vue.js에서 배열의 데이터를 삭제하는 방법
- coldplay.xixi원래의
- 2020-11-11 10:04:296996검색
vue.js에서 배열의 데이터를 삭제하는 방법: 먼저 [vue.JS] 파일을 도입하고 vue 컨테이너를 추가한 다음 태그에서 vue 개체를 인스턴스화하고 코드를 저장한 후 브라우저에서 직접 효과를 미리 봅니다. 마지막으로 삭제 버튼을 클릭하세요.

이 튜토리얼의 운영 환경: windows10 시스템, vue2.9, 이 기사는 모든 브랜드의 컴퓨터에 적용 가능합니다.
【추천 관련 글: vue.js】
vue.js 배열의 데이터를 삭제하는 방법:
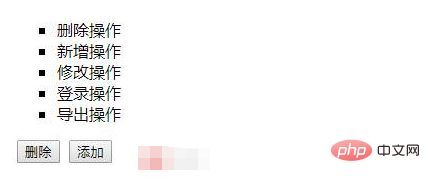
첫 번째 단계는 vue.JS 파일을 생성된 html5 페이지 코드에 도입하는 것입니다. 아래 그림과 같이 순서가 지정되지 않은 목록과 두 개의 버튼을 포함하는 vue 컨테이너를 추가합니다.

두 번째 단계에서는 태그에서 vue 객체를 인스턴스화하고 el을 호출합니다. 아래 그림과 같이 메시지에 값을 할당합니다.

세 번째 단계에서는 코드를 저장하고 브라우저에서 직접 효과를 미리 보면 순서가 지정되지 않은 목록을 볼 수 있고 삭제 버튼을 추가할 수 있습니다.

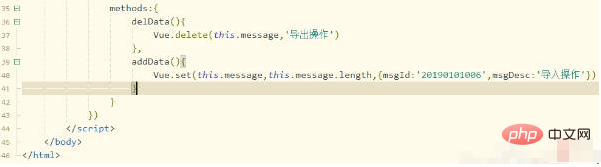
4단계, 메소드 메소드에서 delData 및 addData 클릭 기능을 추가하고 아래 그림과 같이 Vue.delete() 및 Vue.set()를 각각 호출합니다.

5단계, 다시 코드를 저장하고 실행하고 삭제 버튼을 클릭하면 레코드를 삭제할 수 없는 것을 확인합니다. Vue.delete 코드를 아래와 같이 수정합니다.

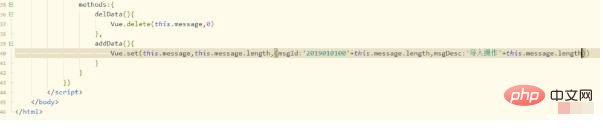
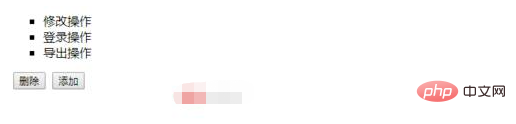
6단계, 두 번째 삭제 메소드의 매개변수는 요소 또는 값의 키가 아닌 배열의 인덱스이므로 아래와 같이 다시 실행하여 삭제할 수 있습니다.

관련 무료 학습 권장사항: JavaScript(동영상) )
위 내용은 vue.js에서 배열의 데이터를 삭제하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

