Llama Logs를 사용하여 NodeJS 오류를 표시하고 디버깅하는 방법은 무엇입니까?
- 青灯夜游앞으로
- 2020-11-25 17:49:153647검색
이 글에서는 Node 개발 아티팩트인 Llama Logs를 소개합니다. Llama Logs를 사용하여 Node 오류를 실시간으로 시각화하세요. 도움이 필요한 친구들이 모두 참고할 수 있기를 바랍니다.

관련 추천: "nodejs tutorial"
프로그램 내부에서 무슨 일이 일어나는지 알고 싶으십니까? 내부 작동을 육안으로 검사하고 싶으십니까?
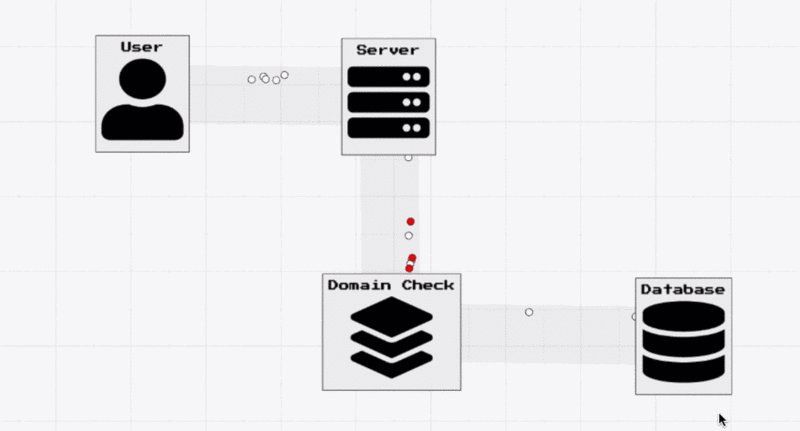
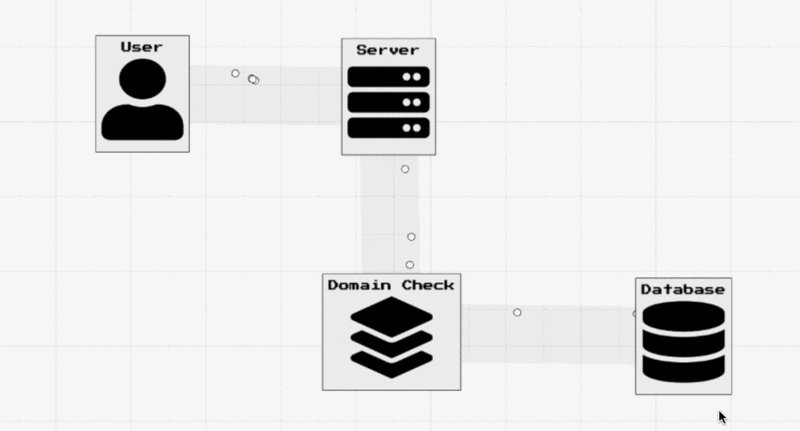
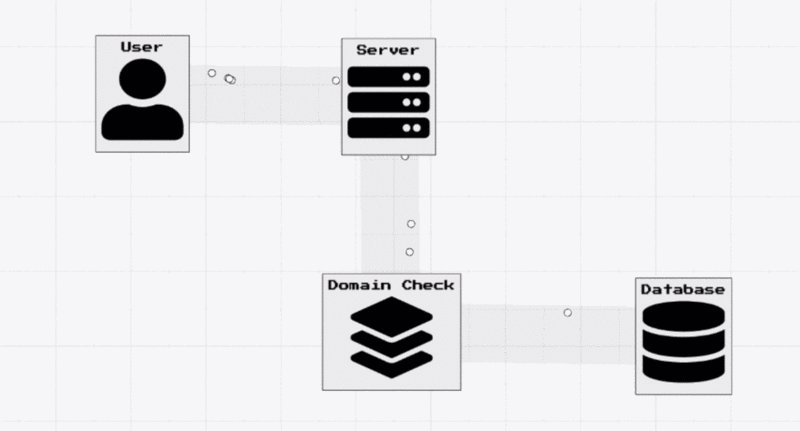
위 gif는 Llama Logs의 예를 보여줍니다. 이는 애플리케이션의 내부 작동을 실시간으로 볼 수 있도록 제가 만든 새로운 도구입니다. 준비가 완료되었으며 애플리케이션에서 무료로 사용할 수 있습니다.
아래에서는 Llama Logs를 사용하여 기본 Express 애플리케이션에서 발생하는 오류를 표시하고 디버깅하는 방법을 예제를 통해 보여 드리겠습니다.
Start
URL 매개변수를 통해 사용자의 이메일을 수신하고 이메일이 llamalogs.com 도메인인 경우 이를 데이터베이스에 저장하는 기본 빠른 앱을 작성하겠습니다. llamalogs.com 域,则将其保存到数据库中。
基本逻辑将如下所示
app.get('/', (req, res) => {
let customerEmail = req.query.email
let isDomainOk = domainCheck(customerEmail)
if (isDomainOk) {
saveEmail(customerEmail)
}
res.send('We received your email')
})
现在的问题是,我要写一些检查的代码,如果用户忘记在邮件中包含 @domain 部分,就会出错。
const domainCheck = (customerEmail) => {
// toLowerCase will fail if the [1] value is undefined!
const domain = customerEmail.split("@")[1].toLowerCase()
const domainIsOk = domain === "llamalogs.com"
return domainIsOk
}
使用Llama Logs进行可视化
Llama Logs的设置非常简单。一旦你注册了llamalogs.com,你所需要做的就是通过npm安装客户端,然后开始然后开始记录,Llama Logs将自动将你的日志转换为交互式图形。
因此,例如,让我们将 domainCheck 方法更新为以下内容
const domainCheck = (customerEmail) => {
try {
const domain = customerEmail.split("@")[1].toLowerCase()
const domainIsOk = domain === "llamalogs.com"
LlamaLogs.log({ sender: 'Server', receiver: 'Domain Check' })
return domainIsOk
} catch (e) {
LlamaLogs.log({
sender: 'Server',
receiver: 'Domain Check',
message: `input: ${customerEmail}; Error: ${e}`,
isError: true
})
}
}
我们为成功和失败的结果都添加了一个日志案例。然后,Llama Logs将使用 sender、receiver 和 isError 属性中提供的名称,自动将应用程序中的活动可视化为一系列在组件之间移动的点。
在下面的图形中,我们可以看到使用有效电子邮件对服务器运行几次调用以及导致错误的调用的结果。

调试
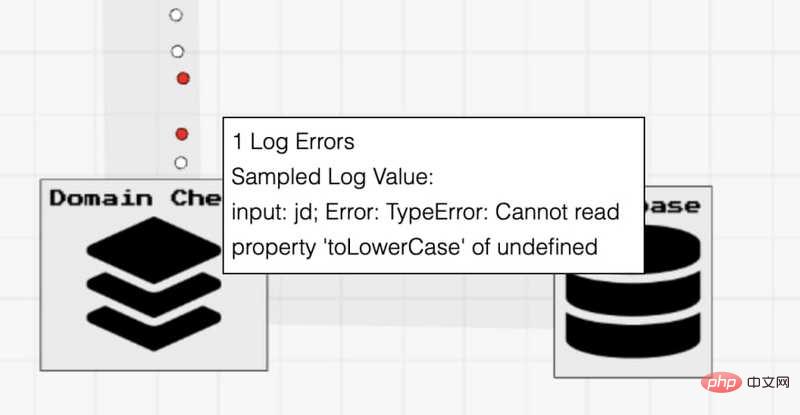
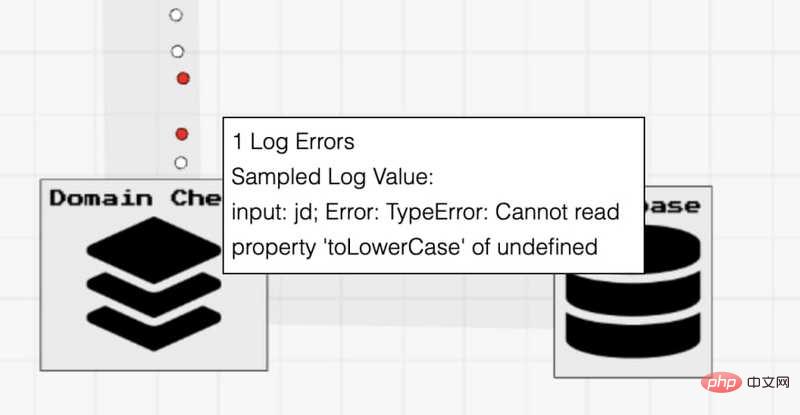
比可视化图表中的活动更好,Llama Logs可以让你实时地从错误中获取数据。
还记得在 domainCheck 方法中我们将此属性附加到Llama Log吗?
message: `input: ${customerEmail}; Error: ${e}`,
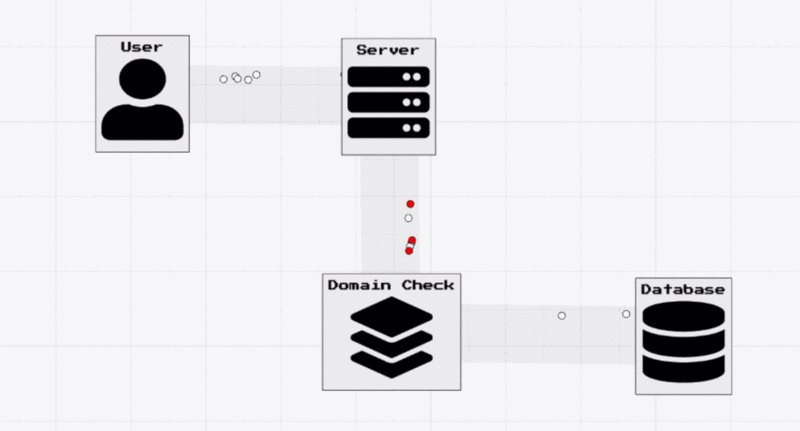
通过使用此message属性,这意味着当我们将鼠标悬停在红色错误点上时,它将显示该消息。下图显示了我停留在错误上,它表示的请求具有电子邮件参数 == “jd”,缺少电子邮件域。

通过使用Llama Logs可视化系统中的错误,你可以比以往更快,更轻松地发现错误的来源!
更多信息
有兴趣的朋友请访问https://llamalogs.com/
const express = require('express')
const { LlamaLogs } = require('llamalogs');
LlamaLogs.init({
accountKey: 'YOUR_ACCOUNT_KEY',
graphName: 'YOUR_GRAPH_NAME'
});
const app = express()
const port = 3000
app.get('/', (req, res) => {
LlamaLogs.log({ sender: 'User', receiver: 'Server' })
let customerEmail = req.query.email
let isDomainOk = domainCheck(customerEmail)
if (isDomainOk) {
saveEmail(customerEmail)
}
res.send('We received your email')
})
app.listen(port, () => {
console.log(`Example app listening at http://localhost:${port}`)
})
const domainCheck = (customerEmail) => {
try {
const domain = customerEmail.split("@")[1].toLowerCase()
const domainIsOk = domain === "llamalogs.com"
LlamaLogs.log({ sender: 'Server', receiver: 'Domain Check' })
return domainIsOk
} catch (e) {
LlamaLogs.log({
sender: 'Server',
receiver: 'Domain Check',
message: `input: ${customerEmail}; Error: ${e}`,
isError: true
})
}
}
const saveEmail = (customerEmail) => {
// pretend we are saving to a database here
LlamaLogs.log({ sender: 'Domain Check', receiver: 'Database' })
}
이제 문제는 사용자가 이메일에 @domain 부분을 포함하는 것을 잊었는지 확인하는 코드를 작성해야 한다는 것입니다. 오류가 발생합니다. . rrreee
Llama Logs를 사용한 시각화
아래 그래픽에서는 유효한 이메일과 오류를 일으킨 호출을 사용하여 서버에 대한 여러 호출을 실행한 결과를 볼 수 있습니다. 🎜 디버깅 🎜🎜🎜 Llama Logs를 사용하면 활동을 차트로 시각화하는 것보다 실시간으로 오류 데이터를 얻을 수 있습니다. 🎜🎜Llama Logs는 설정이 매우 쉽습니다. llamalogs.com에 가입한 후 npm을 통해 클라이언트를 설치하고 로깅을 시작하기만 하면 Llama Logs가 자동으로 로그를 대화형 그래프로 변환합니다.
예를 들어
rrreeedomainCheck메소드를 다음과 같이 업데이트하겠습니다.성공한 결과와 실패한 결과 모두에 대한 로그 사례를 추가합니다. 그런 다음 Llama Logs는 애플리케이션의 활동을 구성 요소 간 이동을 위한 일련의 포인트로 자동 시각화합니다.
domainCheck 메소드에서 이 속성을 Llama Log에 첨부한 것을 기억하시나요? 🎜rrreee🎜 이 메시지 속성을 사용하면 빨간색 오류 지점 위로 마우스를 가져가면 메시지가 표시된다는 의미입니다. 아래 이미지는 요청에 이메일 매개변수 == "jd"가 있고 이메일 도메인이 누락되었다는 오류를 보여줍니다. 🎜🎜 🎜🎜통과 Llama Logs를 사용하여 시스템의 오류를 시각화하면 이전보다 더 빠르고 쉽게 오류의 원인을 발견할 수 있습니다! 🎜🎜🎜추가 정보🎜🎜🎜관심 있는 친구들은
🎜🎜통과 Llama Logs를 사용하여 시스템의 오류를 시각화하면 이전보다 더 빠르고 쉽게 오류의 원인을 발견할 수 있습니다! 🎜🎜🎜추가 정보🎜🎜🎜관심 있는 친구들은 https://llamalogs.com/를 방문하여 더 많은 정보를 확인하세요. 이 앱은 무료이며 오늘부터 사용할 수 있습니다. 질문이 있으시면 언제든지 andrew@llamalogs.com으로 연락해 주세요. 🎜🎜🎜전체 코드🎜🎜🎜 이것은 작은 Express 앱이라고 생각하며 가장 쉬운 방법은 이 블로그 게시물에 모든 코드를 포함하는 것입니다. 🎜rrreee🎜🎜원문: https://dev.to/bakenator/visualize-nodejs-errors-in-real-time-with-llama-logs-3c18🎜🎜저자: Bakenator🎜🎜번역 주소: https:// 더 많은 프로그래밍 관련 지식을 보려면 🎜프로그래밍 비디오🎜를 방문하세요! ! 🎜위 내용은 Llama Logs를 사용하여 NodeJS 오류를 표시하고 디버깅하는 방법은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

