Layui 데이터 테이블의 현재 행을 삭제하는 구현 방법
- 藏色散人원래의
- 2020-11-24 10:52:284349검색
layui 데이터 테이블에서 현재 행을 삭제하는 방법: 먼저 코드 샘플 파일을 만든 다음 "oldData.splice(obj.tr.data('index'),1);" 메서드를 사용하여 현재 행을 삭제합니다. .

권장: "layUI 튜토리얼"
이 튜토리얼의 운영 환경: Windows 10 시스템,layui 버전 2.5.6 이 방법은 모든 브랜드의 컴퓨터에 적합합니다.
데이터 테이블은 다음과 같습니다.
t2 = {
elem: '#test2',
data: tableData2,
page: false,
width: $(parent.window).width()-50,
cols: [[
{type:'checkbox',field:'id'},
{field:'cstMoldNo', title: '客户模号',edit:'text'},
{field:'cstProdName', title: '产品名称',edit:'text'},
{field:'material', title: '产品材料',edit:'text'},
{field:'firstTryDate', title: '验证日期',edit:'text'},
{field:'deliveryDate', title: '交货日期',edit:'text'},
{field:'unit', title: '单位',edit:'text'},
{field:'count', title: '数量',edit:'text'},
{field:'upTax', title: '含税单价',edit:'text'},
{field:'priceTax', title: '含税金额',edit:'text'},
{field:'remark', title: '备注',edit:'text'},
{fixed: 'right', title: '操作',width: '10%',align: 'center',toolbar: '#barDemo'}
]]
};현재 행을 삭제하려면 클릭하세요.
if(obj.event === "del"){
layer.confirm("你确定要删除么?",{btn:['是的,我确定','我再想想']},
function(){
var oldData = table.cache["test2"];
oldData.splice(obj.tr.data('index'),1);
layer.msg("删除成功",{time: 10},function(){
table.reload('test2',{data : oldData});
});
}
)
}layui에서 테이블의 현재 행을 삭제하는 것은 주로 splice() 메서드를 사용하고,
splice() 메서드는 항목을 추가/제거합니다. /배열에서 삭제된 항목을 반환합니다.
참고: 이 방법은 원래 배열을 변경합니다.
Syntax
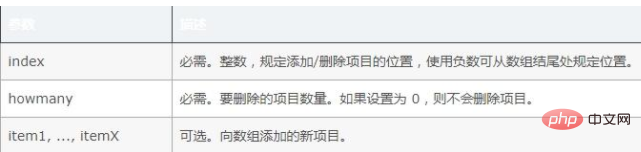
arrayObject.splice(index,howmany,item1,.....,itemX)

Description
splice() 메서드는 인덱스에서 시작하는 0개 이상의 요소를 제거하고 삭제된 요소를 매개변수 목록에 선언된 하나 이상의 값으로 바꿉니다.
위 내용은 Layui 데이터 테이블의 현재 행을 삭제하는 구현 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

