jquery로 숫자를 변환하는 방법
- 藏色散人원래의
- 2020-11-18 13:59:013679검색
jquery가 문자열을 숫자로 변환하는 방법: 먼저 스크립트 태그를 사용하여 jquery.min.js 파일을 현재 페이지에 삽입한 다음 입력 태그를 사용하여 텍스트 상자를 만든 다음 버튼을 만듭니다. 마지막으로 문자를 변환하기 위해parseInt 메소드를 사용하십시오. 문자열은 숫자일 수 있습니다.

이 튜토리얼의 운영 환경: windows10 시스템, jquery2.2.4, 이 기사는 모든 브랜드의 컴퓨터에 적용 가능합니다.
권장: "jquery 비디오 튜토리얼"
새 html 파일을 만들고 이름을 test.html로 지정하여 jquery가 문자열을 숫자로 변환하는 방법을 설명합니다.

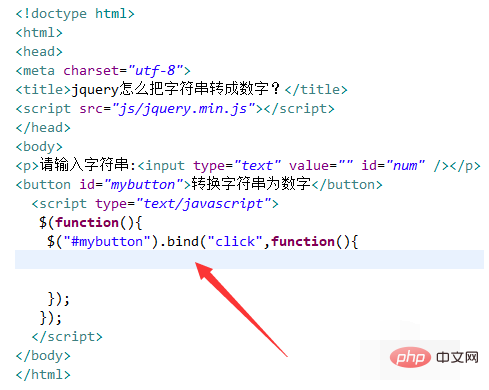
test.html 파일에서 script 태그를 사용하여 jquery.min.js 파일을 현재 페이지에 성공적으로 로드한 후에만 jquery 메서드를 사용할 수 있습니다.

test.html 파일에서 input 태그를 이용해 문자열 입력을 위한 텍스트 박스를 생성하고, 입력 태그의 id를 num으로 설정하는데, 이는 주로 아래의 id를 통해 입력 객체를 얻을 때 사용됩니다.

test.html 파일에서 버튼 태그를 사용하여 버튼을 만들고 ID를 mybutton으로 설정합니다.

test.html 파일에서 $를 사용하여 ID별로 버튼 개체를 가져오고 여기에 클릭 이벤트를 바인딩한 다음 버튼이 클릭되면 함수 메서드를 실행합니다.

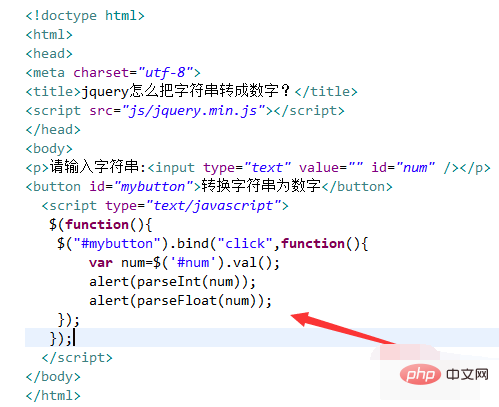
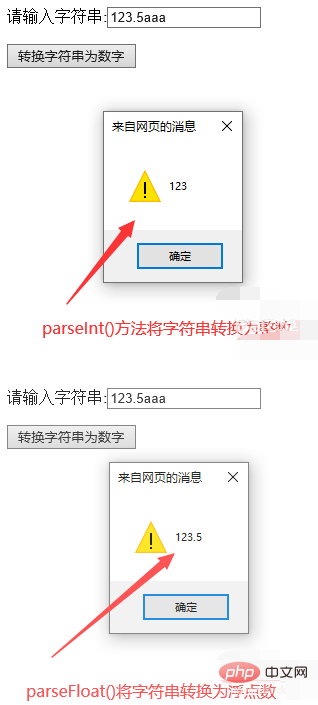
함수 메소드에서는 입력의 id(num)를 통해 입력 객체를 얻고, val() 메소드를 사용하여 입력 문자열을 얻은 후,parseInt() 메소드 또는 parseFloat() 메소드를 사용하여 변환합니다. 문자열을 숫자로 변환합니다. 마지막으로, Alert() 메소드를 사용하여 결과를 출력합니다. 참고:parseInt() 메서드는 정수를 반환하는 반면,parseFloat() 메서드는 부동 소수점 숫자를 반환합니다.

브라우저에서 test.html 파일을 열고 문자를 입력한 후 버튼을 클릭하면 결과를 볼 수 있습니다.

위 내용은 jquery로 숫자를 변환하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

