jquery를 사용하여 클래스 이름을 얻는 방법
- coldplay.xixi원래의
- 2020-11-19 16:55:006577검색
jquery로 클래스 이름을 얻는 방법: 먼저 div 태그를 사용하여 텍스트 줄을 만들고 div 태그에 클래스 속성을 추가한 다음 js 태그에서 클래스 이름을 통해 div 개체를 가져온 다음 [attr()] 메소드를 사용하여 클래스 이름을 가져옵니다.

jQuery를 사용하여 클래스 이름을 얻는 방법:
1 jQuery가 클래스 이름을 얻는 방법을 설명하기 위해 test.html이라는 새 html 파일을 만듭니다.

2. test.html 파일에서 div 태그를 사용하여 테스트용 텍스트 줄을 만듭니다.

3. test.html 파일에서 속성 값 cheshi를 사용하여 div 태그에 클래스 속성을 추가합니다.

4 test.html 파일에서 버튼 버튼을 생성하고 onclick 클릭 이벤트를 버튼에 바인딩한 후 버튼이 클릭되면 getclass() 함수를 실행합니다.

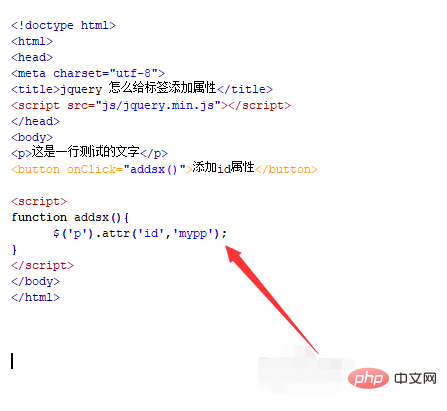
5.js 태그에서 함수 내에서 getclass() 함수를 생성하고 클래스 이름을 통해 div 개체를 얻은 다음 attr() 메서드를 사용하여 클래스 이름을 얻습니다.

6. 브라우저에서 test.html 파일을 열고 버튼을 클릭하여 결과를 확인하세요.

관련 무료 학습 권장 사항: JavaScript(비디오)
위 내용은 jquery를 사용하여 클래스 이름을 얻는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:Jquery에서 요소 태그를 얻는 방법다음 기사:Jquery에서 요소 태그를 얻는 방법

