jquery $와 $()의 차이점은 무엇입니까?
- coldplay.xixi원래의
- 2020-11-13 14:22:122768검색
jquery $와 $()의 차이점: 1. $는 jQuery 객체를 나타내며 함수 객체이기도 합니다. 2. [$()] 및 [jQuery()]는 이 두 요소를 실행하는 핵심 함수입니다. DOM 요소를 반환합니다.

권장: "jquery 비디오 튜토리얼"
jquery $ 및 $() 차이점:
$는 jQuery 객체를 나타내며 함수 객체이기도 합니다$代表jQuery对象,同时也是一个函数对象
$()和jQuery()是jQuery的核心函数,执行这两个元素返回的是一个DOM元素
$()是一个函数,等同于jQuery(),可在括号内传参数,传参后可获取元素
$(".one")表示获取class=“one"的元素,返回一个jQuery对象
$(”.one").onclick表示class="one"的点击事件
$.post()、$.get()、$.ajax()
$()는 jQuery()와 동일한 기능입니다. 괄호 안에 매개변수를 전달할 수 있고 매개변수를 전달한 후에 요소를 가져올 수 있습니다
$(".one")는 class="one"으로 요소를 가져오고 jQuery 객체를 반환한다는 의미입니다
$ (".one").onclick은 class="one"
$.post(), $.get()의 클릭 이벤트를 나타냅니다. , $.ajax()는 모두 jQuery 객체의 메서드입니다
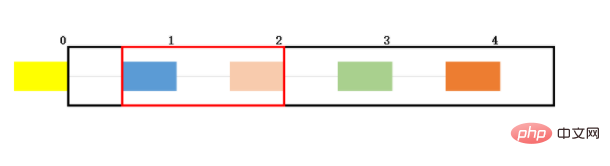
jQuery에서는 여러 선택기가 동시에 실행되지 않고 순차적으로 실행됩니다. 이전 선택기가 실행된 후에만 실행됩니다. 실행되었습니다. 다음 실행을 시작합니다. 
예: 0보다 큰 첨자는 검은색 영역입니다. 이때 첨자 1이 있는 파란색 영역의 첨자는 0이 되고, 첨자 3이 있는 분홍색 영역의 첨자는 1이 됩니다. 필터링을 수행한 후 해당 첨자가 선택됩니다. to be 2, 즉 빨간색 상자 안에 있는 요소, 즉 첫 번째 첨자 1과 2가 있는 요소, 즉 두 번째와 세 번째 li 요소(모든 색상 상자가 li 요소라고 가정)🎜🎜🎜🎜🎜 관련 무료 학습 권장사항: 🎜JavaScript🎜(동영상)🎜🎜
위 내용은 jquery $와 $()의 차이점은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

