뷰뷰티(Vue-Beauty)란?
- coldplay.xixi원래의
- 2020-11-10 09:36:423101검색
Vue-Beauty는 [ant-design-vue] 이전에 비공식 컴포넌트에서 공식 컴포넌트로의 전환 상태 플러그인으로 탄생한 [ant-design] 스타일의 vue 컴포넌트 라이브러리입니다.

【관련 기사 추천 : vue.js】
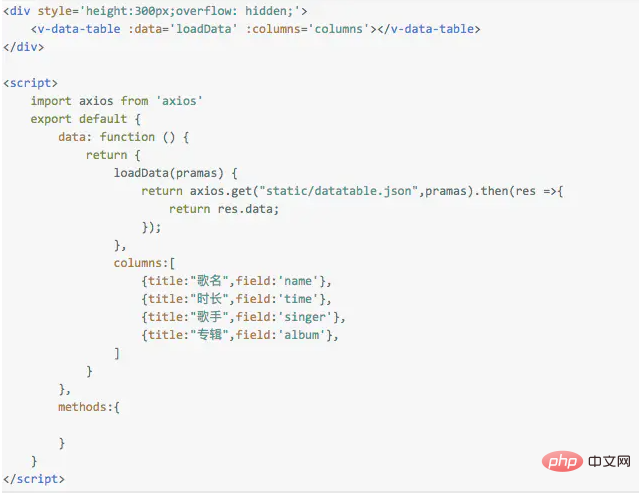
vue-beauty은 ant-design-vue 이전에 탄생한 ant-design 스타일의 vue 컴포넌트 라이브러리입니다. 비공식 컴포넌트에서 공식 컴포넌트로의 전환 상태 플러그인으로서 dateTable 컴포넌트의 사용 기록은 다음과 같습니다.
dateTable은 서버에서 비동기적으로 얻은 데이터 목록을 표시하는 데 사용됩니다.
공식 문서의 기본 사용법을 참조하세요.

다음은 사용 중 주의해야 할 사항입니다.
반환된 데이터 형식은 공식 문서에 제공된 예시 필드에 따라 반환되어야 합니다. 그렇지 않으면 dataTable을 해당 값으로 가져올 수 없습니다. 그리고 반환된 객체는 Promise 객체여야 합니다.
{
"result":[
{
"name": "高级动物",
"time": "03:37",
"singer": "窦唯",
"album": "摇滚中国乐势力"
},
{
"name": "谁伴我闯荡 - (电影《Beyond日记》插曲)",
"time": "04:13",
"singer": "Beyond",
"album": "25周年精选"
},
.....
],
"totalCount":11,
"pageSize":10,
"pageNo":1
}HTML5는 카멜 케이스 작성을 지원하지 않으므로, 태그에 공식 API를 작성할 때에는 반드시 대시 연결로 변경해 주세요. pageSize를 예로 들어 보겠습니다.

는 page-size 형식으로 작성되어야 합니다
<v-data-table ref="xtable" :data='loadData' :columns='columns' :page-size="pageSize">
dataTable의 reload 메소드는 테이블의 첫 번째 페이지에서 직접 로드됩니다.
dataTable의 pageSize는 다음에서 설정되어야 합니다. pageSizeOptions 배열 그렇지 않으면 페이지에 문제가 표시됩니다
모든 이벤트가 구성요소에서 지원되는 것은 아닙니다. 어떤 이벤트를 지원하는 특정 구성요소에 대해서는 공식 웹사이트 API
관련 무료 학습을 확인해야 합니다. 추천: javascript (동영상)
위 내용은 뷰뷰티(Vue-Beauty)란?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

