Layui 테이블에 사진을 표시하는 방법
- 藏色散人원래의
- 2020-11-19 11:09:599779검색
layui 테이블에 이미지를 표시하는 방법: 먼저 HTML 코드에 테이블 태그, id 및lay-filter를 배치한 다음 js 코드에서 사용자 정의 템플릿 기능을 사용하여 마지막으로 문자열 유형 변수를 선언합니다. 사진의 이름을 받습니다.

이 튜토리얼의 운영 환경: windows10 시스템,layui2.5.6 이 기사는 모든 브랜드의 컴퓨터에 적용됩니다.
권장: "layUI tutorial"
1. 달성된 효과

2. 코드
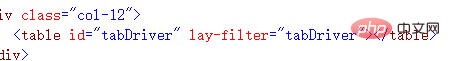
HTML 코드
HTML 코드는 여전히 다른 테이블과 유사하며 테이블에만 있어야 합니다. 올바른 위치에 테이블 태그를 배치하고 id와lay-filter를 모두 작성합니다. 
JS 코드
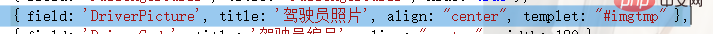
JS 코드에서는 그림 열이 다른 열과 다르다는 점을 제외하면 다른 열은 기본적으로 유사합니다. 물론 일부 고정 열을 작성하면 작성하는 고정 열도 필요하다는 것을 알 수 있습니다. 다른 열과 다릅니다. 먼저 운전자 사진란에 대해 말씀드리겠습니다. 이 열에서는 사용자 정의 템플릿(템플릿) 기능이 사용됩니다. 이 기능을 사용하여 논리적 처리를 수행하고 원시 데이터를 다른 형식으로 변환할 수 있습니다. 물론 여기서는 데이터 변환을 사용하지 않았습니다. 여기서는 이 기능을 사용하여 몇 가지 스타일을 추가합니다. 
layui.use(['table', 'layer'], function () {
layuiTable = layui.table;
layer = layui.layer;
tabDriver = layuiTable.render({
elem: "#tabDriver",
cellMinWidth: 100,
height: 'full-200',
cols: [[
{ type: 'checkbox', align: "center", fixed: "left", style: "height:110px;"},
{ type: 'numbers', title: "序号", align: "center", fixed: "left", style: "height:110px;" },
{ field: 'DriverID', title: 'DriverID', hide: true },
{ field: 'PassengerCarID', title: 'PassengerCarID', hide: true },
{ field: 'DriverPicture', title: '驾驶员照片', align: "center", templet: "#imgtmp" },
{ field: 'DriverCode', title: '驾驶员编号', align: "center", width: 120 },
{ field: 'DirverName', title: '姓名', align: "center" },
{ field: 'DriverSex', title: '性别', align: "center" },
{ field: 'DriverMovePhone', title: '联系电话', align: "center", width: 130 },
{ field: 'DriverIDNum', title: '身份证号', align: "center", width: 175 },
{ field: 'OccupationalNumber', title: '从业资格证号', align: "center", width: 120 },
{ field: 'PassengerCarCode', title: '驾驶车辆编号', align: "center", width: 120 },
{ field: 'DriverNumber', title: '驾驶证号', align: "center", width: 100 },
{ field: 'DrivingType', title: '准驾车型', align: "center", width: 100 },
{ field: 'StrDrivingDay', title: '驾驶证审验期', align: "center", width: 120 },
{ field: 'StrOccupationalDay', title: '从业资格证审验期', align: "center", width: 150 },
{ field: 'strSGZUseLifes', title: '上岗证有效期', align: "center", width: 150 },
{ field: 'DriverRemark', title: '备注', align: "center" },
{ title: '操作', templet: setOperate, width: 100, align: "center", fixed: "right", style: "height:110px;" },
]],
page: {
limit: 10,//指定每页显示条数
limits: [5, 10, 15, 20, 25, 30, 35, 40, 45, 50],//每页条数的选择项
},
data: [],
toolbar: "#toolbarDemo",
});
//监听事件
layuiTable.on('row(tabDriver)', function (obj) {
//标中选中样式
obj.tr.addClass("layui-table-click").siblings().removeClass("layui-table-click");
//选中行,勾选复选框
obj.tr.find("p.layui-unselect.layui-form-checkbox")[1].click();
});
});맞춤 템플릿(템플릿)
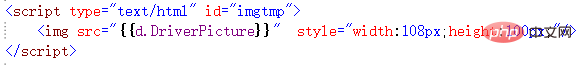
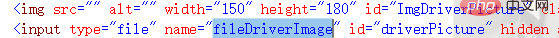
여기서 맞춤 템플릿을 작성하는 방법은 아주 간단합니다. 가장 바깥쪽 레이어는 스크립트 태그로 래핑됩니다. 스크립트 태그의 유형은 text/html이고 ID는 imgtep입니다. (여기서 ID는layui 테이블의 운전자 사진 열에 있는 템플릿의 ID와 일치해야 합니다. ). 운전자의 사진을 표시하려면 스크립트 태그에 img 태그를 사용하고 img 태그에 고정된 너비와 높이를 지정하세요. 그 중 src의 {{d.DriverPicture}}는 데이터베이스에서 쿼리한 해당 사진의 경로를 나타냅니다. (여기서 내 데이터베이스는 해당 그림의 경로를 저장하고 해당 그림은 프로젝트의 특수 폴더에 저장됩니다. 바이너리로 저장된 그림을 사용하는 대신 바이너리를 사용하여 그림을 저장하는 경우 쿼리 후 데이터를 처리해야 합니다. 변환 . ) 
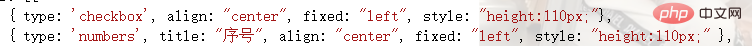
layui 데이터 테이블에 고정 열이 설정된 경우
해당 고정 열에 스타일을 추가한 다음 고정 열의 높이를 설정합니다. 
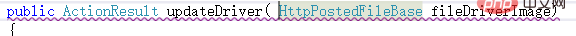
컨트롤러 코드 - 사진 저장
컨트롤러 측에 쿼리를 작성하기에는 너무 게으릅니다. 먼저 컨트롤러 메서드에서 HttpPostedFileBase로 받은 이름을 사용하여 전달된 사진의 정보를 받습니다. . 참고: 수신된 이름은 페이지의 img 태그 아래에 있는 숨겨진 유형 입력 태그의 이름과 동일해야 합니다. 

먼저 이미지를 제외한 다른 데이터를 저장한 후 이미지를 처리합니다.
먼저 문자열 형식의 변수를 선언하여 마지막 이미지의 이름을 받은 다음 fileDriverImage가 비어 있는지 여부를 확인합니다. 먼저 이미지의 접미사 이름을 가져옵니다. 이는 나중에 전달된 이미지가 이미지 유형인지 확인하는 데 사용됩니다. 수정 중 같은 이름의 사진이 나타날 경우 예외를 방지하기 위해 사진 이름(fileName) 앞에 무작위 문자열 5개를 이어붙였습니다. 그런 다음 Bai Cun의 사진에 대한 경로가 존재하는지 확인합니다. 경로가 존재하지 않으면 프로젝트에서 해당 경로를 만듭니다. 경로는 두 개로 나뉘며, 사진을 업로드한 후 데이터를 데이터베이스에 저장하기 전에 임시 경로를 사용하여 사진을 저장합니다. 데이터가 성공적으로 저장된 후 이미지를 저장하는 데 사용되는 최종 경로입니다. 그런 다음 사진이 저장된 임시 경로와 데이터베이스에 저장할 사진의 경로를 연결합니다. 그런 다음 데이터베이스에 저장할 접합된 그림의 경로를 저장할 테이블 개체의 해당 필드에 할당합니다. 그런 다음 이전에 얻은 접미사 이름을 판단하고 모든 접미사 이름을 소문자로 변환한 다음 이미지 유형인지 확인합니다. 그림 형식인 경우 그림을 임시 경로에 저장합니다.
string fileName = "";
//判断图片是否为空
if (fileDriverImage != null)
{
string fileExtension = System.IO.Path.GetExtension(fileDriverImage.FileName);
fileName = Common.ValidCodeUtils.GetRandomCode(5) + fileDriverImage.FileName;
//判断是否存在该路径,若不存在,创建 最终路径
if (!Directory.Exists(Server.MapPath("~/Document/BusinessManagement/Driverimg/")))
{
Directory.CreateDirectory(Server.MapPath("~/Document/BusinessManagement/Driverimg/"));
}
//临时路径
if (!Directory.Exists(Server.MapPath("~/Document/BusinessManagement/Temp/")))
{
Directory.CreateDirectory(Server.MapPath("~/Document/BusinessManagement/Temp/"));
}
//拼接保存的图片路径
string fileTempPath = Server.MapPath("/Document/BusinessManagement/Temp/") + fileDriverImage.FileName;
string fileSavePath = "/Document/BusinessManagement/Driverimg/" + fileDriverImage.FileName;
sysDriver.DriverPicture = fileSavePath;
if (fileExtension != null)
{
fileExtension = fileExtension.ToLower(); //将后缀转化为小写
//判断文件扩展名是否是指定的图片类型
if ("(.gif)|(.jpg)|(.bmp)|(.jpeg)|(.png)".Contains(fileExtension))
{
fileDriverImage.SaveAs(fileTempPath); //保存文件
}
}
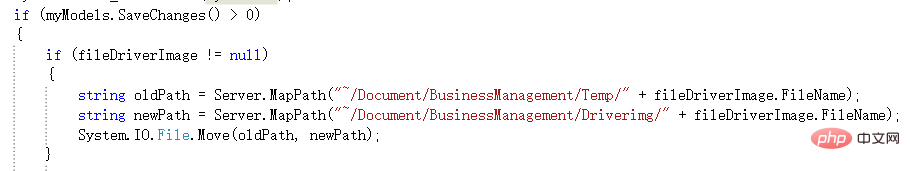
}数据库保存成功之后将图片从临时路径移动到最终路径
在数据保存成功之后,判断获取到的图片的文件是否为空,若不为空,获取图片在临时路径中的路径和在最终路径中的路径。然后使用IO中的Move将图片从临时路径移动到最终路径。
위 내용은 Layui 테이블에 사진을 표시하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

