AngularJS는 라우팅을 통해 멀티뷰 애플리케이션을 지원하며, 라우팅을 기반으로 필요한 뷰를 동적으로 로드할 수 있습니다. 이는 AngularJS 설명서에 자세히 설명되어 있고 인터넷에 튜토리얼도 많이 있으므로 소개할 필요가 없습니다!
뷰 수가 계속 증가할수록 js 파일도 점점 더 많아질 것이고, AngularJS는 기본적으로 모든 js를 한 번에 로드해야 하므로 사용이 매우 불편하므로 요청 시 모듈을 로드해야 하는 수요가 생길 것입니다. 그러나 AngularJS는 주문형 로딩을 구현하지 않습니다.
저는 seajs의 비동기 로딩 방식에 익숙해서, Angular도 비동기 로딩을 사용할 수 있다고 생각했는데, 사실 제가 원하는 것은 아닙니다.
Angularjs는 requirejs와 마찬가지로 사전 로드 방식을 사용하여 모듈을 구성합니다(이는 seajs의 지연 로딩과 정반대입니다). 단일 페이지 애플리케이션에 모듈이 점점 더 많아진다는 것은 필요한 모듈이 있다는 의미입니다. 사전 로드된 항목도 점점 더 많아질 것이며 이는 Angle이 조명 애플리케이션 개발에 더 적합하다는 것을 보여줄 수도 있습니다.
공식적으로 시작됩니다
라우팅을 위해 angle-ui-router를 사용했고, 모듈 로더는 requirejs입니다
//路由
{
state : 'login',
templateUrl : 'login/login.html',
controller : 'loginCtrl',
resolve: {
realCtrl : function ($q) {
var def = $q.defer();
require(['/features/login/login.js'], function (loginCtrl) {
def.resolve(loginCtrl)
});
return def.promise;
}
}
},
// 获得$controllerProvider
app.config(function($controllerProvider) {
app.registerController = $controllerProvider.register;
// ...
})
// loginControler
app.registerController('loginCtrl', function ($scope) {
// do something
});
Angular 애플리케이션에 대한 주문형 로딩 구현 방법
단일 페이지 애플리케이션인 Angular를 사용하여 개발한 시스템이 있습니다. 시스템을 반복하면서 첫 번째 화면 코드가 너무 커져서 시스템을 변환해야 합니다.
우리는 주로 3가지 문제에 직면합니다
1. 모듈 로딩 프레임워크가 필요한가요?
2. 비동기적으로 로드된 페이지 구성 요소를 등록하는 방법은 무엇입니까?
3. 페이지 구성 요소는 언제 로드되어야 합니까?
첫 번째 질문에 대해서는 Angular 자체에 이미 모듈식 솔루션 세트가 있기 때문에 모듈 로딩 프레임워크를 도입하는 것은 약간 중복되고 전체 변환량이 상대적으로 크기 때문에 고려하지 않습니다.
따라서 구성요소를 로드하는 loadscript 메소드를 구현하면 됩니다. 여러 파일의 직렬 및 병렬 로딩과 페이지가 반복적으로 전환될 때 반복 로딩을 방지하려면 약간의 주의가 필요합니다.
두 번째 질문은 더 짜증납니다. Angular에는 "시작"이라는 용어가 있습니다. "시작"은 domcontentloaded 후에 발생하며 기본 모듈에 주입된 모든 종속성이 컴파일됩니다.

시작한 후 컨트롤러, 파생 API 및 기타 API를 사용하려는 경우 오류가 직접 보고됩니다

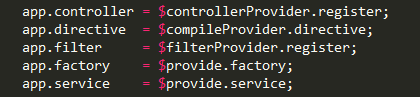
현재 이 문제를 해결하는 방법은 메인 모듈의 공급자를 사용하여 컨트롤러를 적극적으로 등록하는 것뿐입니다. 그러나 공급자를 직접 사용할 수 없으므로 메인 모듈 아래에 저장합니다.

저장된 메소드를 사용하여 비동기적으로 로드된 페이지 구성 요소를 등록할 수 있습니다. 단점은 모든 하위 페이지가 메인 모듈 아래에 있다는 것입니다.
세 번째 질문에 대해서는 운영 플랫폼이 단일 페이지 애플리케이션이므로 라우팅이 해시 변경을 모니터링할 때 가장 좋은 로딩 시간이 있어야 합니다. 그러나 우리의 라우팅은 하드 코딩된 정적 구성이므로 좋은 해결책을 찾지 못했습니다. 처음에는.
나중에 그런 API를 발견했습니다

아마도 $routeChangeSuccess 이전에 뭔가를 할 수 있을 것 같은데 여기에 로딩 시간을 두는 것이 가장 적합합니다
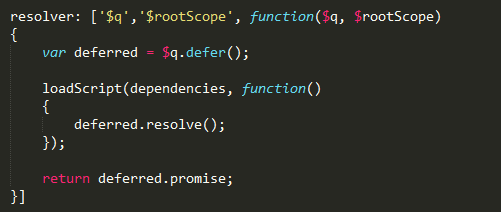
구체적인 구현은 아마도 이렇습니다

이제 계획이 승인됐는데 어떤 작업이 남았나요?
1. 앞으로 새로운 페이지를 개발할 때 라우팅 구성에 이것만 작성하면 됩니다.

2. 기존 페이지를 모두 변환합니다. 이전에는 주문형 로딩이 없었기 때문에 서로 다른 페이지 간의 서비스 결합이 심각합니다. 앞으로 새 페이지를 개발할 때 서비스가 서로 공유된다는 점에 유의해야 합니다. 다른 페이지는 아래 구성요소에 배치하는 것이 가장 좋습니다.
3. 빌드를 변경하고 경로의 js 참조를 cdn 경로로 바꿉니다.
 JavaScript로 문자열 문자를 교체하십시오Mar 11, 2025 am 12:07 AM
JavaScript로 문자열 문자를 교체하십시오Mar 11, 2025 am 12:07 AMJavaScript 문자열 교체 방법 및 FAQ에 대한 자세한 설명 이 기사는 JavaScript에서 문자열 문자를 대체하는 두 가지 방법 인 내부 JavaScript 코드와 웹 페이지의 내부 HTML을 탐색합니다. JavaScript 코드 내부의 문자열을 교체하십시오 가장 직접적인 방법은 대체 () 메소드를 사용하는 것입니다. str = str.replace ( "find", "replace"); 이 메소드는 첫 번째 일치 만 대체합니다. 모든 경기를 교체하려면 정규 표현식을 사용하고 전역 플래그 g를 추가하십시오. str = str.replace (/fi
 사용자 정의 Google 검색 API 설정 자습서Mar 04, 2025 am 01:06 AM
사용자 정의 Google 검색 API 설정 자습서Mar 04, 2025 am 01:06 AM이 튜토리얼은 사용자 정의 Google 검색 API를 블로그 또는 웹 사이트에 통합하는 방법을 보여 주며 표준 WordPress 테마 검색 기능보다보다 세련된 검색 경험을 제공합니다. 놀랍게도 쉽습니다! 검색을 Y로 제한 할 수 있습니다
 자신의 Ajax 웹 응용 프로그램을 구축하십시오Mar 09, 2025 am 12:11 AM
자신의 Ajax 웹 응용 프로그램을 구축하십시오Mar 09, 2025 am 12:11 AM그래서 여기 당신은 Ajax라는이 일에 대해 배울 준비가되어 있습니다. 그러나 정확히 무엇입니까? Ajax라는 용어는 역동적이고 대화식 웹 컨텐츠를 만드는 데 사용되는 느슨한 기술 그룹을 나타냅니다. 원래 Jesse J에 의해 만들어진 Ajax라는 용어
 예제 색상 JSON 파일Mar 03, 2025 am 12:35 AM
예제 색상 JSON 파일Mar 03, 2025 am 12:35 AM이 기사 시리즈는 2017 년 중반에 최신 정보와 새로운 예제로 다시 작성되었습니다. 이 JSON 예에서는 JSON 형식을 사용하여 파일에 간단한 값을 저장하는 방법을 살펴 봅니다. 키 값 쌍 표기법을 사용하여 모든 종류를 저장할 수 있습니다.
 10 JQuery Syntax HighlighterMar 02, 2025 am 12:32 AM
10 JQuery Syntax HighlighterMar 02, 2025 am 12:32 AM코드 프레젠테이션 향상 : 개발자를위한 10 개의 구문 하이 라이터 웹 사이트 나 블로그에서 코드 스 니펫을 공유하는 것은 개발자에게 일반적인 관행입니다. 올바른 구문 형광펜을 선택하면 가독성과 시각적 매력을 크게 향상시킬 수 있습니다. 티
 8 멋진 jQuery 페이지 레이아웃 플러그인Mar 06, 2025 am 12:48 AM
8 멋진 jQuery 페이지 레이아웃 플러그인Mar 06, 2025 am 12:48 AM손쉬운 웹 페이지 레이아웃에 대한 jQuery 활용 : 8 에센셜 플러그인 jQuery는 웹 페이지 레이아웃을 크게 단순화합니다. 이 기사는 프로세스를 간소화하는 8 개의 강력한 JQuery 플러그인을 강조합니다. 특히 수동 웹 사이트 생성에 유용합니다.
 10 JavaScript & JQuery MVC 자습서Mar 02, 2025 am 01:16 AM
10 JavaScript & JQuery MVC 자습서Mar 02, 2025 am 01:16 AM이 기사는 JavaScript 및 JQuery Model-View-Controller (MVC) 프레임 워크에 대한 10 개가 넘는 튜토리얼을 선별 한 것으로 새해에 웹 개발 기술을 향상시키는 데 적합합니다. 이 튜토리얼은 Foundatio의 다양한 주제를 다룹니다
 ' this ' 자바 스크립트로?Mar 04, 2025 am 01:15 AM
' this ' 자바 스크립트로?Mar 04, 2025 am 01:15 AM핵심 포인트 JavaScript에서는 일반적으로 메소드를 "소유"하는 객체를 말하지만 함수가 호출되는 방식에 따라 다릅니다. 현재 객체가 없으면 글로벌 객체를 나타냅니다. 웹 브라우저에서는 창으로 표시됩니다. 함수를 호출 할 때 이것은 전역 객체를 유지하지만 객체 생성자 또는 그 메소드를 호출 할 때는 객체의 인스턴스를 나타냅니다. call (), apply () 및 bind ()와 같은 메소드를 사용 하여이 컨텍스트를 변경할 수 있습니다. 이 방법은 주어진이 값과 매개 변수를 사용하여 함수를 호출합니다. JavaScript는 훌륭한 프로그래밍 언어입니다. 몇 년 전,이 문장은있었습니다


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

맨티스BT
Mantis는 제품 결함 추적을 돕기 위해 설계된 배포하기 쉬운 웹 기반 결함 추적 도구입니다. PHP, MySQL 및 웹 서버가 필요합니다. 데모 및 호스팅 서비스를 확인해 보세요.

DVWA
DVWA(Damn Vulnerable Web App)는 매우 취약한 PHP/MySQL 웹 애플리케이션입니다. 주요 목표는 보안 전문가가 법적 환경에서 자신의 기술과 도구를 테스트하고, 웹 개발자가 웹 응용 프로그램 보안 프로세스를 더 잘 이해할 수 있도록 돕고, 교사/학생이 교실 환경 웹 응용 프로그램에서 가르치고 배울 수 있도록 돕는 것입니다. 보안. DVWA의 목표는 다양한 난이도의 간단하고 간단한 인터페이스를 통해 가장 일반적인 웹 취약점 중 일부를 연습하는 것입니다. 이 소프트웨어는

SublimeText3 영어 버전
권장 사항: Win 버전, 코드 프롬프트 지원!

Eclipse용 SAP NetWeaver 서버 어댑터
Eclipse를 SAP NetWeaver 애플리케이션 서버와 통합합니다.

Dreamweaver Mac版
시각적 웹 개발 도구






