레이유이 오픈 닫는 방법
- 藏色散人원래의
- 2020-11-09 09:53:106581검색
layui 열기를 닫는 방법: 먼저 js 부분을 열고 본 다음 기사 수정 페이지로 이동합니다. 마지막으로 "articleUpdate.jsp"의 JS 부분에서 "layer.close(index)" 메서드를 사용하여 특정 부분을 닫습니다. 층.

이 튜토리얼의 운영 환경: windows10 시스템,layui2.5.6 이 기사는 모든 브랜드의 컴퓨터에 적용됩니다.
추천: "layui 튜토리얼"
layui-open은 자체 창 솔루션을 닫습니다

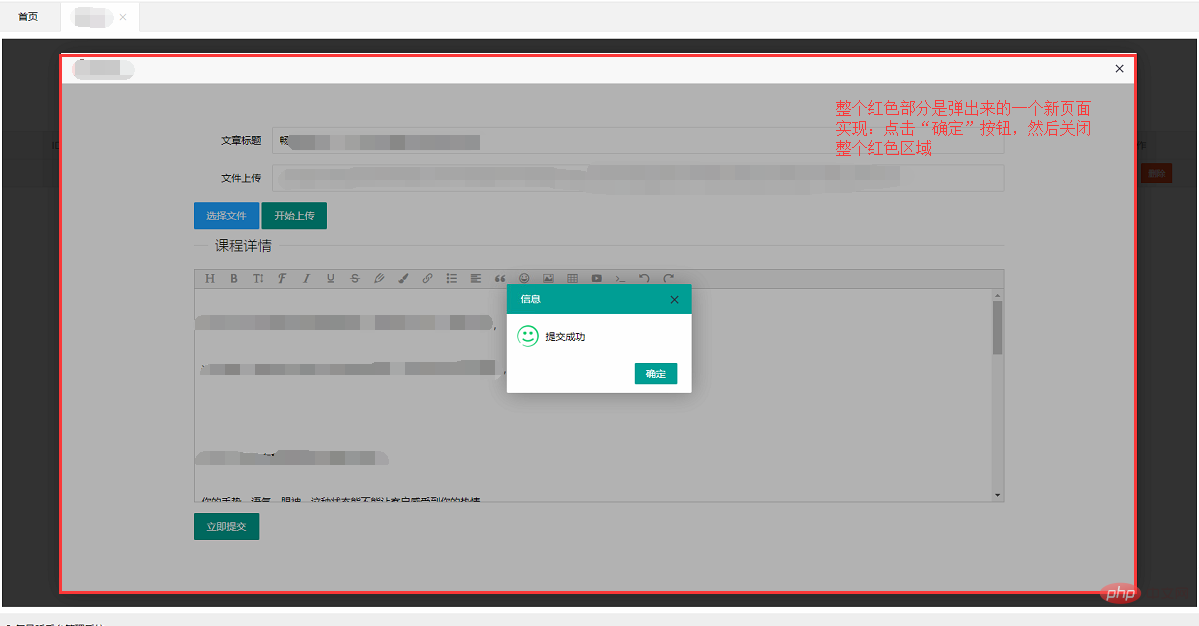
1 여기 팝업 창은 페이지를 팝업합니다. 배경 페이지
1.1, 팝업 창 구현
1.1.1, js 부분
function getArticleById(articleId){
var index = layer.open({
type: 2,
title: '修改管理员',
area: ['90%', '95%'],
shade: 0.8,
resize: false,
fixed: false,
move: false,
shadeClose: false,
content: '${ctxPath}/article/getArticleById?articleId='+articleId
});
} 1.1.2, 배경 Java 부분
/**
* 去到修改文章页面
* */
@RequestMapping("/getArticleById")
public String getArticleById(@RequestParam("articleId") Integer articleId,Model model) {
MrtArticle mrtArticle = mrtArticleService.getArticleById(articleId);
model.addAttribute("mrtArticle",mrtArticle);
return "article/articleUpdate";
} ''s 1. 1. out 1. 1. 1. 1. .2. 팝업 창을 닫습니다. ArticleUpdate.jsp의 JS 부분에 다음 두 줄의 코드를 사용하여 자체적으로 닫습니다
//当你在iframe页面关闭自身时
var index = parent.layer.getFrameIndex(window.name); //先得到当前iframe层的索引
parent.layer.close(index); //再执行关闭
layer.alert('提交成功', {
skin: 'layui-layer-molv' //样式类名 自定义样式
,closeBtn: 1 // 是否显示关闭按钮
,anim: 1 //动画类型
,btn: ['确定'] //按钮
,icon: 6 // icon
,yes:function(){
//当你在iframe页面关闭自身时
var index = parent.layer.getFrameIndex(window.name); //先得到当前iframe层的索引
parent.layer.close(index); //再执行关闭
}
});
layer.close(index) - 특정 레이어를 닫습니다
It 굳이 많이 소개할 필요는 없을 것 같은데, 헷갈리게 만드는 게 바로 이
색인
codelayui.code
//현재 페이지의 레이어를 닫고 싶을 때
- var index = layer.open();
- var index = layer.alert();
- var index = layer. load();
- var index = layer.tips();
- //보시다시피 모든 탄력적 레이어 호출 메서드는 index
- layer.close(index)를 반환합니다. //이때 필요한 것은 얻은 인덱스를 layer.close에 부드럽게 할당
- //최신 팝업 레이어를 닫고 싶다면 layer.index를 직접 가져오세요
- layer.close(layer.index) //얻는 것 은 항상 최신 팝업 레이어이며 값은 레이어 내에서 동적으로 증분적으로 계산됩니다
- //iframe 페이지에서 자신을 닫을 때
- var index = parent.layer.getFrameIndex(window. name); //현재 iframe 레이어의 인덱스를 먼저 가져옵니다
- parent.layer.close(index); //그런 다음 close
- layer.closeAll(type)을 실행합니다. 레이어
- layer.closeAll() //미친 모드, 모든 레이어 닫기
- layer.closeAll('dialog') ; / /정보 상자 닫기
- layer.closeAll('page'); //모든 페이지 레이어 닫기
- layer.closeAll('iframe') //모든 iframe 레이어 닫기
- layer.closeAll('loading' ); //로드 레이어 닫기
- layer.closeAll('tips') //모든 팁 레이어 닫기
게으른 경우 색인을 가져오고 싶지 않고그냥 닫고 싶을 뿐입니다. 그렇다면 closeAll이 정말 도움이 될 것입니다. 레이어 유형을 지정하지 않으면 현재 페이지의 모든 레이어가 삭제됩니다. 물론 특정 유형의 레이어만 닫고 싶다면
codelayui.code
위 내용은 레이유이 오픈 닫는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

