jquery에서 값이 비어 있는지 확인하는 방법
- coldplay.xixi원래의
- 2020-11-16 15:53:117367검색
jquery를 사용하여 값이 비어 있는지 확인하는 방법: 먼저 입력 태그를 사용하여 텍스트 입력 상자를 만들고 버튼 버튼을 만든 다음 입력 객체를 얻고 [val()]을 사용하여 입력 내용을 얻습니다. 입력 상자; 마지막으로 if를 사용하여 내용을 결정합니다. 내용이 정의되지 않거나 비어 있으면 프롬프트는 null 값입니다.

jquery에서 값이 비어 있는지 확인하는 방법:
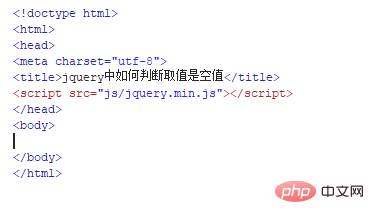
1 test.html이라는 새 html 파일을 만들어 jquery에서 값이 비어 있는지 확인하는 방법을 설명합니다.

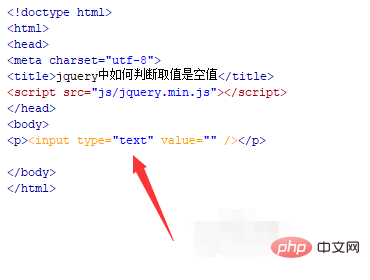
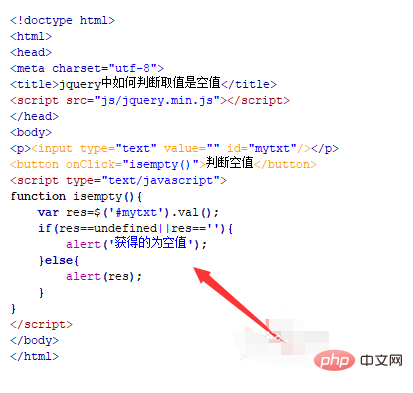
2 test.html 파일의 p 태그에서 input 태그를 사용하여 텍스트 입력 상자를 만듭니다. 다음으로 jquery 메서드를 사용하여 입력 값이 비어 있는지 확인합니다.

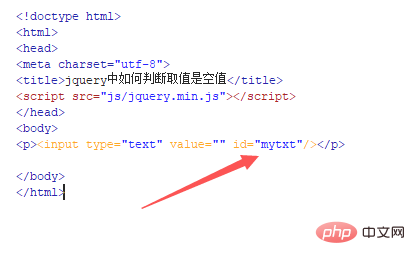
3.test.html 파일에서 입력 태그의 id 속성을 mytxt로 설정합니다. 이는 주로 아래 id를 통해 입력 개체를 얻는 데 사용됩니다.

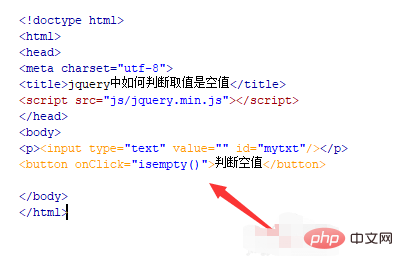
4 test.html 파일에서 버튼 태그를 사용하여 버튼 이름이 "Judge Null Value"인 버튼을 만들고 버튼 클릭 시 onclick 클릭 이벤트를 실행합니다. isempty() 함수.

5 js 태그에서 isempty() 함수를 생성하고, $ 기호를 사용하여 id(mytxt)를 통해 입력 개체를 가져오고, val()을 사용하여 입력 입력 상자 내용을 가져옵니다. , 중간에 res 변수에 값을 저장합니다.

6. isempty() 함수에서 if를 사용하여 이전 단계의 값이 정의되지 않거나 비어 있으면 "얻은 값이 비어 있습니다"라는 메시지가 표시됩니다. 출력됩니다.

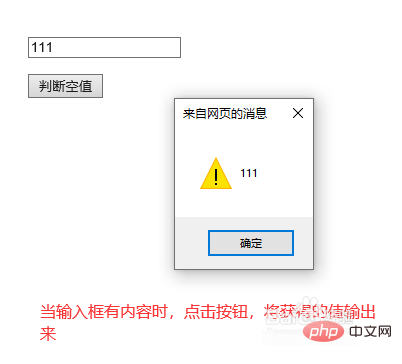
7. 브라우저에서 test.html 파일을 열어서 효과를 확인하세요.

위 내용은 jquery에서 값이 비어 있는지 확인하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

