jquery 콘텐츠 필터 선택기란 무엇입니까?
- 王林원래의
- 2020-11-18 09:32:463068검색
jquery 콘텐츠 필터링 선택기에는 다음이 포함됩니다. 1. ":contains(text)", 지정된 텍스트를 포함하는 요소 모음 2. ":empty", 빈 요소 선택 3. ":has(selector)", 포함 지정됨 선택기에 의해 선택된 요소 컬렉션의 요소 컬렉션 4. ":parent", 하위 노드를 포함하는 상위 요소를 선택합니다.

공통 콘텐츠 필터링 선택기:
:contains(text) 대괄호 안에 텍스트를 포함하는 요소 모음(따옴표는 대괄호 안에 넣어야 함)
:empty 빈 요소(A 아님) 하위 요소 또는 텍스트를 포함하는 요소 컬렉션)
:has(선택기) 대괄호 안의 선택기에 의해 선택된 요소 컬렉션을 포함하는 요소 컬렉션
:parent 하위 요소 또는 텍스트를 포함하는 요소 컬렉션
( 학습 영상 공유: javascript 영상 튜토리얼)
예:
위 선택기 사용
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body >
<div id="div0">
<ul>
<li id="l0">你好</li>
<li id="l1">小鱼仙倌</li>
<li id="l2">你好啊</li>
<li id="l3"></li>
</ul>
</div>
<div id="div1"><li id="l4"></li></div>
</body>
<script src="http://apps.bdimg.com/libs/jquery/1.6.4/jquery.js"></script>
<script>
var contains=$("div li:contains('你')")
var empty=$("body :empty")
var has=$(":has(li)")
var parent1=$(":parent")
var parent2=$("li").parent()//注意与:parent的区别,parent()选取的是选择器选中的元素的直接父元素
console.log(contains)
console.log(empty)
console.log(has)
console.log(parent1)
console.log(parent2)
</script>
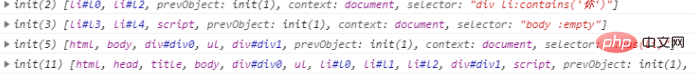
</html>실행 결과 스크린샷은 다음과 같습니다.

관련 권장 사항: js tutorial
위 내용은 jquery 콘텐츠 필터 선택기란 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

