CSS에서 글꼴을 흰색으로 설정하는 방법
- 王林원래의
- 2020-11-23 14:29:369231검색
CSS에서 글꼴을 흰색으로 설정하는 방법: [color: white] 또는 [color: #fff]와 같은 색상 속성을 사용하여 글꼴 색상을 지정할 수 있습니다. 색상 값은 색상 이름 또는 16진수 값일 수 있습니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, CSS3 버전 이 방법은 모든 브랜드의 컴퓨터에 적합합니다.
CSS에서 글꼴을 흰색으로 설정하는 방법:
(동영상 공유 학습: css 비디오 튜토리얼)
관련 속성:
Color 속성은 텍스트의 색상을 지정합니다.
구문:
color : value;
속성 값:
color_name: 색상 값을 색상 이름의 색상(예: 빨간색)으로 지정합니다.
hex_number: 색상 값을 16진수 값(예: #ff0000)으로 지정합니다.
rgb_number: 색상 값을 RGB 코드(예: rgb(255,0,0))의 색상으로 지정합니다.
예:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
body {
background-color: palegreen;
}
.color1 {
color: white
}
.color2 {
color: #fff
}
#color3 {
color: rgb(255, 255, 255)
}
</style>
</head>
<body>
<p>默认字体颜色</p>
<p class="color1">字体颜色设置white</p>
<p class="color2">字体颜色设置#fff</p>
<p id="color3">字体颜色设置rgb(255,255,255)</p>
</body>
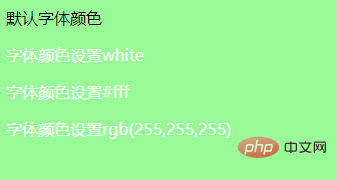
</html> 구현 효과:

관련 권장 사항: CSS 튜토리얼
위 내용은 CSS에서 글꼴을 흰색으로 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

