로컬 스토리지의 용도는 무엇입니까?
- coldplay.xixi원래의
- 2020-11-11 14:34:289259검색
]localstorage 사용: 1. localStorage는 쿠키의 4K 제한을 확장합니다. 2. localStorage는 첫 번째 요청 데이터를 로컬에 직접 저장할 수 있으며 이는 프런트 엔드 페이지의 5M 데이터베이스에 해당합니다.
[관련 글 추천 : uvue.js


🎜 ㅋㅋㅋ 🎜🎜🎜 🎜🎜🎜🎜🎜🎜 🎜🎜🎜🎜🎜🎜 🎜🎜🎜🎜🎜🎜 ㅋㅋㅋㅋㅋㅋㅋㅋㅋ 🎜 🎜🎜🎜🎜🎜🎜 🎜🎜🎜🎜🎜🎜 🎜🎜🎜🎜🎜🎜 🎜🎜 🎜🎜🎜🎜 🎜🎜🎜🎜🎜🎜 🎜🎜🎜🎜🎜🎜 🎜🎜🎜🎜🎜🎜 🎜🎜🎜🎜🎜🎜🎜 🎜🎜🎜🎜🎜 🎜🎜🎜🎜🎜🎜에 localStorage 특성이 추가되었습니다. 쿠키 저장 공간이 부족한 문제를 해결하기 위해 주로 로컬 저장소로 사용됩니다(쿠키의 각 쿠키 저장 공간은 4k입니다). 일반적으로 브라우저는 localStorage에서 5M 크기를 지원합니다. 다른. 🎜🎜HTML5에서 로컬 저장소는 localStorage와 sessionStorage를 포함한 창의 속성입니다. 전자는 항상 로컬에 존재하지만 후자는 창이 세션에 수반되는 경우에만 해당됩니다. 닫히면 더 이상 작동하지 않습니다. 다음은 localStorage와 sessionStorage의 차이점입니다🎜🎜(1)localStorage와 sessionStorage는 모두 클라이언트에 임시 정보를 저장하는 데 사용되는 객체입니다. 🎜🎜(2) 문자열 유형의 객체만 저장할 수 있습니다(다른 기본 유형의 객체도 사양에 저장할 수 있지만 지금까지 이를 구현한 브라우저는 없습니다). 🎜🎜(3) localStorage 수명 주기는 영구적입니다. 즉, 사용자가 브라우저에서 제공하는 UI에서 localStorage 정보를 삭제하지 않는 한 해당 정보는 영원히 존재한다는 의미입니다. 🎜🎜(4) sessionStorage 수명주기는 현재 창 또는 탭이 영구적으로 닫히면 sessionStorage를 통해 저장된 모든 데이터가 지워집니다. 🎜🎜(5) 서로 다른 브라우저는 localStorage 또는 sessionStorage에서 정보를 공유할 수 없습니다. 동일한 브라우저의 서로 다른 페이지는 동일한 localStorage(페이지가 동일한 도메인 이름 및 포트에 속함)를 공유할 수 있지만, sessionStorage 정보는 서로 다른 페이지나 탭 간에 공유될 수 없습니다. 여기서 페이지와 탭은 최상위 창만 참조한다는 점에 유의하세요. 탭에 여러 개의 iframe 태그가 포함되어 있고 동일한 소스 페이지에 속하는 경우 sessionStorage는 이들 간에 공유될 수 있습니다. 🎜🎜🎜2. localStorage의 장점과 한계🎜🎜🎜localStorage의 장점🎜🎜1. localStorage는 쿠키의 4K 제한을 확장합니다🎜🎜2. localStorage는 처음 요청한 데이터를 5M 크기에 해당하는 로컬에 직접 저장할 수 있습니다. 쿠키에 비해 대역폭을 절약할 수 있지만 이는 상위 버전의 브라우저에서만 지원됩니다. 🎜🎜localStorage의 제한 사항🎜🎜1 브라우저의 크기는 IE8 이상에서만 동일하지 않습니다. localStorage 속성을 지원합니다🎜🎜2 현재 모든 브라우저는 localStorage의 값 유형을 문자열 유형으로 제한합니다. 이를 위해서는 일상적인 일반적인 JSON 객체 유형에 대한 일부 변환이 필요합니다🎜🎜3, 브라우저의 개인정보 보호 모드에서는 localStorage를 읽을 수 없습니다. 🎜4. localStorage는 본질적으로 문자열을 읽습니다. 저장된 콘텐츠가 많으면 메모리 공간을 소비하고 페이지가 중단될 수 있습니다. 5. localStorage는 크롤러에 의해 포착될 수 없습니다.🎜🎜localStorage와 sessionStorage의 유일한 차이점은 sessionStorage는 영구 저장소인 반면 sessionStorage는 세션이 종료되면 sessionStorage의 키-값 쌍이 지워집니다.🎜🎜여기서는 localStorage를 사용하여 분석합니다🎜🎜🎜 3. localStorage 사용🎜🎜🎜우선, localStorage를 사용할 때 브라우저가 localStorage 속성🎜
if(!window.localStorage){
alert("浏览器支持localstorage");
return false;
}else{
//主逻辑业务
}🎜🎜localstorage Storage🎜🎜🎜을 지원하는지 확인해야 합니다. 예를 들어 지금 개인 학교 정보를 저장하려면 다음과 같이 작성할 수 있습니다. 🎜var requesteducatData = {
"school": '吉林大学',
"startSchoolTime": '2015',
"finishSchoolTime": '2019',
"schoolTypeId": '大学',
};
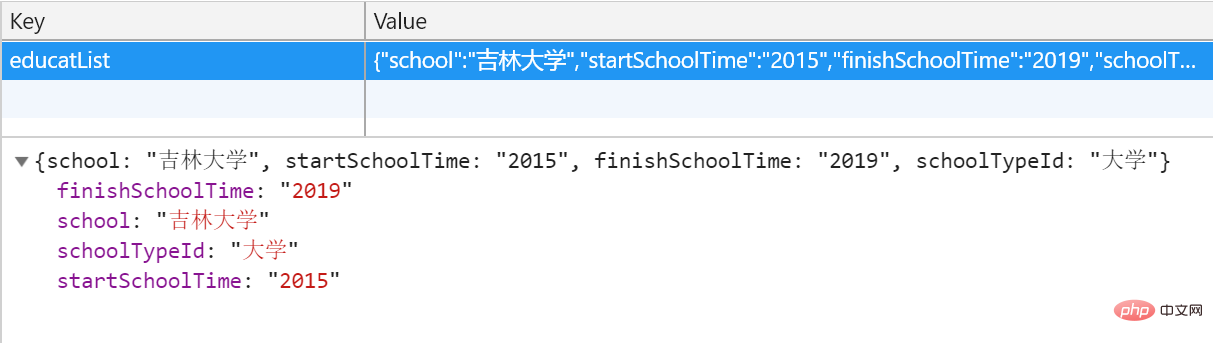
window.localStorage.setItem('educatList', JSON.stringify(requesteducatData));//对象转字符串🎜실행 후 결과 🎜🎜🎜🎜🎜🎜🎜관련 무료 학습 권장 사항: 🎜🎜🎜JavaScript🎜🎜🎜(동영상) 🎜🎜🎜위 내용은 로컬 스토리지의 용도는 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

