jquery에서 버튼이 클릭되었는지 확인하는 방법
- coldplay.xixi원래의
- 2020-11-16 15:38:144914검색
jquery가 버튼 클릭 여부를 결정하는 방법: 먼저 파일을 만들고 버튼 태그를 사용하여 세 개의 버튼을 만든 다음 [$(this)]를 사용하여 현재 클릭된 버튼 개체를 가져옵니다. 마지막으로 [attr()] 메서드를 사용합니다. 어떤 버튼이 클릭되었는지 확인하기 위해 클릭된 버튼 ID를 가져옵니다.

권장: "jquery 비디오 튜토리얼"
jquery가 버튼 클릭 여부를 결정하는 방법:
1 jquery가 어떤 버튼을 결정하는지 설명하기 위해 test.html이라는 새 html 파일을 만듭니다. 클릭했습니다.

2. test.html 파일에 jquery.min.js 라이브러리 파일을 넣고 파일을 성공적으로 로드하면 jquery의 메서드를 사용할 수 있습니다.

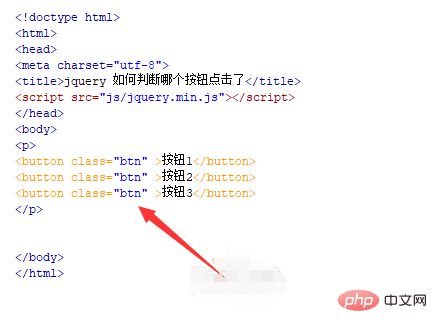
3 test.html 파일의 p 태그에서 버튼 태그를 사용하여 버튼 이름은 "Button 1", "Button 2", "Button 3"으로 설정합니다. three 버튼 버튼의 클래스 속성은 btn입니다.

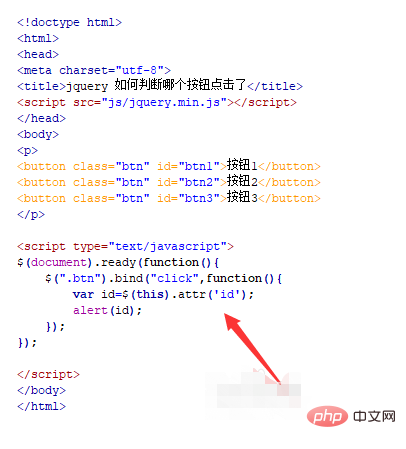
4 test.html 파일에서 버튼 태그의 id 속성을 각각 btn1, btn2 및 btn3으로 설정합니다. 이는 주로 아래 jquery를 통해 어떤 버튼이 클릭되었는지 확인하는 데 사용됩니다.

5.test.html 파일에 <script></script> 태그를 작성하면 해당 페이지의 js 로직 코드가 작성됩니다.

6 js 태그에서 Ready() 메소드를 통해 페이지가 열리면 $ 기호를 사용하여 클래스 이름 btn을 통해 버튼 객체를 얻은 다음 바인딩() 메소드를 사용합니다. 각 버튼 버튼에 click 이벤트가 발생합니다. 버튼이 클릭되면 $(this)를 통해 현재 클릭된 버튼 객체를 가져오고, attr() 메서드를 사용하여 클릭한 버튼의 id를 가져오고, 해당 id를 Alert를 통해 출력합니다. () 어떤 버튼이 클릭되었는지 확인하는 메서드입니다.

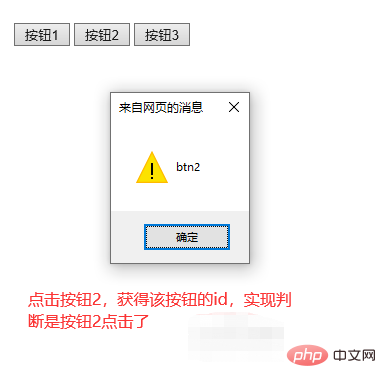
7. 브라우저에서 test.html 파일을 열고 버튼을 클릭하면 판정 결과를 볼 수 있습니다.

관련 무료 학습 권장사항: JavaScript(동영상)
위 내용은 jquery에서 버튼이 클릭되었는지 확인하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

