jquery에서 문자열에 하위 문자가 포함되어 있는지 확인하는 방법
- coldplay.xixi원래의
- 2020-11-26 10:44:142670검색
jquery가 문자열에 하위 문자가 포함되어 있는지 확인하는 방법: 먼저 jq 폴더를 만들어 jquery를 배치하고 jquery와 html 헤더에 생성한 스크립트를 도입한 다음 [test()] 메서드를 사용하여 문자열이 포함되어 있는지 확인합니다.

이 튜토리얼의 운영 환경: ubuntu16 시스템, jquery 버전 1.12 이 방법은 모든 브랜드의 컴퓨터에 적합합니다.
관련 권장 사항: "jQuery 비디오 자습서"
jquery가 문자열에 하위 문자가 포함되어 있는지 확인하는 방법:
1 jquery를 배치할 jq 폴더를 만들고 include_test.html , include_test.js파일 2개. include_test.html、include_test.js两个文件。

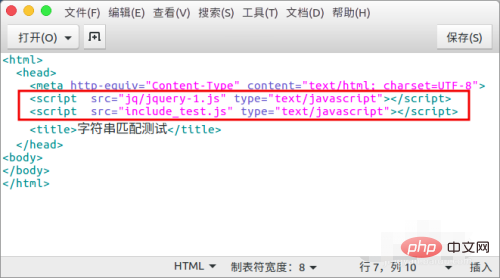
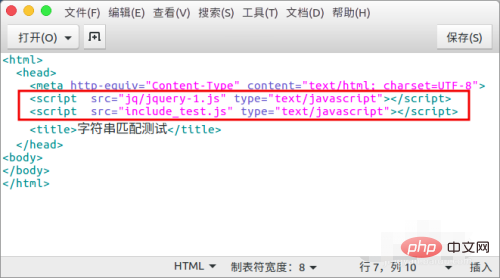
2、在html头部引入jquery以及自己创建的include_test.js脚本。

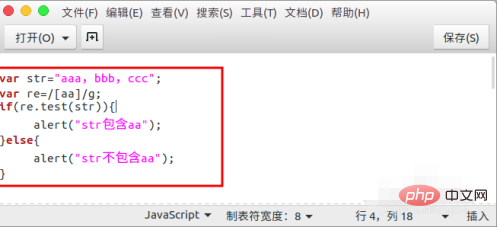
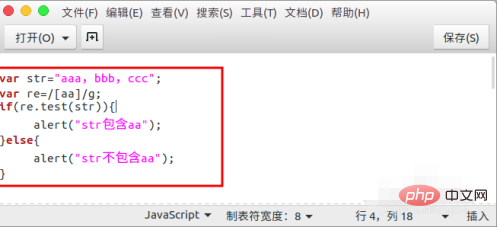
3、首先我们可以使用test()方法,判断是否包含自己的字符串。

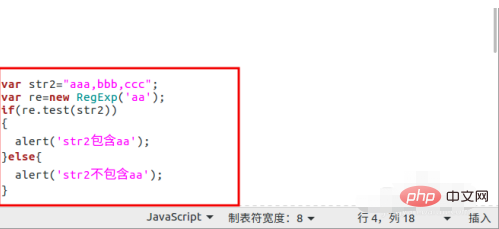
4、也可以这么写new RegExp('aa')这种方式。

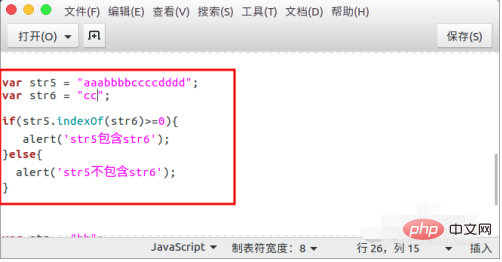
5、我么也可以使用indexOf()

 2 , jquery와 html 헤더에 생성한
2 , jquery와 html 헤더에 생성한 include_test.js 스크립트를 소개합니다.

3 , 먼저 test() 메서드를 사용하여 여기에 자체 문자열이 포함되어 있는지 확인할 수 있습니다. 

5 .
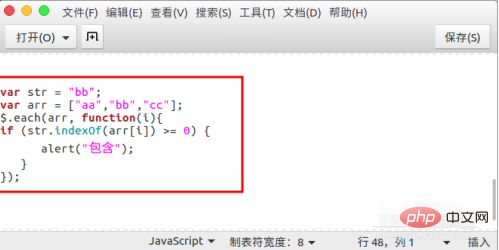
indexOf() 메서드를 사용하여 문자가 포함되어 있는지 확인할 수도 있습니다. 이 indexOf()는 문자가 없으면 -1을 반환합니다. -1이 아닙니다. 즉, > ;=0은 존재함을 의미합니다. 🎜🎜🎜🎜🎜6. 특정 문자열이 배열에 존재하는지 확인하려면 indexOf()를 탐색하고 사용하여 확인할 수 있습니다. 🎜🎜🎜🎜🎜🎜관련 학습 권장사항: 🎜javascript 비디오 튜토리얼🎜🎜🎜위 내용은 jquery에서 문자열에 하위 문자가 포함되어 있는지 확인하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

