CSS를 사용하여 이미지를 90도 회전하는 방법
- 王林원래의
- 2020-11-13 14:51:1317496검색
CSS로 이미지를 90도 회전하는 방법: [transform:rotate(90deg)]와 같이 이미지를 회전하려면 변환 속성을 사용하세요. 변환 속성은 요소의 2D 또는 3D 변환에 사용됩니다. 이 속성을 사용하면 요소를 회전, 크기 조정, 이동 및 기울일 수 있습니다.

속성 소개:
Transform 속성은 요소의 2D 또는 3D 변환에 적용됩니다. 이 속성을 사용하면 요소를 회전, 크기 조정, 이동, 기울이기 등을 할 수 있습니다.
(학습 영상 추천: css 영상 튜토리얼)
문법:
transform: none|transform-functions;
속성 값:
none 정의가 변환되지 않습니다.
translate(x,y)는 2D 변환을 정의합니다.
translate3d(x,y,z)는 3D 변환을 정의합니다.
translateX(x)는 X축 값만 사용하여 변환을 정의합니다.
translateY(y)는 Y축 값만 사용하여 변환을 정의합니다.
translateZ(z)는 Z축 값만 사용하여 3D 변환을 정의합니다.
코드 구현:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
body
{
margin:30px;
background-color:#E9E9E9;
}
div.polaroid
{
width:294px;
padding:10px 10px 20px 10px;
border:1px solid #BFBFBF;
background-color:white;
/* Add box-shadow */
box-shadow:2px 2px 3px #aaaaaa;
}
div.rotate
{
-ms-transform:rotate(90deg); /* IE 9 */
-webkit-transform:rotate(90deg); /* Safari and Chrome */
transform:rotate(90deg);
}
</style>
</head>
<body>
<div class="polaroid">
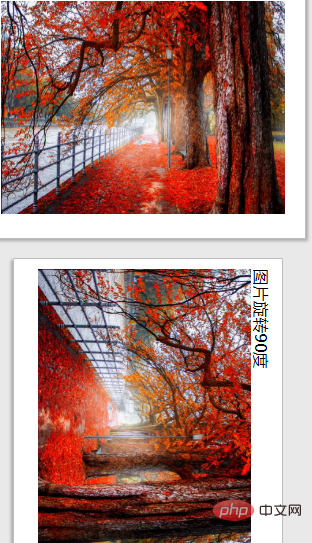
正常图片
<img src="/static/imghwm/default1.png" data-src="img/1.jpg" class="lazy" alt="" style="max-width:90%" style="max-width:90%">
</div><br><br>
<div class="polaroid rotate">
图片旋转90度
<img src="/static/imghwm/default1.png" data-src="img/1.jpg" class="lazy" alt="" style="max-width:90%" style="max-width:90%">
</div>
</body>
</html> 구현 효과:

추천 튜토리얼: CSS 튜토리얼
위 내용은 CSS를 사용하여 이미지를 90도 회전하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:SenCSS란 무엇입니까?다음 기사:SenCSS란 무엇입니까?

