집 >웹 프론트엔드 >부트스트랩 튜토리얼 >부트스트랩 아이콘이 표시되지 않으면 어떻게 해야 합니까?
부트스트랩 아이콘이 표시되지 않으면 어떻게 해야 합니까?
- 藏色散人원래의
- 2020-11-18 10:23:013415검색
부트스트랩 아이콘이 표시되지 않는 문제에 대한 해결 방법: 먼저 글꼴 폴더에서 지정된 파일을 찾은 다음 파일과 bootstrap.css 파일 간의 상대 경로가 올바른지 확인하세요.

이 튜토리얼의 운영 환경: windows10 시스템, bootstrap3.0 이 기사는 모든 브랜드의 컴퓨터에 적용됩니다.
추천: "bootstrap 비디오 튜토리얼"
Bootstrap 글리프콘 아이콘이 문제를 표시하지 않습니다.
오늘은 부트스트랩으로 캐러셀 차트를 작성할 때 왼쪽과 오른쪽에 있는 두 개의 화살표 아이콘을 사용했습니다.
<a class="left carousel-control" href="#carousel-186457" data-slide="prev"><br> <span class="glyphicon glyphicon-chevron-left"></span><br></a><br><a class="right carousel-control" href="#carousel-186457" data-slide="next"><br> <span class="glyphicon glyphicon-chevron-right"></span><br></a>
근데 효과는 딱 이렇습니다(Firefox). 다른 브라우저에서는 아무것도 없습니다.

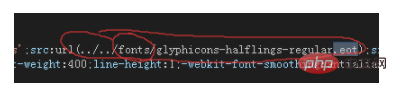
나중에 bootstrap.css 파일에 글꼴 경로에 대한 참조가 있다는 것을 발견했습니다.

이 폴더를 복사하고 bootstrap.css 파일의 상대 경로가 올바른지 확인하세요. 아이콘이 올바르게 표시됩니다.

위 내용은 부트스트랩 아이콘이 표시되지 않으면 어떻게 해야 합니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

