반응에서 대문자로 시작해야 하는 것
- 青灯夜游원래의
- 2020-11-25 15:12:432644검색
React의 컴포넌트 이름 첫 글자는 대문자로 표기해야 합니다. 이유: React에서는 JSX 구문을 사용하는데, 브라우저가 JSX 구문을 인식하지 못하기 때문에 JSX 구문은 babel을 통해 이스케이프 처리해야 하며, 컴포넌트의 첫 글자가 소문자인 경우 네이티브 DOM 태그로 인식되고, 존재하지 않는 레이블이 생성됩니다.

이 튜토리얼의 운영 환경: windows7 시스템, React16 버전 이 방법은 모든 브랜드의 컴퓨터에 적합합니다.
리액트 컴포넌트 이름의 첫 글자는 대문자여야 합니다
잘못된 쓰기: 컴포넌트의 첫 글자는 대문자가 아닙니다.
function clock(props){
return (
<p>
</p><h1>现在的时间是{props.date.toDateString()}</h1>
) }
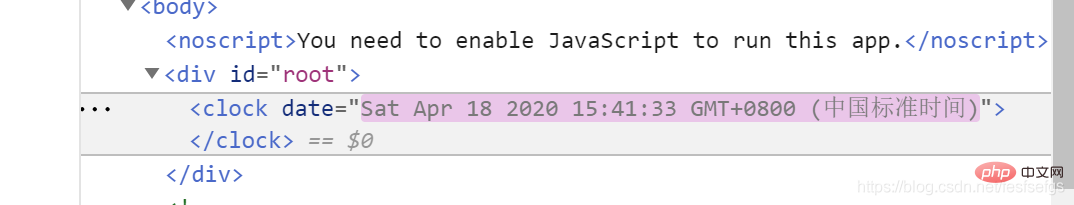
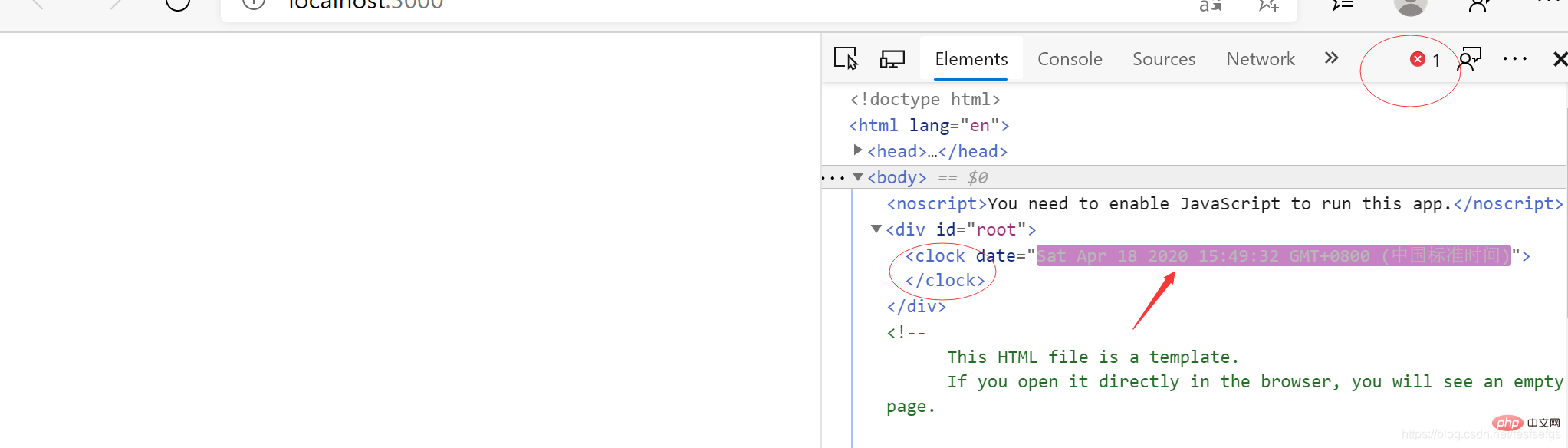
잘못 쓰면 페이지에서 콘텐츠를 표시할 수 없고 보고할 수 없습니다. 오류가 발생했지만 f12를 통해 라벨을 볼 수 있습니다. 다소 이상한 방식으로 존재합니다.

정확한 쓰기:
function Clock(props){
return (
<p>
</p><h1>现在的时间是{props.date.toDateString()}</h1>
) }
그렇다면 정확히 왜일까요?
JSX 구문을 실제 DOM으로 변환
우리는 모두 React에서 JSX 구문을 작성합니다. JSX 구문에서 페이지의 실제 DOM까지 다음 단계를 거쳐야 할 것입니다: JSX 구문 —> 가상 DOM(JS 객체) —> 실제 DOM. JSX语法 —> 虚拟DOM(JS对象) —> 真实DOM。
因为浏览器是无法识别JSX语法的,因此我们需要通过 babel 对JSX语法进行转义,然后才能生成虚拟DOM对象,而原因就是在这里。我们可以看一下babel是如何转义JSX语法的:


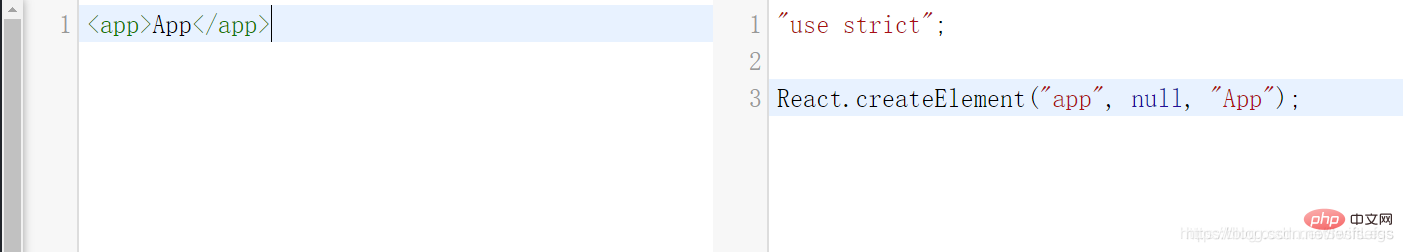
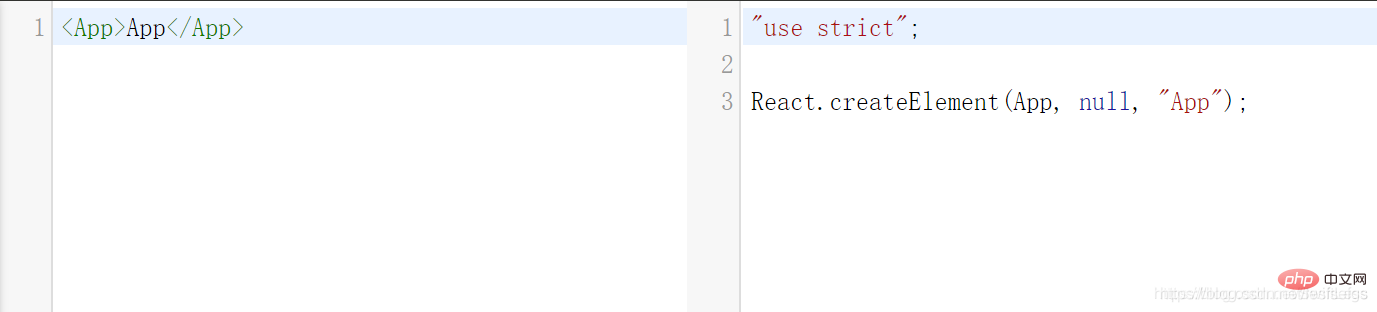
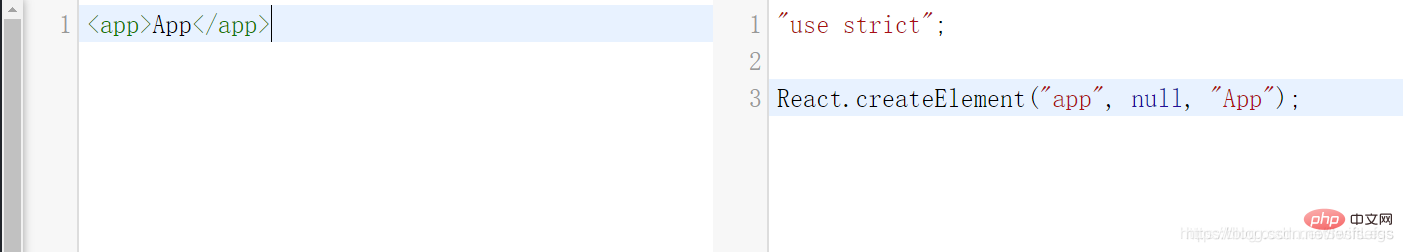
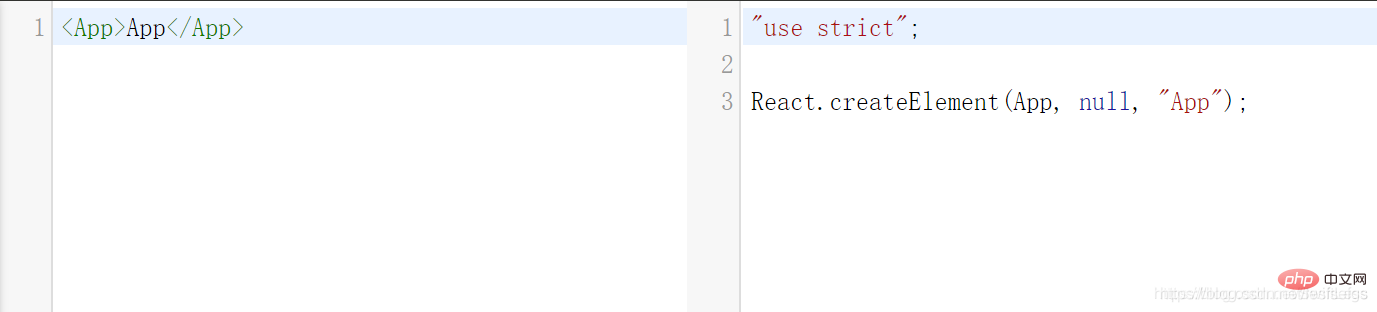
babel在进行转义JSX语法时,是调用了 React.createElement() 这个方法,这个方法需要接收三个参数:type, config, children。第一个参数声明了这个元素的类型。
对比上面两张图,图一中,我在创建自定义组件时没有首字母大写。 而 babel 在转义时把它当成了一个字符串 传递进去了;图二中,我把首字母大写了브라우저가 JSX 구문을 인식할 수 없기 때문에 가상 DOM 객체를 생성하기 전에 babel을 통해 JSX 구문을 이스케이프해야 하는데 그 이유가 여기에 있습니다. 바벨이 JSX 구문을 어떻게 이스케이프하는지 살펴볼 수 있습니다:


babel이 JSX 구문을 이스케이프하면 는 React.createElement() 메서드를 호출합니다. 이 메서드는 type, config, children
. 위 두 사진을 비교해 보면,
그림 1에서 커스텀 컴포넌트를 생성할 때 첫 글자를 대문자로 쓰지 않았습니다. 그리고 babel은 이스케이프할 때 이를 문자열로 전달했습니다. 그림 2에서는 의 첫 글자를 대문자로 썼고, babel은 이스케이프할 때 이를 변수로 전달했습니다. 문제는 여기에 있습니다.
이것은 분명히 단순한 HTML 태그가 아니므로 하나를 생성합니다. 존재하지 않으면 확실히 오류가 발생합니다.
첫 글자가 대문자이면 변수로 전달됩니다. 이 때 React는 이것이 사용자 정의 구성 요소라는 것을 알게 되므로 오류를 보고하지 않습니다. 
위 내용은 반응에서 대문자로 시작해야 하는 것의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

