jquery에서 입력이 비어 있는지 확인하는 방법
- 王林원래의
- 2020-11-25 14:57:045493검색
jquery가 입력이 비어 있는지 확인하는 방법: 먼저 isempty 함수를 만든 다음 함수 내의 ID를 통해 입력 개체를 얻은 다음 val 메서드를 사용하여 마지막으로 if 문을 사용합니다. 결정할 길이 속성입니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, jquery 버전 2.2.4 이 방법은 모든 브랜드의 컴퓨터에 적합합니다.
(학습 영상 공유: jquery 영상 튜토리얼)
방법은 다음과 같습니다.
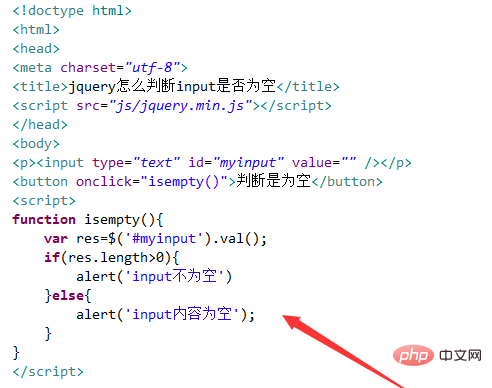
새 html 파일을 만들고 이름을 test.html로 지정합니다.

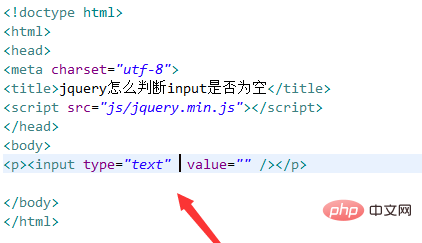
test.html 파일에서 input 태그를 사용해 내용 입력을 위한 입력 상자를 생성합니다.

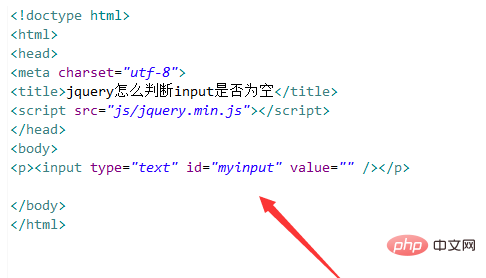
test.html 파일에서 아래 입력 개체를 얻는 데 사용되는 입력 태그에 myinput ID 속성을 추가합니다.

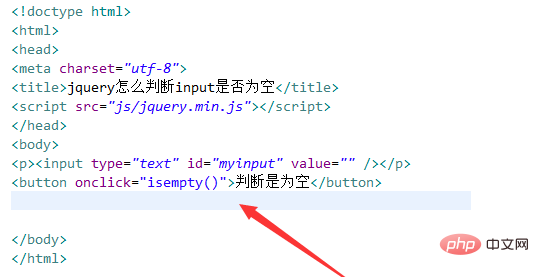
test.html 파일에서 버튼 버튼을 생성하고, onclick 클릭 이벤트를 버튼에 바인딩하고, 버튼이 클릭되면 isempty() 함수를 실행합니다.

js 태그에서 isempty() 함수를 생성하고, id를 통해 입력 개체를 얻고, val() 메서드를 사용하여 입력 내용을 얻은 다음 if 문을 사용하여 길이 속성을 사용하여 입력의 콘텐츠 길이를 결정합니다. 콘텐츠 길이가 0보다 크지 않으면 입력 콘텐츠가 비어 있습니다.

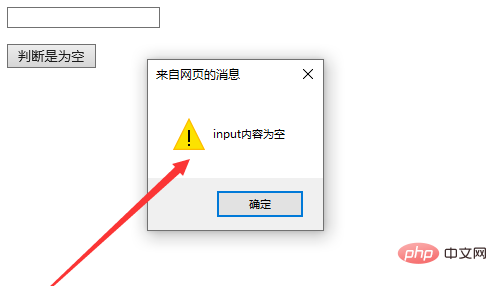
브라우저에서 test.html 파일을 열고 버튼을 클릭하여 효과를 확인하세요.

더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 학습을 방문하세요! !
위 내용은 jquery에서 입력이 비어 있는지 확인하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

