vue.js에 jquery를 도입하는 방법
- coldplay.xixi원래의
- 2020-11-10 15:55:062898검색
vue.js에 jquery를 도입하는 방법: 먼저 [package.json]의 종속성에 [jquery]를 추가하고 터미널에 관련 코드를 입력한 다음 [module.exports]에 해당 코드를 입력합니다. ] 터미널에서 dev]를 실행하세요.

이 튜토리얼의 운영 환경: windows10 시스템, vue2.5.2, 이 기사는 모든 브랜드의 컴퓨터에 적용 가능합니다.
【추천 관련 글: vue.js】
vue.js jquery 소개 방법:
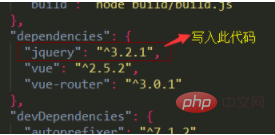
1 먼저 package.json의 종속성에 "jquery"를 추가합니다: "^3.2.1" ,

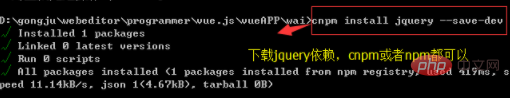
2. 터미널에 npm install jquery –save-dev를 입력하세요. 물론 Taobao 미러 cnpm을 사용하는 것도 가능합니다.
참고: jquery는 소문자여야 합니다. 그렇지 않으면 'jquery'(모두 소문자)를 사용하세요

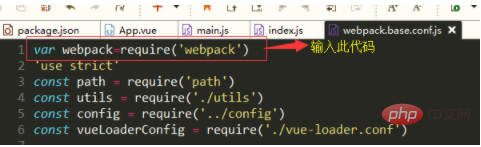
3 빌드 파일 찾기 폴더에서 webpack.base.conf.js 파일을 열고 다음을 추가합니다.
var webpack=require(‘webpack’)

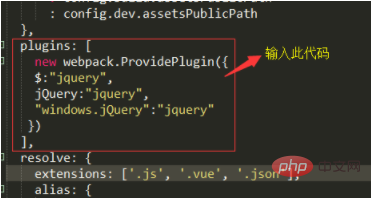
module.exports에 다음을 입력합니다.
plugins: [
new webpack.ProvidePlugin({
$:”jquery”,
jQuery:”jquery”,
“windows.jQuery”:”jquery”
})
],
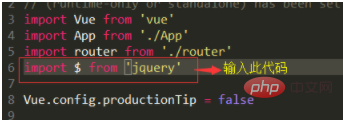
4. main.js 항목 파일에
import $ from ‘jquery’

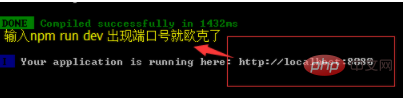
5. 터미널에 npm run dev를 입력하면 문제가 해결됩니다.

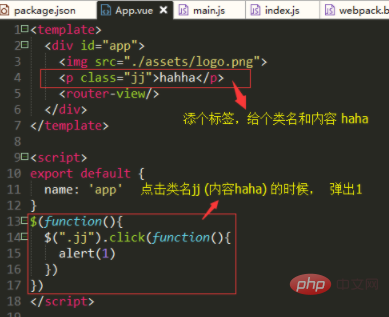
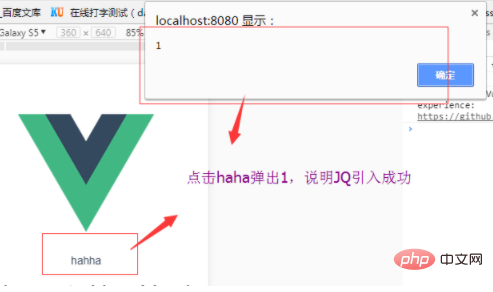
6 확인 방법은 APP.vue에서 확인됩니다.


관련 무료 학습 권장사항: JavaScript(동영상)
위 내용은 vue.js에 jquery를 도입하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:vue.js가 지도를 탐색하는 방법다음 기사:vue.js가 지도를 탐색하는 방법

