jquery를 통해 클릭 이벤트를 제거하는 방법
- coldplay.xixi원래의
- 2020-11-26 14:11:175857검색
jquery를 통해 클릭 이벤트를 제거하는 방법: 먼저 html에 버튼을 추가한 다음 jquery를 사용하여 버튼에 클릭 이벤트를 추가합니다. 마지막으로 jquery의 바인딩 해제 메서드를 사용하여 이벤트를 제거합니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, jquery 버전 3.2.1 이 방법은 모든 브랜드의 컴퓨터에 적합합니다.
jquery를 통해 클릭 이벤트를 제거하는 방법:
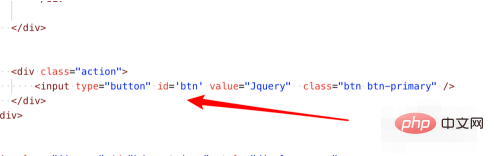
1 먼저 html에 버튼을 추가해 보겠습니다.

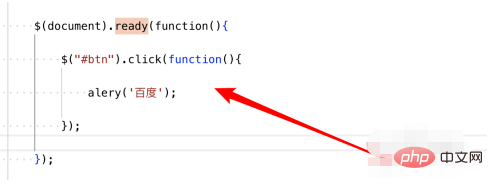
2. 그런 다음 jquery를 사용하여 버튼에 클릭 이벤트를 추가합니다.

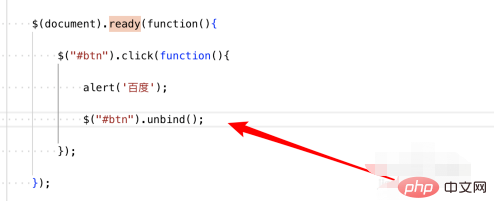
3. 추가된 이벤트를 삭제하려면 jquery의 unbind 메서드를 사용하여 이벤트를 제거합니다. unbind() 코드에서 메서드 호출.

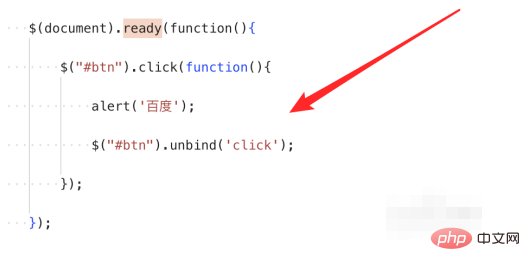
4. 물론 위에서는 버튼의 모든 이벤트가 제거됩니다. 버튼이 클릭 이벤트, 마우스 오버 이벤트 등과 같은 여러 이벤트에 바인딩되어 있는 경우에는 클릭 이벤트만 제거하면 됩니다. 메소드의 첫 번째 매개변수에는 제거할 항목이 "클릭"이라고 적혀 있습니다.

5. 페이지를 실행하고 해당 페이지의 버튼을 클릭합니다.

6. 클릭하면 이벤트가 추가되었음을 알리는 알림 상자가 나타나는 것을 볼 수 있습니다.

7. 팝업 상자를 닫고 다시 버튼을 클릭하면 이벤트가 삭제되어 더 이상 프롬프트 상자가 나타나지 않는 것을 확인할 수 있습니다.

관련 무료 학습 권장사항: javascript(동영상)
위 내용은 jquery를 통해 클릭 이벤트를 제거하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

