ie7은 css3과 호환되나요?
- 青灯夜游원래의
- 2020-11-17 16:39:521618검색
ie7은 작은 CSS3와 호환됩니다. IE는 CSS3와 완전히 호환되지 않습니다. IE8은 매우 작은 부분과만 호환됩니다. IE9 이상의 일부 부분과 호환되지만 IE11부터는 호환되지 않습니다. 플렉스박스와 같은 최첨단 스타일과 호환됩니다.

ie는 CSS3과 완전히 호환되지 않습니다.
IE8 이하에서는 CSS3과 거의 호환되지 않으며 IE8은 box-sizing: border-box와 같은 아주 작은 부분만 지원합니다.
- IE9 이상부터 CSS3 지원이 시작됩니다.
- IE9 이상은 일부와 호환되지만 flex-box와 같은 것은 호환되지 않습니다.
- IE11 이상은 flex-box와 같은 최신 스타일과 호환됩니다.
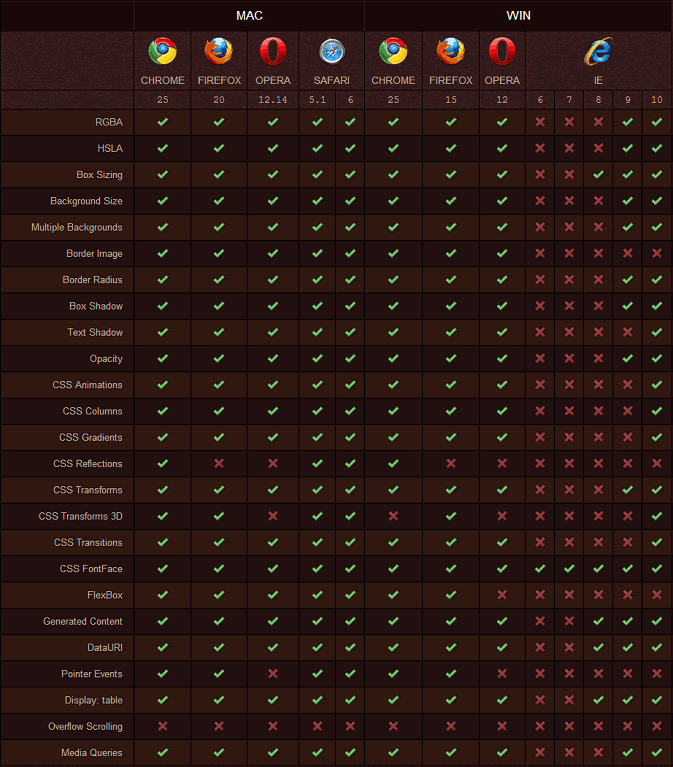
CSS3 속성의 호환성은 아래 그림과 같습니다. CSS3 속성을 완벽하게 지원하는 브라우저는 Chrome과 Safari이며 Mac과 Windows 플랫폼 모두에서 완벽하게 지원된다는 것을 알 수 있습니다.

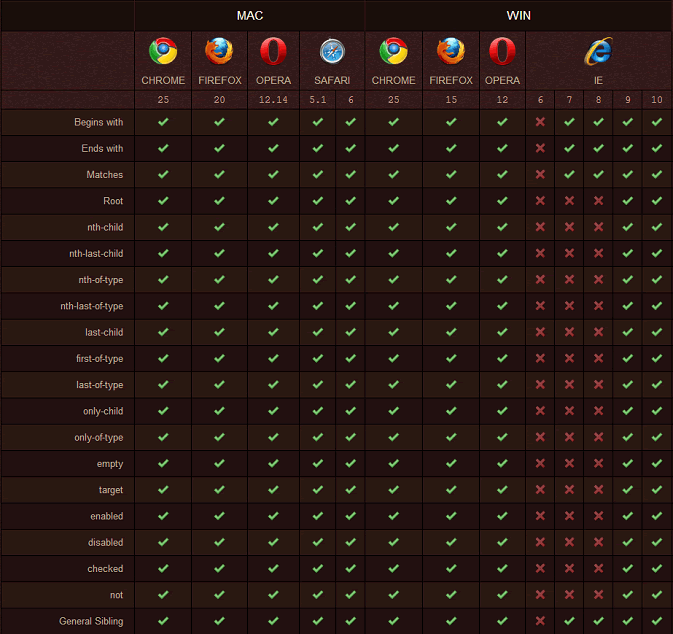
CSS3 선택기 지원은 아래 그림과 같습니다. IE 제품군 및 Firefox3 외에도 거의 모든 다른 버전이 지원되며 Chrome, Safari, Firefox 3.6, Opera 10.5가 가장 좋습니다.

- Internet Explorer 브라우저의 개인 속성은 -ms- 접두사로 시작합니다(현재 IE 8+만 -ms- 접두사를 지원합니다).
- Webkit 유형 브라우저(예: Safari, Chrome)의 개인 속성은 -webkit- 접두사로 시작합니다.
- Gecko 유형 브라우저(예: Firefox)의 개인 속성은 -moz- 접두사로 시작합니다.
- Konqueror 유형 브라우저의 개인 속성은 -khtml- 접두사로 시작합니다.
- Opera 브라우저의 개인 속성은 -o- 접두사로 시작합니다.
프로그래밍 입문! !
위 내용은 ie7은 css3과 호환되나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:CSS의 색상 속성이 상속됩니까?다음 기사:CSS의 색상 속성이 상속됩니까?

