CSS가 재정의되었는지 확인하는 방법은 무엇입니까?
- 青灯夜游원래의
- 2020-11-24 17:06:054655검색
Chrome의 개발자 도구를 통해 CSS 스타일을 덮어썼는지 쉽게 확인할 수 있습니다. 확인 방법: 1. Chrome 브라우저에서 지정된 페이지를 열고 지정된 요소를 마우스 오른쪽 버튼으로 클릭한 다음 "확인" 버튼을 클릭합니다. 개발 도구 인터페이스에서 CSS 코드에 취소선이 있으면 다른 CSS 코드로 덮어쓰게 됩니다.

이 튜토리얼의 운영 환경: windows7 시스템, Chrome84.0.4147.89&&css3 버전 이 방법은 모든 브랜드의 컴퓨터에 적합합니다.
Chrome 브라우저의 개발자 도구를 통해 CSS 스타일이 재정의되었는지 쉽게 확인할 수 있습니다.
보기 방법:
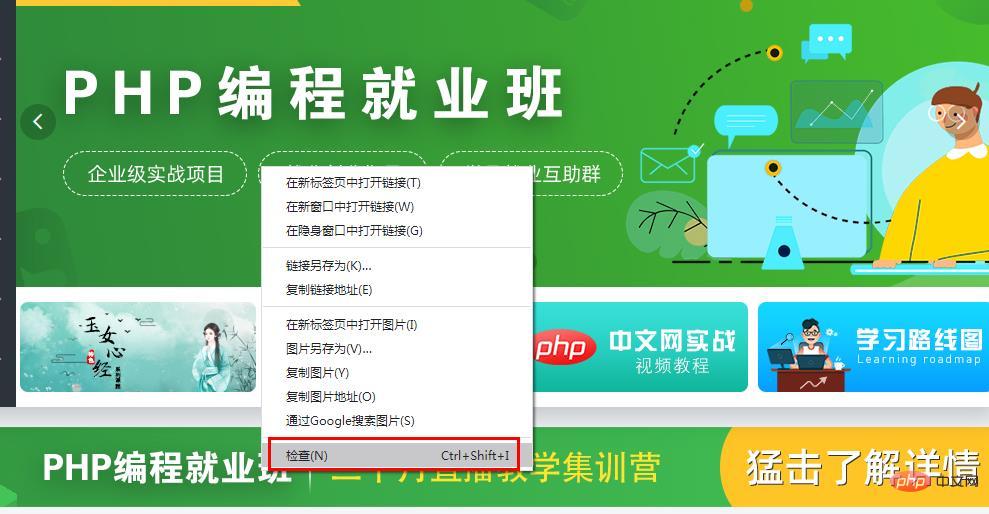
1 Chrome 브라우저에서 보려는 페이지를 열고 지정된 요소를 마우스 오른쪽 버튼으로 클릭한 다음 "검사" 버튼을 클릭하세요.

다음과 유사한 인터페이스가 나타납니다. up:
In 해당 요소의 CSS 코드 선언이 오른쪽에 나타납니다. 일부 CSS 코드에는 취소선이 표시되어 다른 코드로 덮여 있음을 나타냅니다.
그러면 현재 잠겨 있는 CSS 코드를 위아래로 보면 해당 CSS 코드를 찾을 수 있고, 어떤 코드가 현재 코드를 덮고 있는지도 알 수 있습니다.
예를 들어 위 그림에서 .layui-inline, img {}中的display: inline-block;和vertical-align: middle;는 아래 CSS로 덮여 있습니다.
더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 비디오 코스를 방문하세요! !
위 내용은 CSS가 재정의되었는지 확인하는 방법은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


