HTML5에 비디오를 삽입하는 방법
- 王林앞으로
- 2020-11-17 15:48:576651검색

먼저 HTML5는 Adobe 플래시 플러그인을 사용하지 않고 브라우저에서 직접 오디오 및 비디오 파일 재생을 지원한다는 점을 알아야 합니다.
플러그인의 단점: 플러그인은 브라우저 충돌의 주요 원인 중 하나이며, 특히 플래시에는 많은 문제가 있습니다.
(동영상 학습 추천: html5 동영상 튜토리얼)
웹페이지에 동영상을 삽입하려면 video 요소를 사용하세요.
1.
정의 및 사용법
팁
시작 태그와 종료 태그 사이에 텍스트 콘텐츠를 배치하면 이전 브라우저에서 해당 태그가 지원되지 않는다는 메시지가 표시될 수 있습니다.
속성:

예:
<!DOCTYPE HTML> <html> <body> <video src="http://www.w3school.com.cn/i/movie.ogg" controls="controls"> 您的浏览器不支持 video 标签。 </video> </body> </html>

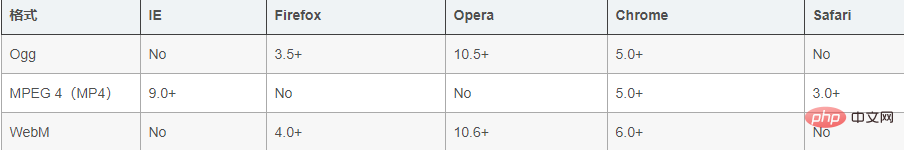
브라우저에서 지원되는 비디오 형식

Ogg = Theora 비디오 인코딩 및 Vorbis 오디오 인코딩이 포함된 Ogg 파일
MPEG 4 = H.264 비디오 인코딩 및 ACC 오디오 파일이 포함된 MPEG 4 파일
WebM = 포함 WebM 파일이 있습니다 VP8 비디오 인코딩 및 Vorbis 오디오 인코딩 사용
요약: 모든 브라우저를 지원할 수 있는 단일 형식은 없습니다
가장 간단한 방법은 Mp4 및 Ogv 오디오 및 비디오 형식을 동시에 사용하는 것입니다
2
예:
<video src='视频1.mp4' heigth='500px' controls> <source src='视频2.mp4' type='video/mp4'> <!-- 当‘视频1.mp4’无法播放时,会跳转到src='视频2.mp4' --> <source src='视频2.ogv' type='video/ogg'> <!-- 当浏览器不支持MP4格式的视频时,会自动找此处ogv格式的视频 --> <source src='视频2.webm' type='video/webm'> </video>
두 가지 선택적 비디오 형식인 Mp4와 Ogv가 있습니다. . 이제 비디오 링크는 더 이상 video 요소의 src 속성을 통해 제공되지 않고 source 요소를 통해 별도로 표시됩니다. source 요소를 사용하면 여러 선택적 형식으로 비디오 파일을 지정할 수 있으므로 브라우저가 앞에 작성된 형식을 지원하지 않는 경우 나중에 형식의 비디오 파일을 선택할 수 있습니다.
관련 추천:
h5위 내용은 HTML5에 비디오를 삽입하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

