vue에서 클릭을 구현하는 방법
- coldplay.xixi원래의
- 2020-11-24 15:59:405304검색
vue에서 클릭을 구현하는 방법: 먼저 새 html 코드 페이지를 만든 다음 이 코드 페이지에 [
] 태그를 만든 다음 클릭 이벤트 기능을 만들고 클릭 버튼에 추가합니다. html 코드를 저장하세요.
이 튜토리얼의 운영 환경: Windows 7 시스템, Vue 버전 2.9.6 이 방법은 모든 브랜드의 컴퓨터에 적합합니다.
vue에서 click 구현 방법:
1. 새 HTML 코드 페이지를 만든 다음 이 코드 페이지에
<div> 태그를 만들고 동시에 이 <를 만듭니다. ;div> 태그에 앱으로 ID를 추가한 다음 이 <div> 태그에 클릭 버튼을 만듭니다. <code><div>标签,同时个这个<div>标签添加一个id为app,然后在这个<div>标签里创建一个点击按钮。<pre class="brush:php;toolbar:false"><div id="app"> <input type="button" value="点击我" /> </div></pre><p>2、引入vue.js文件,创建一个<code><script></script>标签,在这个标签里面使用new Vue({})进行vue的实例化。<script type="text/javascript" src="js/vue.js" ></script> <script> var app = new Vue({ el:"#app" }) </script>3、创建点击事件函数。在vue官网给定的methods里面创建vue点击事件触发的方法(案例中创建点击事件触发时弹出一个alert弹出)。
methods:{ test:function(){ //vue的点击触发事件 alert("完成vue的点击事件") } }4、给点击按钮添加vue的点击事件。在点击按钮标签里面添加上
@click="test"<div id="app"> <input type="button" value="点击我" @click="test"/> </div>2. vue.js 파일을 도입하고<script></script>태그를 생성한 다음 이 태그에new Vue({})를 사용하여 vue를 인스턴스화합니다.<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>vue点击事件</title> </head> <body> <div id="app"> <input type="button" value="点击我" @click="test" /> </div> <script type="text/javascript" src="js/vue.js"></script> <script> var app = new Vue({ el: "#app", methods: { test: function() { //vue的点击触发事件 alert("完成vue的点击事件") } } }) </script> </body> </html>3. 클릭 이벤트 기능을 만듭니다. vue 공식 홈페이지에서 제공하는 메소드에서 vue 클릭 이벤트를 발생시키는 메소드를 생성합니다. (이 경우 클릭 이벤트가 발생하면 경고 팝업이 뜹니다.)rrreee
rrreee4. 클릭 버튼에 vue 클릭 이벤트를 추가합니다. 클릭 버튼 라벨에
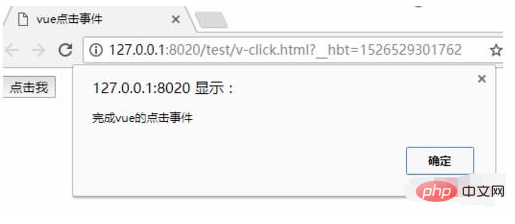
@click="test"를 추가하기만 하면 됩니다.5.html 코드를 저장한 후 브라우저로 열고, 브라우저 페이지에서 버튼 이벤트를 클릭하면 브라우저에 vue를 나타내는 경고 팝업 상자가 나타나는 것을 볼 수 있습니다. 클릭 이벤트가 성공적으로 실행되었습니다.
rrreee🎜관련 무료 학습 권장 사항: 🎜JavaScript🎜(동영상) 🎜🎜



 4. 클릭 버튼에 vue 클릭 이벤트를 추가합니다. 클릭 버튼 라벨에
4. 클릭 버튼에 vue 클릭 이벤트를 추가합니다. 클릭 버튼 라벨에