CSS에서 이미지와 텍스트를 수직으로 정렬하는 방법
- 王林원래의
- 2020-11-13 14:41:227660검색
CSS에서 이미지와 텍스트를 수직으로 정렬하는 방법: 이는 [display: -webkit-flex;]와 같은 플렉스 레이아웃을 통해 달성할 수 있습니다. Flex 레이아웃은 상자 모양 모델에 최대한의 유연성을 제공하는 데 사용되는 탄력적 레이아웃입니다. 모든 컨테이너는 Flex 레이아웃으로 지정될 수 있습니다.

플렉스 레이아웃을 사용하여 센터링을 구현할 수 있습니다(더 간단하며 IE9를 지원하지 않음).
(학습 영상 추천: css 영상 튜토리얼)
Flex는 "탄력적인 레이아웃"을 의미하는 Flex Box의 약어로, 박스 모델에 최대한의 유연성을 제공하는 데 사용됩니다.
모든 컨테이너를 Flex 레이아웃으로 지정할 수 있습니다.
.box
{
display: flex;
}인라인 요소는 Flex 레이아웃을 사용할 수도 있습니다.
.box
{
display: inline-flex;
}Webkit 코어가 있는 브라우저는 -webkit 접두사를 추가해야 합니다.
.box
{
display: -webkit-flex; /* Safari */
display: flex;
}Flex 레이아웃으로 설정한 후에는 하위 요소의 부동, 투명 및 수직 정렬 속성이 유효하지 않습니다.
HTML은 다음과 같습니다:
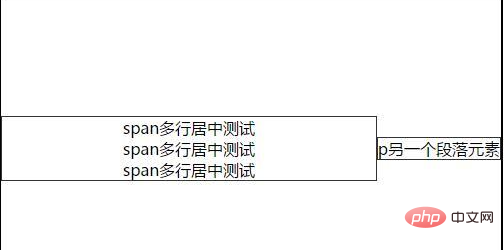
<div class="box"> <span>span多行居中测试<br>span多行居中测试<br>span多行居中测试</span> <p>p另一个段落元素</p> </div>
css
.box{
display: flex;
width: 500px;
height: 300px;
margin: 50px auto;
border: 2px solid #000;
align-items: center;/*副轴居中*/
}
.box span{/*span是另一个flex布局容器,它本身将自适应填满除p元素外的宽度*/
flex: 1;
display: flex;
justify-content: center;/*主轴居中*/
}효과:

관련 권장 사항: CSS 튜토리얼
위 내용은 CSS에서 이미지와 텍스트를 수직으로 정렬하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:CSS에서 너비에는 어떤 속성이 있습니까?다음 기사:CSS에서 너비에는 어떤 속성이 있습니까?

