카운트다운 효과를 얻기 위한 CSS
- 王林앞으로
- 2020-11-10 15:51:165308검색

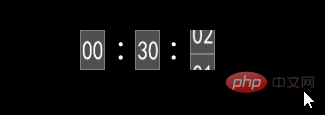
1. 효과 스크린샷

(학습 영상 추천 : css 동영상 튜토리얼)
2. 구현 원리
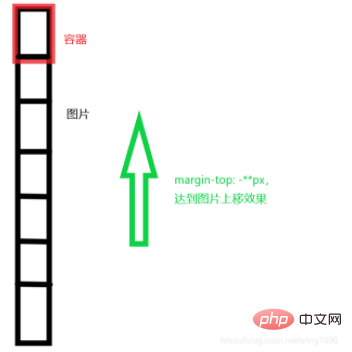
위 그림을 보시면 효과를 보시면 원리를 쉽게 짐작하실 수 있을 것입니다. . 순수 CSS를 사용하는 경우 휠 브로드캐스트를 사용하세요. 이는 사진의 여백 상단을 변경하고 Yidiandian 애니메이션과 Yidiandian 디지털 사진을 추가하여 달성됩니다.
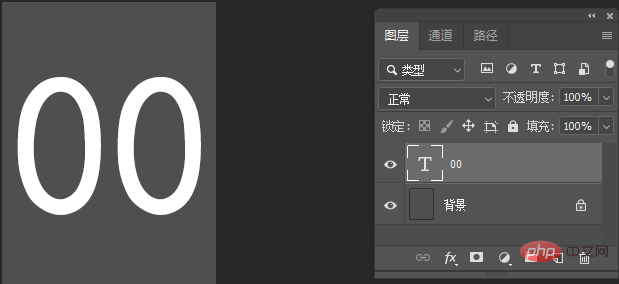
PS를 사용하여 디지털 이미지 만들기:

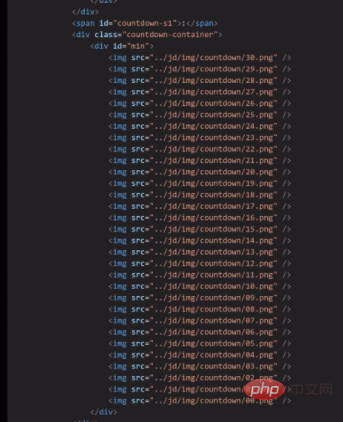
프레임 구조

3. 순수 CSS 캐러셀 포럼이 많기 때문에 들어가지 않겠습니다. 자세한 내용은 여기!
간단히 말하면 회전판 효과를 사용하여 사진을 아래에서 위로 움직입니다
2. 카운트다운 시간이 큰 것부터 작은 것 순으로 표시되므로 사진을 역순으로 배치합니다(말도 안되는 소리)
<div class="countdown-container">
<div id="countdown-container-min">
<img src="/static/imghwm/default1.png" data-src="../jd/img/countdown/30.png" class="lazy" / alt="카운트다운 효과를 얻기 위한 CSS" >
<img src="/static/imghwm/default1.png" data-src="../jd/img/countdown/29.png" class="lazy" / alt="카운트다운 효과를 얻기 위한 CSS" >
<img src="/static/imghwm/default1.png" data-src="../jd/img/countdown/28.png" class="lazy" / alt="카운트다운 효과를 얻기 위한 CSS" >
</div>
</div>3. 사진 테두리, 패닝할 때 효과가 더 좋습니다
float:top을 사용하면 사진의 상단과 하단 사이에 약간의 공간이 생깁니다. 하지만 float: left를 사용하고 동시에 컨테이너 제한을 사용하여 각 그림을 간격 없이 포장할 수 있습니다
.countdown-container img{
box-sizing: border-box;
width: 25px;
height: 40px;
border: gray 1px solid;
float: left;
}4. 시간과 분의 디지털 전환은 균일한 속도로 전환할 수 없습니다. 중간, 그리고 마지막으로 0.1%의 시간을 사용하여 전환을 완료합니다@keyframes min{
0%,
3.13%,
3.23% {
margin-top: 0;
}
3.23%,
6.36%,
6.46% {
margin-top: -40px;
}5. 시, 분, 초 컨테이너의 높이 = 사진 수 * 사진의 높이, 애니메이션의 전체 지속 시간 = ( 사진 + 1) * 60(h/m/s), 몇 초 안에 변환해야 합니다easy-out 속성 값을 사용하여 사진을 더 부드럽게 자르세요~#countdown-container-min{
height: 2400px;
animation: min 1860s ease-out infinite;
}4 모든 코드
1, HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>倒计时</title>
<link rel="stylesheet" href="./css/countdown.css">
<style>
html{
background-color: black;
}
</style>
</head>
<body>
<div>
<div>
<div id="countdown-container-hour">
<img src="/static/imghwm/default1.png" data-src="../jd/img/countdown/00.png" class="lazy" alt="카운트다운 효과를 얻기 위한 CSS" >
</div>
</div>
<span id="countdown-s1">:</span>
<div>
<div id="countdown-container-min">
<img src="/static/imghwm/default1.png" data-src="../jd/img/countdown/30.png" class="lazy" / alt="카운트다운 효과를 얻기 위한 CSS" >
<img src="/static/imghwm/default1.png" data-src="../jd/img/countdown/29.png" class="lazy" / alt="카운트다운 효과를 얻기 위한 CSS" >
<img src="/static/imghwm/default1.png" data-src="../jd/img/countdown/28.png" class="lazy" / alt="카운트다운 효과를 얻기 위한 CSS" >
<img src="/static/imghwm/default1.png" data-src="../jd/img/countdown/27.png" class="lazy" / alt="카운트다운 효과를 얻기 위한 CSS" >
<img src="/static/imghwm/default1.png" data-src="../jd/img/countdown/26.png" class="lazy" / alt="카운트다운 효과를 얻기 위한 CSS" >
<img src="/static/imghwm/default1.png" data-src="../jd/img/countdown/25.png" class="lazy" / alt="카운트다운 효과를 얻기 위한 CSS" >
<img src="/static/imghwm/default1.png" data-src="../jd/img/countdown/24.png" class="lazy" / alt="카운트다운 효과를 얻기 위한 CSS" >
<img src="/static/imghwm/default1.png" data-src="../jd/img/countdown/23.png" class="lazy" / alt="카운트다운 효과를 얻기 위한 CSS" >
<img src="/static/imghwm/default1.png" data-src="../jd/img/countdown/22.png" class="lazy" / alt="카운트다운 효과를 얻기 위한 CSS" >
<img src="/static/imghwm/default1.png" data-src="../jd/img/countdown/21.png" class="lazy" / alt="카운트다운 효과를 얻기 위한 CSS" >
<img src="/static/imghwm/default1.png" data-src="../jd/img/countdown/20.png" class="lazy" / alt="카운트다운 효과를 얻기 위한 CSS" >
<img src="/static/imghwm/default1.png" data-src="../jd/img/countdown/19.png" class="lazy" / alt="카운트다운 효과를 얻기 위한 CSS" >
<img src="/static/imghwm/default1.png" data-src="../jd/img/countdown/18.png" class="lazy" / alt="카운트다운 효과를 얻기 위한 CSS" >
<img src="/static/imghwm/default1.png" data-src="../jd/img/countdown/17.png" class="lazy" / alt="카운트다운 효과를 얻기 위한 CSS" >
<img src="/static/imghwm/default1.png" data-src="../jd/img/countdown/16.png" class="lazy" / alt="카운트다운 효과를 얻기 위한 CSS" >
<img src="/static/imghwm/default1.png" data-src="../jd/img/countdown/15.png" class="lazy" / alt="카운트다운 효과를 얻기 위한 CSS" >
<img src="/static/imghwm/default1.png" data-src="../jd/img/countdown/14.png" class="lazy" / alt="카운트다운 효과를 얻기 위한 CSS" >
<img src="/static/imghwm/default1.png" data-src="../jd/img/countdown/13.png" class="lazy" / alt="카운트다운 효과를 얻기 위한 CSS" >
<img src="/static/imghwm/default1.png" data-src="../jd/img/countdown/12.png" class="lazy" / alt="카운트다운 효과를 얻기 위한 CSS" >
<img src="/static/imghwm/default1.png" data-src="../jd/img/countdown/11.png" class="lazy" / alt="카운트다운 효과를 얻기 위한 CSS" >
<img src="/static/imghwm/default1.png" data-src="../jd/img/countdown/10.png" class="lazy" / alt="카운트다운 효과를 얻기 위한 CSS" >
<img src="/static/imghwm/default1.png" data-src="../jd/img/countdown/09.png" class="lazy" / alt="카운트다운 효과를 얻기 위한 CSS" >
<img src="/static/imghwm/default1.png" data-src="../jd/img/countdown/08.png" class="lazy" / alt="카운트다운 효과를 얻기 위한 CSS" >
<img src="/static/imghwm/default1.png" data-src="../jd/img/countdown/07.png" class="lazy" / alt="카운트다운 효과를 얻기 위한 CSS" >
<img src="/static/imghwm/default1.png" data-src="../jd/img/countdown/06.png" class="lazy" / alt="카운트다운 효과를 얻기 위한 CSS" >
<img src="/static/imghwm/default1.png" data-src="../jd/img/countdown/05.png" class="lazy" / alt="카운트다운 효과를 얻기 위한 CSS" >
<img src="/static/imghwm/default1.png" data-src="../jd/img/countdown/04.png" class="lazy" / alt="카운트다운 효과를 얻기 위한 CSS" >
<img src="/static/imghwm/default1.png" data-src="../jd/img/countdown/03.png" class="lazy" / alt="카운트다운 효과를 얻기 위한 CSS" >
<img src="/static/imghwm/default1.png" data-src="../jd/img/countdown/02.png" class="lazy" / alt="카운트다운 효과를 얻기 위한 CSS" >
<img src="/static/imghwm/default1.png" data-src="../jd/img/countdown/01.png" class="lazy" / alt="카운트다운 효과를 얻기 위한 CSS" >
<img src="/static/imghwm/default1.png" data-src="../jd/img/countdown/00.png" class="lazy" / alt="카운트다운 효과를 얻기 위한 CSS" >
</div>
</div>
<span id="countdown-s2">:</span>
<div>
<div id="countdown-container-second">
<img src="/static/imghwm/default1.png" data-src="../jd/img/countdown/59.png" class="lazy" / alt="카운트다운 효과를 얻기 위한 CSS" >
<img src="/static/imghwm/default1.png" data-src="../jd/img/countdown/58.png" class="lazy" / alt="카운트다운 효과를 얻기 위한 CSS" >
<img src="/static/imghwm/default1.png" data-src="../jd/img/countdown/57.png" class="lazy" / alt="카운트다운 효과를 얻기 위한 CSS" >
<img src="/static/imghwm/default1.png" data-src="../jd/img/countdown/56.png" class="lazy" / alt="카운트다운 효과를 얻기 위한 CSS" >
<img src="/static/imghwm/default1.png" data-src="../jd/img/countdown/55.png" class="lazy" / alt="카운트다운 효과를 얻기 위한 CSS" >
<img src="/static/imghwm/default1.png" data-src="../jd/img/countdown/54.png" class="lazy" / alt="카운트다운 효과를 얻기 위한 CSS" >
<img src="/static/imghwm/default1.png" data-src="../jd/img/countdown/53.png" class="lazy" / alt="카운트다운 효과를 얻기 위한 CSS" >
<img src="/static/imghwm/default1.png" data-src="../jd/img/countdown/52.png" class="lazy" / alt="카운트다운 효과를 얻기 위한 CSS" >
<img src="/static/imghwm/default1.png" data-src="../jd/img/countdown/51.png" class="lazy" / alt="카운트다운 효과를 얻기 위한 CSS" >
<img src="/static/imghwm/default1.png" data-src="../jd/img/countdown/50.png" class="lazy" / alt="카운트다운 효과를 얻기 위한 CSS" >
<img src="/static/imghwm/default1.png" data-src="../jd/img/countdown/49.png" class="lazy" / alt="카운트다운 효과를 얻기 위한 CSS" >
<img src="/static/imghwm/default1.png" data-src="../jd/img/countdown/48.png" class="lazy" / alt="카운트다운 효과를 얻기 위한 CSS" >
<img src="/static/imghwm/default1.png" data-src="../jd/img/countdown/47.png" class="lazy" / alt="카운트다운 효과를 얻기 위한 CSS" >
<img src="/static/imghwm/default1.png" data-src="../jd/img/countdown/46.png" class="lazy" / alt="카운트다운 효과를 얻기 위한 CSS" >
<img src="/static/imghwm/default1.png" data-src="../jd/img/countdown/45.png" class="lazy" / alt="카운트다운 효과를 얻기 위한 CSS" >
<img src="/static/imghwm/default1.png" data-src="../jd/img/countdown/44.png" class="lazy" / alt="카운트다운 효과를 얻기 위한 CSS" >
<img src="/static/imghwm/default1.png" data-src="../jd/img/countdown/43.png" class="lazy" / alt="카운트다운 효과를 얻기 위한 CSS" >
<img src="/static/imghwm/default1.png" data-src="../jd/img/countdown/42.png" class="lazy" / alt="카운트다운 효과를 얻기 위한 CSS" >
<img src="/static/imghwm/default1.png" data-src="../jd/img/countdown/41.png" class="lazy" / alt="카운트다운 효과를 얻기 위한 CSS" >
<img src="/static/imghwm/default1.png" data-src="../jd/img/countdown/40.png" class="lazy" / alt="카운트다운 효과를 얻기 위한 CSS" >
<img src="/static/imghwm/default1.png" data-src="../jd/img/countdown/39.png" class="lazy" / alt="카운트다운 효과를 얻기 위한 CSS" >
<img src="/static/imghwm/default1.png" data-src="../jd/img/countdown/38.png" class="lazy" / alt="카운트다운 효과를 얻기 위한 CSS" >
<img src="/static/imghwm/default1.png" data-src="../jd/img/countdown/37.png" class="lazy" / alt="카운트다운 효과를 얻기 위한 CSS" >
<img src="/static/imghwm/default1.png" data-src="../jd/img/countdown/36.png" class="lazy" / alt="카운트다운 효과를 얻기 위한 CSS" >
<img src="/static/imghwm/default1.png" data-src="../jd/img/countdown/35.png" class="lazy" / alt="카운트다운 효과를 얻기 위한 CSS" >
<img src="/static/imghwm/default1.png" data-src="../jd/img/countdown/34.png" class="lazy" / alt="카운트다운 효과를 얻기 위한 CSS" >
<img src="/static/imghwm/default1.png" data-src="../jd/img/countdown/33.png" class="lazy" / alt="카운트다운 효과를 얻기 위한 CSS" >
<img src="/static/imghwm/default1.png" data-src="../jd/img/countdown/32.png" class="lazy" / alt="카운트다운 효과를 얻기 위한 CSS" >
<img src="/static/imghwm/default1.png" data-src="../jd/img/countdown/31.png" class="lazy" / alt="카운트다운 효과를 얻기 위한 CSS" >
<img src="/static/imghwm/default1.png" data-src="../jd/img/countdown/30.png" class="lazy" / alt="카운트다운 효과를 얻기 위한 CSS" >
<img src="/static/imghwm/default1.png" data-src="../jd/img/countdown/29.png" class="lazy" / alt="카운트다운 효과를 얻기 위한 CSS" >
<img src="/static/imghwm/default1.png" data-src="../jd/img/countdown/28.png" class="lazy" / alt="카운트다운 효과를 얻기 위한 CSS" >
<img src="/static/imghwm/default1.png" data-src="../jd/img/countdown/27.png" class="lazy" / alt="카운트다운 효과를 얻기 위한 CSS" >
<img src="/static/imghwm/default1.png" data-src="../jd/img/countdown/26.png" class="lazy" / alt="카운트다운 효과를 얻기 위한 CSS" >
<img src="/static/imghwm/default1.png" data-src="../jd/img/countdown/25.png" class="lazy" / alt="카운트다운 효과를 얻기 위한 CSS" >
<img src="/static/imghwm/default1.png" data-src="../jd/img/countdown/24.png" class="lazy" / alt="카운트다운 효과를 얻기 위한 CSS" >
<img src="/static/imghwm/default1.png" data-src="../jd/img/countdown/23.png" class="lazy" / alt="카운트다운 효과를 얻기 위한 CSS" >
<img src="/static/imghwm/default1.png" data-src="../jd/img/countdown/22.png" class="lazy" / alt="카운트다운 효과를 얻기 위한 CSS" >
<img src="/static/imghwm/default1.png" data-src="../jd/img/countdown/21.png" class="lazy" / alt="카운트다운 효과를 얻기 위한 CSS" >
<img src="/static/imghwm/default1.png" data-src="../jd/img/countdown/20.png" class="lazy" / alt="카운트다운 효과를 얻기 위한 CSS" >
<img src="/static/imghwm/default1.png" data-src="../jd/img/countdown/19.png" class="lazy" / alt="카운트다운 효과를 얻기 위한 CSS" >
<img src="/static/imghwm/default1.png" data-src="../jd/img/countdown/18.png" class="lazy" / alt="카운트다운 효과를 얻기 위한 CSS" >
<img src="/static/imghwm/default1.png" data-src="../jd/img/countdown/17.png" class="lazy" / alt="카운트다운 효과를 얻기 위한 CSS" >
<img src="/static/imghwm/default1.png" data-src="../jd/img/countdown/16.png" class="lazy" / alt="카운트다운 효과를 얻기 위한 CSS" >
<img src="/static/imghwm/default1.png" data-src="../jd/img/countdown/15.png" class="lazy" / alt="카운트다운 효과를 얻기 위한 CSS" >
<img src="/static/imghwm/default1.png" data-src="../jd/img/countdown/14.png" class="lazy" / alt="카운트다운 효과를 얻기 위한 CSS" >
<img src="/static/imghwm/default1.png" data-src="../jd/img/countdown/13.png" class="lazy" / alt="카운트다운 효과를 얻기 위한 CSS" >
<img src="/static/imghwm/default1.png" data-src="../jd/img/countdown/12.png" class="lazy" / alt="카운트다운 효과를 얻기 위한 CSS" >
<img src="/static/imghwm/default1.png" data-src="../jd/img/countdown/11.png" class="lazy" / alt="카운트다운 효과를 얻기 위한 CSS" >
<img src="/static/imghwm/default1.png" data-src="../jd/img/countdown/10.png" class="lazy" / alt="카운트다운 효과를 얻기 위한 CSS" >
<img src="/static/imghwm/default1.png" data-src="../jd/img/countdown/09.png" class="lazy" / alt="카운트다운 효과를 얻기 위한 CSS" >
<img src="/static/imghwm/default1.png" data-src="../jd/img/countdown/08.png" class="lazy" / alt="카운트다운 효과를 얻기 위한 CSS" >
<img src="/static/imghwm/default1.png" data-src="../jd/img/countdown/07.png" class="lazy" / alt="카운트다운 효과를 얻기 위한 CSS" >
<img src="/static/imghwm/default1.png" data-src="../jd/img/countdown/06.png" class="lazy" / alt="카운트다운 효과를 얻기 위한 CSS" >
<img src="/static/imghwm/default1.png" data-src="../jd/img/countdown/05.png" class="lazy" / alt="카운트다운 효과를 얻기 위한 CSS" >
<img src="/static/imghwm/default1.png" data-src="../jd/img/countdown/04.png" class="lazy" / alt="카운트다운 효과를 얻기 위한 CSS" >
<img src="/static/imghwm/default1.png" data-src="../jd/img/countdown/03.png" class="lazy" / alt="카운트다운 효과를 얻기 위한 CSS" >
<img src="/static/imghwm/default1.png" data-src="../jd/img/countdown/02.png" class="lazy" / alt="카운트다운 효과를 얻기 위한 CSS" >
<img src="/static/imghwm/default1.png" data-src="../jd/img/countdown/01.png" class="lazy" / alt="카운트다운 효과를 얻기 위한 CSS" >
<img src="/static/imghwm/default1.png" data-src="../jd/img/countdown/00.png" class="lazy" / alt="카운트다운 효과를 얻기 위한 CSS" >
</div>
</div>
</div>
</body>
</html> 2, CSS/* 倒计时器 */
.countdown{
position: relative;
height: 100px;
width: 200px;
margin: 50px;
}
/* 小时、分钟、秒之间的分号 : */
#countdown-s1{
font-size: 30px;
color: white;
position: absolute;
left: 67px;
top: -3px;
}
#countdown-s2{
font-size: 30px;
color: white;
position: absolute;
left: 120px;
top: -3px;
}
/* 倒计时器容器 */
.countdown-container{
width: 25px;
height: 40px;
overflow: hidden;
float: left;
margin-left: 30px;
}
.countdown-container img{
box-sizing: border-box;
float: left;
width: 25px;
height: 40px;
border: gray 1px solid;
}
/* 分钟轮播 */
#countdown-container-min{
height: 2400px;
/* 31min,需播放1860s, ease-out用于图片之间慢速停顿过渡*/
animation: min 1860s ease-out infinite;
}
@keyframes min{
0%,
3.13%, /* 加入停滞,使切换时的速度为0.1% */
3.23% {
margin-top: 0;
}
3.23%,
6.36%,
6.46% {
margin-top: -40px;
}
6.46%,
9.59%,
9.69% {
margin-top: -80px;
}
9.69%,
12.82%,
12.92% {
margin-top: -120px;
}
12.92%,
16.05%,
16.15% {
margin-top: -160px;
}
16.15%,
19.28%,
19.38% {
margin-top: -200px;
}
19.38%,
22.51%,
22.61% {
margin-top: -240px;
}
22.61%,
25.74%,
25.84% {
margin-top: -280px;
}
25.84%,
28.97%,
29.07% {
margin-top: -320px;
}
29.07%,
32.20%,
32.30% {
margin-top: -360px;
}
32.30%,
35.43%,
35.53% {
margin-top: -400px;
}
35.53%,
38.66%,
38.76% {
margin-top: -440px;
}
38.76%,
41.89%,
41.99% {
margin-top: -480px;
}
41.99%,
45.12%,
45.22% {
margin-top: -520px;
}
45.22%,
48.35%,
48.45% {
margin-top: -560px;
}
48.45%,
51.58%,
51.68% {
margin-top: -600px;
}
51.68%,
54.81%,
54.91% {
margin-top: -640px;
}
54.91%,
58.04%,
58.14% {
margin-top: -680px;
}
58.14%,
61.27%,
61.37% {
margin-top: -720px;
}
61.37%,
64.50%,
64.60% {
margin-top: -760px;
}
64.60%,
67.73%,
67.83% {
margin-top: -800px;
}
67.83%,
70.96%,
71.06% {
margin-top: -840px;
}
71.06%,
74.19%,
74.29% {
margin-top: -880px;
}
74.29%,
77.42%,
77.52% {
margin-top: -920px;
}
77.52%,
80.65%,
80.75% {
margin-top: -960px;
}
80.75%,
83.88%,
83.98% {
margin-top: -1000px;
}
83.98%,
87.11%,
87.21% {
margin-top: -1040px;
}
87.21%,
90.34%,
90.44% {
margin-top: -1080px;
}
90.44%,
93.57%,
93.67% {
margin-top: -1120px;
}
93.67%,
96.80%,
96.90% {
margin-top: -1160px;
}
96.90%,
99.90%,
100% {
margin-top: -1200px;
}
}
/* 秒轮播 */
#countdown-container-second{
height: 2400px;
animation: second 60s ease-out infinite;
}
@keyframes second {
0%,
1.66% {
margin-top: 0;
}
1.66%,
3.32% {
margin-top: -40px;
}
3.32%,
4.98% {
margin-top: -80px;
}
4.98%,
6.64% {
margin-top: -120px;
}
6.64%,
8.30% {
margin-top: -160px;
}
8.30%,
9.96% {
margin-top: -200px;
}
9.96%,
11.62% {
margin-top: -240px;
}
11.62%,
13.28% {
margin-top: -280px;
}
13.28%,
14.94% {
margin-top: -320px;
}
14.94%,
16.60% {
margin-top: -360px;
}
16.60%,
18.26% {
margin-top: -400px;
}
18.26%,
19.92% {
margin-top: -440px;
}
19.92%,
21.58% {
margin-top: -480px;
}
21.58%,
23.24% {
margin-top: -520px;
}
23.24%,
24.90% {
margin-top: -560px;
}
24.90%,
26.56% {
margin-top: -600px;
}
26.56%,
28.22% {
margin-top: -640px;
}
28.22%,
29.88% {
margin-top: -680px;
}
29.88%,
31.54% {
margin-top: -720px;
}
31.54%,
33.2% {
margin-top: -760px;
}
33.20%,
34.86% {
margin-top: -800px;
}
34.86%,
36.52% {
margin-top: -840px;
}
36.52%,
38.18% {
margin-top: -880px;
}
38.18%,
39.84% {
margin-top: -920px;
}
39.84%,
41.50% {
margin-top: -960px;
}
41.50%,
43.16% {
margin-top: -1000px;
}
43.16%,
44.82% {
margin-top: -1040px;
}
44.82%,
46.48% {
margin-top: -1080px;
}
46.48%,
48.14% {
margin-top: -1120px;
}
48.14%,
49.80% {
margin-top: -1160px;
}
49.80%,
51.46% {
margin-top: -1200px;
}
51.46%,
53.12% {
margin-top: -1240px;
}
53.12%,
54.78% {
margin-top: -1280px;
}
54.78%,
56.44% {
margin-top: -1320px;
}
56.44%,
58.10% {
margin-top: -1360px;
}
58.10%,
59.76% {
margin-top: -1400px;
}
59.76%,
61.42% {
margin-top: -1440px;
}
61.42%,
63.08% {
margin-top: -1480px;
}
63.08%,
64.74% {
margin-top: -1520px;
}
64.74%,
66.40% {
margin-top: -1560px;
}
66.40%,
68.06% {
margin-top: -1600px;
}
68.06%,
69.72% {
margin-top: -1640px;
}
69.72%,
71.38% {
margin-top: -1680px;
}
71.38%,
73.04% {
margin-top: -1720px;
}
73.04%,
74.70% {
margin-top: -1760px;
}
74.70%,
76.36% {
margin-top: -1800px;
}
76.36%,
78.02% {
margin-top: -1840px;
}
78.02%,
79.68% {
margin-top: -1880px;
}
79.68%,
81.34% {
margin-top: -1920px;
}
81.34%,
83.00% {
margin-top: -1960px;
}
83.00%,
84.66% {
margin-top: -2000px;
}
84.66%,
86.32% {
margin-top: -2040px;
}
86.32%,
87.98% {
margin-top: -2080px;
}
87.98%,
89.64% {
margin-top: -2120px;
}
89.64%,
91.30% {
margin-top: -2160px;
}
91.30%,
92.96% {
margin-top: -2200px;
}
92.96%,
94.62% {
margin-top: -2240px;
}
94.62%,
96.28% {
margin-top: -2280px;
}
96.28%,
97.94% {
margin-top: -2320px;
}
97.94%,
100% {
margin-top: -2360px;
}
}관련 권장 사항: CSS 튜토리얼
위 내용은 카운트다운 효과를 얻기 위한 CSS의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
이 기사는 csdn.net에서 복제됩니다. 침해가 있는 경우 admin@php.cn으로 문의하시기 바랍니다. 삭제
이전 기사:CleverCSS란 무엇인가요?다음 기사:CleverCSS란 무엇인가요?

