CSS로 글꼴을 더 컴팩트하게 만드는 방법
- 王林원래의
- 2020-11-19 14:25:214467검색
글꼴을 더 컴팩트하게 만드는 Css 방법: [letter-spacing: 20px;]와 같은 letter-spacing 속성을 사용할 수 있습니다. letter-spacing 속성은 문자 사이의 간격(문자 간격)을 늘리거나 줄이는 데 사용됩니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, CSS3 버전 이 문서는 모든 브랜드의 컴퓨터에 적용됩니다.
letter-spacing 속성은 문자 사이의 간격(문자 간격)을 늘리거나 줄입니다.
(학습 영상 공유: css 비디오 튜토리얼)
속성 값:
normal 기본값. 문자 사이에 추가 공백을 지정하지 않습니다.
length는 문자 사이의 고정된 간격을 정의합니다(음수 값 허용).
inherit는 문자 간격 속성의 값이 상위 요소에서 상속되어야 함을 지정합니다.
예:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
.p2 {
letter-spacing: -4px;
}
.p3 {
letter-spacing: 20px
}
</style>
</head>
<body>
<p class="p1">正常文本!正常文本!</p>
<p class="p2">紧凑的文本!紧凑的文本!</p>
<p class="p3">稀疏的文本!稀疏的文本!</p>
</body>
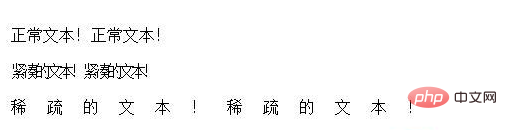
</html>효과:

관련 권장 사항: CSS 튜토리얼
위 내용은 CSS로 글꼴을 더 컴팩트하게 만드는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:CSS3에 내부 테두리를 추가하는 방법다음 기사:CSS3에 내부 테두리를 추가하는 방법

