vue.js에서 URL 값을 얻는 방법
- coldplay.xixi원래의
- 2020-11-11 16:00:043351검색
vue.js에서 URL 값을 얻는 방법: 1. [main.js]에 [path: '/goodsinfo/:goodsId']를 작성합니다. 2. 현재 파일의 코드를 [
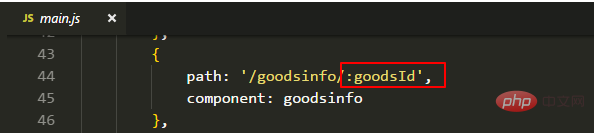
하나: main.js에 
const router = new VueRouter({
routes: [
{
path: '/goodsinfo/:goodsId',
component: goodsinfo
},
]
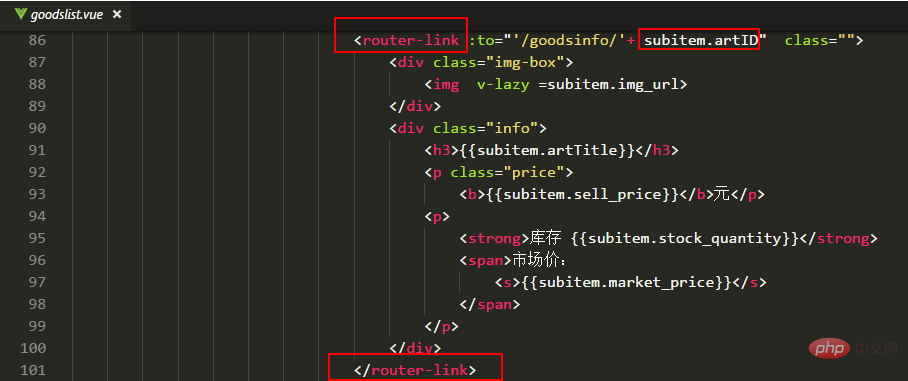
}) 쓰기 두 번째: 현재 파일에
<template>
<div>
<router-link :to="'/goodsinfo/'+ subitem.artID" class="">
<div class="img-box">
<img v-lazy =subitem.img_url alt="vue.js에서 URL 값을 얻는 방법" >
</div>
<div class="info">
<h3>{{subitem.artTitle}}</h3>
<p class="price">
<b>{{subitem.sell_price}}</b>元</p>
<p>
<strong>库存 {{subitem.stock_quantity}}</strong>
<span>市场价:
<s>{{subitem.market_price}}</s>
</span>
</p>
</div>
</router-link>
</div>
</template> 설정 세 번째: 점프 후 파일의 URL에서 값 가져오기
// 获得商品评论数据
getCommentByPage() {
const url = `site/comment/getbypage/goods/${
this.$route.params.goodsId
}?pageIndex=${this.pageIndex}&pageSize=${this.pageSize}`;
this.$axios.get(url).then(
res => {
this.comment = res.data;
},
err => {
console.log(err);
}
);
},관련 무료 학습 권장 사항:
JavaScript
(동영상)

위 내용은 vue.js에서 URL 값을 얻는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:vue.js에서 jq를 사용하는 방법다음 기사:vue.js에서 jq를 사용하는 방법

