vue.js가 패키징된 후 잘못된 이미지 경로에 대한 해결 방법: 1. [assetsPublicPath: './']를 수정합니다. 2. [webpack.prod.conf.js]를 열고 [publicPath: './']를 추가합니다. 출력.

vue.js가 패키징된 후 잘못된 이미지 경로에 대한 해결 방법:
[관련 기사 권장 사항: vue.js]
해결 방법은 다음과 같습니다. 그림:
( 1),

assetsPublicPath: './'assetsPublicPath: './'
(2)、打开webpack.prod.conf.js,在output:增加publicPath: './'

虽然解决了资源路径的引用问题,但是资源里面的背景图片还是不显示, background: url("../../assets/images/logo-index.png") no-repeat;被相对打包后变成了url(static/img/logo-index.2fbf2.png) no-repeat所以我们要保留css引用图片的正常路径,即:url(../../static/img/logo-index.2fbf2.png) no-repeat
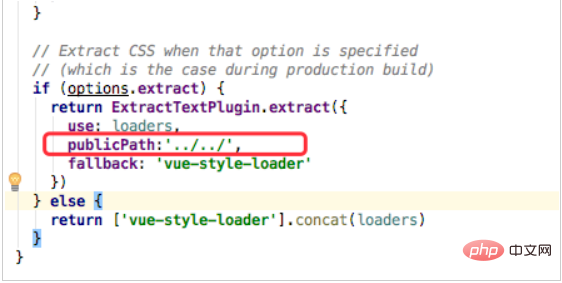
那么就需要修改build文件夹下的utils.js代码,如图所示:

添加publicPath:'../../'
publicPath를 추가합니다. './' 출력: 그런 다음 빌드에서 utils.js 코드를 수정해야 합니다. 폴더(그림에 표시된 대로): 🎜🎜
리소스 경로 참조 문제가 해결되었음에도 불구하고 리소스의 배경 이미지가 여전히 표시되지 않습니다. background: url("../../assets/images/logo-index.png ") no-repeat; isrelative 패키징 후에는
url(static/img/logo-index.2fbf2.png) no-repeat가 되므로 CSS 참조의 일반 경로를 유지해야 합니다. 이미지, 즉:url(../ ../static/img/logo-index.2fbf2.png) no-repeat
 🎜🎜
🎜🎜publicPath: '. ./../'추가 이 코드 줄은 글꼴 또는 그림 참조 문제를 해결할 수 있습니다. 🎜🎜🎜관련 무료 학습 권장 사항: 🎜javascript🎜(동영상) 🎜🎜위 내용은 vue.js를 패키징한 후 이미지 경로가 잘못된 경우 어떻게 해야 할까요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
 vue.js vs. 백엔드 프레임 워크 : 구별을 명확하게합니다Apr 25, 2025 am 12:05 AM
vue.js vs. 백엔드 프레임 워크 : 구별을 명확하게합니다Apr 25, 2025 am 12:05 AMvue.js는 프론트 엔드 프레임 워크이며 백엔드 프레임 워크는 서버 측 로직을 처리하는 데 사용됩니다. 1) vue.js는 사용자 인터페이스를 구축하는 데 중점을두고 구성 요소화 및 반응 형 데이터 바인딩을 통해 개발을 단순화합니다. 2) Express 및 Django와 같은 백엔드 프레임 워크는 HTTP 요청, 데이터베이스 작업 및 비즈니스 로직을 처리하고 서버에서 실행됩니다.
 vue.js 및 프론트 엔드 스택 : 연결 이해Apr 24, 2025 am 12:19 AM
vue.js 및 프론트 엔드 스택 : 연결 이해Apr 24, 2025 am 12:19 AMVue.js는 개발 효율성과 사용자 경험을 향상시키기 위해 프론트 엔드 기술 스택과 밀접하게 통합되어 있습니다. 1) 건설 도구 : 모듈 식 개발을 달성하기 위해 웹 팩 및 롤업과 통합. 2) 주 관리 : Vuex와 통합하여 복잡한 응용 프로그램 상태를 관리합니다. 3) 라우팅 : vuerouter와 통합하여 단일 페이지 응용 프로그램 라우팅을 실현합니다. 4) CSS 전 처리기 : 스타일 개발 효율성을 향상시키기 위해 SASS를 지원하고 덜 지원합니다.
 Netflix : React (또는 기타 프레임 워크)의 사용 탐색Apr 23, 2025 am 12:02 AM
Netflix : React (또는 기타 프레임 워크)의 사용 탐색Apr 23, 2025 am 12:02 AMNetflix는 React의 구성 요소 설계 및 가상 DOM 메커니즘이 복잡한 인터페이스와 빈번한 업데이트를 효율적으로 처리 할 수 있기 때문에 REACT를 선택했습니다. 1) 구성 요소 기반 설계를 통해 Netflix는 인터페이스를 관리 가능한 위젯으로 분류하여 개발 효율성 및 코드 유지 관리를 향상시킬 수 있습니다. 2) 가상 DOM 메커니즘은 DOM 운영을 최소화하여 Netflix 사용자 인터페이스의 부드러움과 고성능을 보장합니다.
 vue.js and the frontend : 프레임 워크에 대한 깊은 다이빙Apr 22, 2025 am 12:04 AM
vue.js and the frontend : 프레임 워크에 대한 깊은 다이빙Apr 22, 2025 am 12:04 AMVue.js는 사용하기 쉽고 강력하기 때문에 개발자에게 사랑을받습니다. 1) 반응 형 데이터 바인딩 시스템은 뷰를 자동으로 업데이트합니다. 2) 구성 요소 시스템은 코드의 재사용 성과 유지 관리를 향상시킵니다. 3) 컴퓨팅 속성 및 청취자는 코드의 가독성과 성능을 향상시킵니다. 4) vuedevtools를 사용하고 콘솔 오류를 확인하는 것이 일반적인 디버깅 기술입니다. 5) 성능 최적화에는 주요 속성, 계산 된 속성 및 유지 구성 요소 사용이 포함됩니다. 6) 모범 사례에는 명확한 구성 요소 이름 지정, 단일 파일 구성 요소 사용 및 수명주기 후크의 합리적인 사용이 포함됩니다.
 프론트 엔드의 vue.js의 힘 : 주요 기능 및 이점Apr 21, 2025 am 12:07 AM
프론트 엔드의 vue.js의 힘 : 주요 기능 및 이점Apr 21, 2025 am 12:07 AMvue.js는 효율적이고 유지 관리 가능한 프론트 엔드 애플리케이션을 구축하는 데 적합한 점진적인 JavaScript 프레임 워크입니다. 주요 기능은 다음과 같습니다. 1. 응답 데이터 바인딩, 2. 구성 요소 개발, 3. 가상 Dom. 이러한 기능을 통해 vue.js는 개발 프로세스를 단순화하고 응용 프로그램 성능과 유지 관리를 향상시켜 현대 웹 개발에서 매우 인기가 있습니다.
 vue.js가 React보다 낫습니까?Apr 20, 2025 am 12:05 AM
vue.js가 React보다 낫습니까?Apr 20, 2025 am 12:05 AMvue.js와 반응은 각각 고유 한 장점과 단점이 있으며, 선택은 프로젝트 요구 사항 및 팀 조건에 따라 다릅니다. 1) vue.js는 단순하고 사용하기 쉬운 소규모 프로젝트 및 초보자에게 적합합니다. 2) REACT는 풍부한 생태계와 구성 요소 설계로 인해 대규모 프로젝트 및 복잡한 UI에 적합합니다.
 vue.js의 기능 : 프론트 엔드에서 사용자 경험 향상Apr 19, 2025 am 12:13 AM
vue.js의 기능 : 프론트 엔드에서 사용자 경험 향상Apr 19, 2025 am 12:13 AMvue.js는 여러 기능을 통해 사용자 경험을 향상시킵니다. 1. 응답 시스템은 실시간 데이터 피드백을 실현합니다. 2. 구성 요소 개발은 코드 재사용 성을 향상시킵니다. 3. Vuerouter는 원활한 내비게이션을 제공합니다. 4. 동적 데이터 바인딩 및 전환 애니메이션은 상호 작용 효과를 향상시킵니다. 5. 오류 처리 메커니즘은 사용자 피드백을 보장합니다. 6. 성능 최적화 및 모범 사례는 응용 프로그램 성능을 향상시킵니다.
 vue.js : 웹 개발에서 역할을 정의합니다Apr 18, 2025 am 12:07 AM
vue.js : 웹 개발에서 역할을 정의합니다Apr 18, 2025 am 12:07 AM웹 개발에서 vue.js의 역할은 개발 프로세스를 단순화하고 효율성을 향상시키는 점진적인 JavaScript 프레임 워크 역할을하는 것입니다. 1) 개발자는 반응 형 데이터 바인딩 및 구성 요소 개발을 통해 비즈니스 로직에 집중할 수 있습니다. 2) vue.js의 작동 원리는 반응 형 시스템 및 가상 DOM에 의존하여 성능을 최적화합니다. 3) 실제 프로젝트에서는 Vuex를 사용하여 글로벌 상태를 관리하고 데이터 대응 성을 최적화하는 것이 일반적입니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

SecList
SecLists는 최고의 보안 테스터의 동반자입니다. 보안 평가 시 자주 사용되는 다양한 유형의 목록을 한 곳에 모아 놓은 것입니다. SecLists는 보안 테스터에게 필요할 수 있는 모든 목록을 편리하게 제공하여 보안 테스트를 더욱 효율적이고 생산적으로 만드는 데 도움이 됩니다. 목록 유형에는 사용자 이름, 비밀번호, URL, 퍼징 페이로드, 민감한 데이터 패턴, 웹 셸 등이 포함됩니다. 테스터는 이 저장소를 새로운 테스트 시스템으로 간단히 가져올 수 있으며 필요한 모든 유형의 목록에 액세스할 수 있습니다.

드림위버 CS6
시각적 웹 개발 도구

Eclipse용 SAP NetWeaver 서버 어댑터
Eclipse를 SAP NetWeaver 애플리케이션 서버와 통합합니다.

SublimeText3 Linux 새 버전
SublimeText3 Linux 최신 버전

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)






