
?x=y&a=b
因此,如果我们调用 searchParams.get('x'),那么它应该返回 y,而 searchParams.get('a')应该返回 b,我们来试试吧!
console.log(searchParams.get('x'));
// Output: "y"
console.log(searchParams.get('a'));
// Output: "b"
扩展
获取 URL 的中参数
方法一:正则法
function getQueryString(name) {
var reg = new RegExp('(^|&)' + name + '=([^&]*)(&|$)', 'i');
var r = window.location.search.substr(1).match(reg);
if (r != null) {
return unescape(r[2]);
}
return null;
}
// 这样调用:
alert(GetQueryString("参数名1"));
alert(GetQueryString("参数名2"));
alert(GetQueryString("参数名3"));
方法二:split拆分法
function GetRequest() {
var url = location.search; //获取url中"?"符后的字串
var theRequest = new Object();
if (url.indexOf("?") != -1) {
var str = url.substr(1);
strs = str.split("&");
for(var i = 0; i <h4>修改 URL 的中某个参数值</h4><pre class="brush:php;toolbar:false">//替换指定传入参数的值,paramName为参数,replaceWith为新值
function replaceParamVal(paramName,replaceWith) {
var oUrl = this.location.href.toString();
var re=eval('/('+ paramName+'=)([^&]*)/gi');
var nUrl = oUrl.replace(re,paramName+'='+replaceWith);
this.location = nUrl;
window.location.href=nUrl
}原文地址:https://codetheweb.blog/2019/01/21/javascript-url-parsing/
为了保证的可读性,本文采用意译而非直译。
更多编程相关知识,请访问:编程学习网站!!
위 내용은 JavaScript를 사용하여 URL을 구문 분석하는 방법에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

