집 >위챗 애플릿 >미니 프로그램 개발 >WeChat 미니 프로그램에서 행운의 바퀴 게임 구현
WeChat 미니 프로그램에서 행운의 바퀴 게임 구현
- coldplay.xixi앞으로
- 2020-11-11 17:34:083891검색
WeChat 미니 프로그램 개발 튜토리얼이 칼럼에서는 Lucky Spin 미니 게임의 구현을 소개합니다.

위챗 애플릿에서 주로 행운바퀴 게임을 개발하는 방법을 소개합니다. 주로 javascript와 css 구문을 사용하여 간단한 행운바퀴 게임을 쉽게 구현합니다. 6개의 상품 영역을 예로 들어 보겠습니다.) 물론, 더 나은 구현 계획이 있다면 댓글란에 메시지를 남겨주세요. javascript和 css 语法,就可以轻松实现一个简单的幸运转盘(以6个奖品区为例)。当然,如果你有更好实现方案,欢迎在评论区留言。
前言
本次教程需要你掌握一定量 javascript 和 css 基础知识,并且你需要有小程序一定的开发经验,具体需要掌握知识点有:
- css 的 position、transform、transition、overflow
- javascript基本随机算法
- wxs语法
- 小程序内置动画api
效果图

小程序
开发思路
开发思路有三部分,第一部分是用css绘制转盘背景,第二部分是利用 wxs 语法实现响应式样式 ,第三部分是小程序内置动画api实现转盘的转动以及通过js转动随机性的实现。
本人主要介绍编写思路,下面就开始我的讲解。
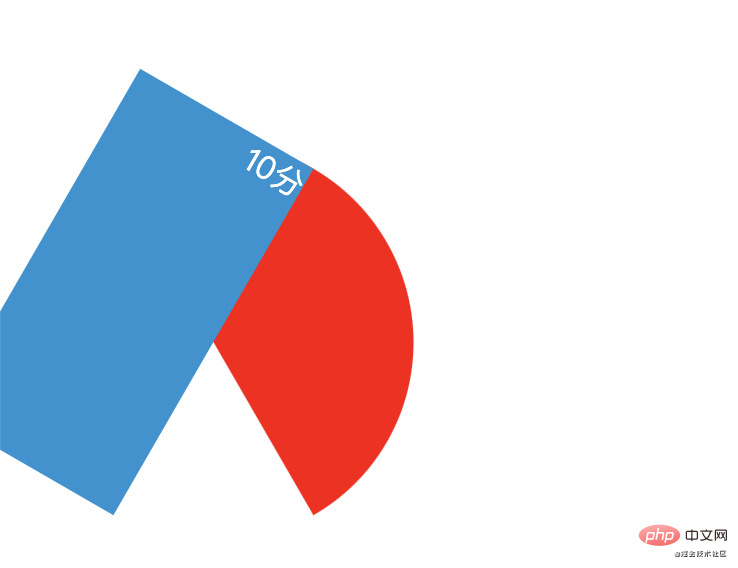
如何画一个三角形
一开始,要写一个基础的 wxml 框架。
<view class="turntable"> <view class="wrapper"> <view class="item" > <view class="item-inner"> <text>10分</text> </view> </view> </view> </view>复制代码
我画了两个大小相同的长方形,长和宽分别是300rpx和600rpx,利用 position css属性,让两个长方形合并在一起。
.turntable {
display: block;
width: 100%;
height: 600rpx;
}
.turntable .wrapper{
position: relative;
transform-origin: center;
width: 100%;
height: 600rpx;
}复制代码

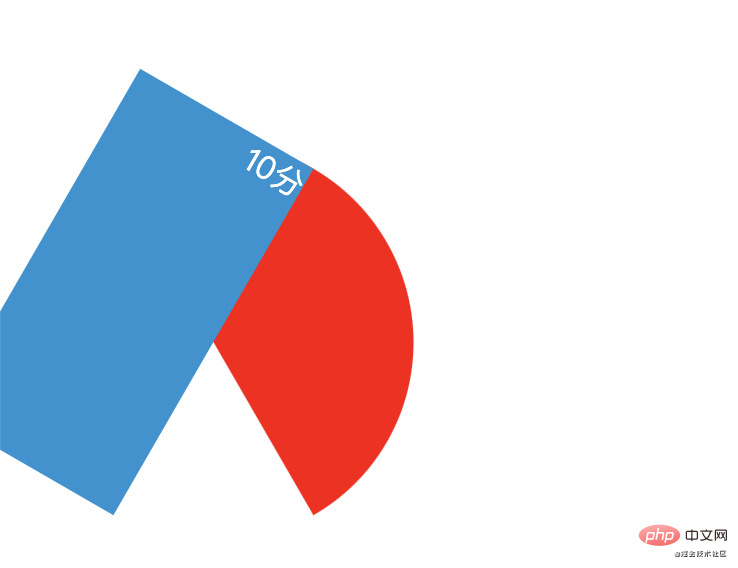
合并之后我需要将两个长方体分离出来,把红色长方体变成半圆形,蓝色长方体顺时摆动60度,红色长方体逆时摆动30度,为什么要这样转,因为蓝色本来随红色逆时摆动30度,而一个三角形内角为60度,为了形成这60度的夹角,我需要红色摆完之后再将蓝色顺时移动60度,也就这样形成60度夹角。
.turntable .wrapper .item {
position: absolute;
left: 50%;
width: 300rpx;
height: 600rpx;
border-radius: 0px 300rpx 300rpx 0;
transform-origin: left center;
transform: rotate(-30deg);
}
.turntable .wrapper .item .item-inner {
text-align: center;
width: 300rpx;
height: 600rpx;
transform: translateX(-300rpx) rotate(60deg);
transform-origin: right center;
border-radius: 300rpx 0 0 300rpx;
font-size: 32rpx;
}复制代码

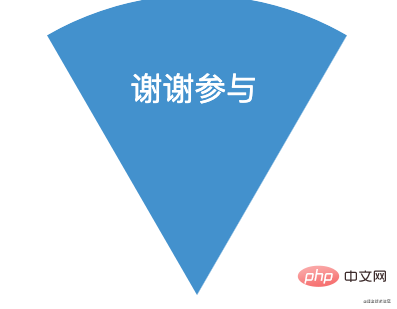
接下来关键一步在 item 处增加 overflow: hidden 属性,一个三角形就出来了,并调整字体的位置。
.turntable .wrapper .item {
position: absolute;
left: 50%;
width: 300rpx;
height: 600rpx;
border-radius: 0px 300rpx 300rpx 0;
overflow: hidden;
transform-origin: left center;
}
.turntable .wrapper .item .item-inner text {
display: block;
transform-origin: center;
transform: translateY(100rpx) translateX(43rpx) rotate(-30deg);
}复制代码

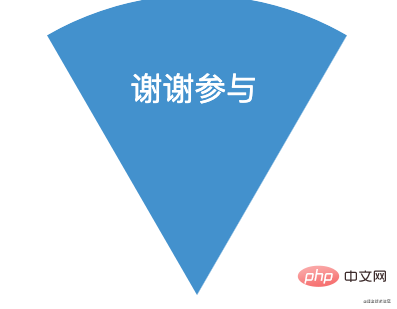
一个三角形画出来后,将6个同等大小的三角形并让他们可以拼接在一起组合成一个圆盘,只需各自修改三角的旋转角度即可。
.turntable .wrapper .item:nth-child(1) {
transform: rotate(-30deg);
}
.turntable .wrapper .item:nth-child(2) {
transform: rotate(-90deg);
}
.turntable .wrapper .item:nth-child(3) {
transform: rotate(-150deg);
}
.turntable .wrapper .item:nth-child(4) {
transform: rotate(-210deg);
}
.turntable .wrapper .item:nth-child(5) {
transform: rotate(-270deg);
}
.turntable .wrapper .item:nth-child(6) {
transform: rotate(-330deg);
}复制代码
实现响应式样式
为了更好的适应不同业务需求,我把转盘的样式变成响应式,就可以轻松根据用外部传入的 prize 数据的长度来设置不同的样式,我把这一步的判断,放在 wxs 模块那里。
<wxs module="computed">
var rotate = function (index, length) {
var inital = - (360 / length / 2)
var averageRotate = 360 / length
var deg = inital - averageRotate * index
return 'transform: rotate(' + deg + 'deg);'
}
var inner = function (length) {
var averageRotate = 360 / length
return 'transform: translateX(-300rpx) rotate(' + averageRotate + 'deg);'
}
var text = function (length) {
var distance = 0
var rotate = 0
switch (length) {
case 6:
distance = 43
rotate = 30
break
case 8:
distance = 72
rotate = 30
break
case 4:
distance = -20
rotate = 40
break
}
return 'transform: translateY(100rpx) translateX(' + distance + 'rpx) rotate(-45deg);'
}
module.exports = {
rotate: rotate,
inner: inner,
text: text
}
</wxs>复制代码
动画系统和中奖系统
通过设定好的中奖率,以一个圆为360度来计算,得出一个0-360的中奖范围,将随机得来的数判断属于哪个区间值,用区间值 reward 来决定圆盘所需转动的角度。思路大概就是这样,下面开始讲解主要的思路。
圆盘要转的角度 = reward * 一个圆分成6块的平均值 + 3 * 360复制代码
首先要设置好6个奖品区的中奖率winning,该中奖率要相加起来为1,把初始化的数据组合成一个6位数的数组从组件外传入进组件内。
prize: [{
'name': '1分',
'winnning': 0.2,
'count': 1
},
{
'name': '谢谢参与',
'winnning': 0.5,
'count': 0
}, {
'name': '5分',
'winnning': 0.05,
'count': 5
}, {
'name': '7分',
'winnning': 0.05,
'count': 7
},
{
'name': '3分',
'winnning': 0.1,
'count': 3
},
{
'name': '4分',
'winnning': 0.1,
'count': 4
}
],复制代码
以一个圆为360度来计算出0-360的中奖取值范围。
getRange(winning) {
let temp = []
winning.forEach((item, index) => {
if (index === 0) {
temp.push(item['winnning'] * 360)
} else {
temp.push(parseInt(temp.slice(-1)) + item['winnning'] * 360)
}
})
return temp
},复制代码
生成一个随机整数,当然这数要在0-360,不然超出360或小于0是没有意义的。
let random = Math.round(Math.random() * 360)复制代码
获得随机数之后,判断在哪个奖品范围内并把在对应的区间值赋予响应数reward 内。
for (let i in winningRange) {
let currentwinning = winningRange[i] // 当前取值
if (random < currentwinning) {
this.setData({
reward: i
})
break
} else {
if (i == 0) {
continue
}
if (random >= winningRange[i - 1] && random <= currentwinning) {
this.setData({
reward: i
})
break
}
}
}复制代码
把点击开始的主函数放在onPoint()内,函数开始时需判断是否仍有抽奖机会以及防止在执行动画又点击函数执行动画,经过计算得来所需的角度通过微信小程序的动画api animation
머리말
이 튜토리얼에서는javascript 및 css에 대한 어느 정도의 기본 지식을 습득해야 합니다. 작은 프로그램 개발 경험이 필요합니다. 숙달해야 할 구체적인 지식은 다음과 같습니다:
- css 위치, 변환, 전환, 오버플로
- javascript 기본 무작위 알고리즘
- wxs 문법
- 미니 프로그램 내장 애니메이션 API
렌더링
 🎜
🎜미니 프로그램
개발 아이디어
🎜개발 아이디어는 세 부분으로 구성됩니다. CSS를 사용하여 턴테이블 배경을 그리는 것입니다. 두 번째 부분은 CSS로 턴테이블 배경을 그리는 것입니다. 그 중 일부는wxs 구문을 사용하여 반응형 스타일을 구현하는 것입니다. 미니 프로그램에 내장된 애니메이션 API를 통한 턴테이블의 회전과 js를 통한 회전의 무작위성. 🎜🎜글쓰기 아이디어를 위주로 소개하고, 아래에서 설명을 시작하겠습니다. 🎜삼각형 그리는 방법🎜🎜처음에는 기본적인 wxml 프레임워크를 작성해야 합니다. 🎜onPoint() {
// 平均值
const averageRotate = 360 / this.properties.prize.length
// 是否有抽奖机会
if (this.properties.chance === 0) {
this.triggerEvent('none')
return
}
// 防止转动时点击开始按钮
if (!this.data.onRotation) {
this.setData({
onRotation: true
})
this.getReward()
let deg = this.data.reward * averageRotate + 3 * 360 // 至少3圈以上
this.animate('.wrapper', [{
rotate: 0,
ease: 'ease-in-out'
},
{
rotate: deg,
ease: 'ease-in-out'
}
], 5000, function () {
this.setData({
onRotation: false
})
// 发送自己的抽奖信息
this.triggerEvent('onResult', this.properties.prize[this.data.reward])
}.bind(this))
}
},复制代码🎜길이와 너비가 각각 300rpx와 600rpx인 두 개의 직사각형을 그렸습니다. 위치 CSS 속성을 사용하여 두 직사각형을 병합했습니다. 🎜onClear(){
this.clearAnimation('.wrapper')
}复制代码🎜 🎜🎜병합한 후 두 개의 직육면체를 분리하고 빨간색 직육면체를 반원으로 바꿔야 합니다. 파란색 직육면체는 시계 방향으로 60도 회전하고 빨간색 직육면체는 시계 반대 방향으로 30도 회전합니다. 파란색은 원래 빨간색과 함께 시계 반대 방향으로 30도 회전하고 삼각형의 내각은 60도이기 때문에 이 60도 각도를 이루려면 빨간색을 배치한 후 파란색을 시계 방향으로 60도 움직여야 합니다. 즉, 이것은 60도의 끼인각을 형성합니다. 🎜rrreee🎜
🎜🎜병합한 후 두 개의 직육면체를 분리하고 빨간색 직육면체를 반원으로 바꿔야 합니다. 파란색 직육면체는 시계 방향으로 60도 회전하고 빨간색 직육면체는 시계 반대 방향으로 30도 회전합니다. 파란색은 원래 빨간색과 함께 시계 반대 방향으로 30도 회전하고 삼각형의 내각은 60도이기 때문에 이 60도 각도를 이루려면 빨간색을 배치한 후 파란색을 시계 방향으로 60도 움직여야 합니다. 즉, 이것은 60도의 끼인각을 형성합니다. 🎜rrreee🎜 🎜🎜다음 핵심 단계는
🎜🎜다음 핵심 단계는 item에 overflow:hidden 속성을 추가하는 것입니다. 삼각형이 나타나고 위치를 조정합니다. 글꼴. 🎜rrreee🎜 🎜🎜삼각형을 그린 후 동일한 크기의 삼각형 6개를 서로 이어붙여 디스크를 만들 수 있습니다. 각 삼각형의 회전 각도를 수정하면 됩니다. 🎜rrreee
🎜🎜삼각형을 그린 후 동일한 크기의 삼각형 6개를 서로 이어붙여 디스크를 만들 수 있습니다. 각 삼각형의 회전 각도를 수정하면 됩니다. 🎜rrreee반응형 스타일 구현🎜🎜다양한 비즈니스 요구에 더 잘 적응하기 위해 전달된 상금 데이터를 쉽게 사용할 수 있도록 캐러셀 스타일을 반응형 스타일로 변경했습니다. in from the external 길이에 따라 다른 스타일을 설정하기 위해 이 단계의 판단을 wxs 모듈에 넣었습니다. 🎜rrreee애니메이션 시스템 및 승리 시스템🎜🎜승률을 설정하고 360도 원을 사용하여 계산하면 0~360의 승리 범위가 얻어지며 이는 무작위로 발생합니다. 획득된 숫자는 그것이 속하는 간격 값을 결정하는 데 사용되며, 간격 값 reward는 디스크의 필요한 회전 각도를 결정하는 데 사용됩니다. 아이디어는 대략 다음과 같습니다. 주요 아이디어를 설명하겠습니다. 🎜rrreee🎜먼저 6개 경품 영역 당첨의 승률을 설정합니다. 승률의 합은 1이 되어야 합니다. 초기화된 데이터를 6자리 배열로 결합하고 구성 요소 외부에서 전달합니다. . 🎜rrreee🎜원을 360도로 사용하여 0~360의 승리 값 범위를 계산합니다. 🎜rrreee🎜 임의의 정수를 생성합니다. 물론 이 숫자는 0-360 사이여야 합니다. 그렇지 않으면 360을 초과하거나 0보다 작으면 의미가 없습니다. 🎜rrreee🎜난수를 얻은 후, 그것이 어느 경품 범위에 속하는지 확인하고 해당 범위 값을 응답 번호 보상에 할당합니다. 🎜rrreee🎜시작을 클릭하는 주요 기능을 onPoint()에 넣어주세요. 기능 시작시 아직 로또 기회가 있는지 확인하고 해당 기능을 클릭하여 애니메이션이 실행되지 않도록 해야 합니다. 다시 계산한 후 필요한 각도는 WeChat 애플릿의 애니메이션 API animation을 통해 디스크를 회전하는 데 사용됩니다. 애니메이션이 끝난 후 사용자 정의 구성 요소를 통해 당첨 정보가 트리거되어 이벤트를 모니터링합니다. 구성 요소 외부. 🎜rrreee🎜 마지막으로 애니메이션을 실행할 때마다 애니메이션 재설정 작업을 수행하여 다음에 애니메이션이 올바른 각도로 전환되도록 하는 것을 잊지 마세요. 물론 컴포넌트 외부에서 사용할 수 있도록 함수 안에 넣었습니다. 🎜onClear(){
this.clearAnimation('.wrapper')
}复制代码
最后
wxs 모듈에 넣었습니다. 🎜rrreee애니메이션 시스템 및 승리 시스템🎜🎜승률을 설정하고 360도 원을 사용하여 계산하면 0~360의 승리 범위가 얻어지며 이는 무작위로 발생합니다. 획득된 숫자는 그것이 속하는 간격 값을 결정하는 데 사용되며, 간격 값 reward는 디스크의 필요한 회전 각도를 결정하는 데 사용됩니다. 아이디어는 대략 다음과 같습니다. 주요 아이디어를 설명하겠습니다. 🎜rrreee🎜먼저 6개 경품 영역 당첨의 승률을 설정합니다. 승률의 합은 1이 되어야 합니다. 초기화된 데이터를 6자리 배열로 결합하고 구성 요소 외부에서 전달합니다. . 🎜rrreee🎜원을 360도로 사용하여 0~360의 승리 값 범위를 계산합니다. 🎜rrreee🎜 임의의 정수를 생성합니다. 물론 이 숫자는 0-360 사이여야 합니다. 그렇지 않으면 360을 초과하거나 0보다 작으면 의미가 없습니다. 🎜rrreee🎜난수를 얻은 후, 그것이 어느 경품 범위에 속하는지 확인하고 해당 범위 값을 응답 번호 보상에 할당합니다. 🎜rrreee🎜시작을 클릭하는 주요 기능을 onPoint()에 넣어주세요. 기능 시작시 아직 로또 기회가 있는지 확인하고 해당 기능을 클릭하여 애니메이션이 실행되지 않도록 해야 합니다. 다시 계산한 후 필요한 각도는 WeChat 애플릿의 애니메이션 API animation을 통해 디스크를 회전하는 데 사용됩니다. 애니메이션이 끝난 후 사용자 정의 구성 요소를 통해 당첨 정보가 트리거되어 이벤트를 모니터링합니다. 구성 요소 외부. 🎜rrreee🎜 마지막으로 애니메이션을 실행할 때마다 애니메이션 재설정 작업을 수행하여 다음에 애니메이션이 올바른 각도로 전환되도록 하는 것을 잊지 마세요. 물론 컴포넌트 외부에서 사용할 수 있도록 함수 안에 넣었습니다. 🎜onClear(){
this.clearAnimation('.wrapper')
}复制代码
最后
整个思路就这些,怎么样,是不是很简单呢?实现关键一步是绘制圆盘,只要这一步搞好了,其他就会简单很多,因为动画实现那部分,微信小程序已经帮我们全部弄好了。最后,如果有更好的方法,欢迎在评论讨论一下。
相关免费学习推荐:微信小程序开发教程
위 내용은 WeChat 미니 프로그램에서 행운의 바퀴 게임 구현의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

