크롬 디버깅 javascript_javascript 기술에 대한 자세한 설명
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 15:35:562351검색
1. 콘솔 API
Console.assert()
첫 번째 매개변수가 true인지 확인합니다. false인 경우 예외가 발생하고 해당 정보가 콘솔에 출력됩니다.
Console.count()
ID로 매개변수를 사용하여 호출 횟수를 기록하고, 호출 시 콘솔에 ID와 호출 횟수를 인쇄합니다.
Console.debug()
console.log 메소드의 별칭으로 사용법은 Console.log()를 참조하세요
Console.dir()
삼각형 기호로 시작하는 문장을 인쇄하세요. 삼각형을 클릭하면 확장되어 개체의 속성을 볼 수 있습니다.
Console.error()
오류 메시지를 인쇄하세요. 사용법은 문자열 대체를 참고하세요.
Console._Exception()
오류 메소드의 다른 이름으로 사용법은 Console.error()를 참조하세요
Console.group()
groupCollapsed 및 groupEnd 메소드를 사용하여 트리 구조 인쇄
Console.groupCollapsed()
사용 방법은 그룹과 동일합니다. 차이점은 groupCollapsed로 인쇄되는 내용은 기본적으로 축소됩니다.
Console.groupEnd()
현재 트리 종료
Console.info()
느낌표로 시작하는 정보를 출력하며, 사용방법은 로그와 동일합니다
Console.log()
문자열을 인쇄하는 경우 사용법은 C의 printf 형식 출력과 유사합니다
Console.profile()
첫 번째 매개변수를 식별자로 사용하여 JavaScript 실행 프로세스 중에 데이터 수집을 시작할 수 있습니다. 크롬 콘솔 옵션에서 프로필을 여는 것과 유사합니다. 자세한 내용은 크롬 프로필을 참조하세요
Console.profileEnd()
데이터 수집이 끝나면 프로필 방식으로 협조해 주세요.
Console.table()
데이터를 표로 인쇄합니다. Console.table [ko-KR]
Console.time()
타이머는 매개변수를 식별자로 받아들입니다.
Console.timeEnd()
특정 타이머를 종료하는 플래그로 매개변수를 허용합니다.
Console.trace()
스택 추적을 인쇄합니다.
Console.warn()
경고 메시지를 인쇄하여 사용하려면 문자열 대체를 참조하세요.
2. 사용법
1. Console.log
이전 버전 호환
if(!window.console){ window.console = {log: function(){} }; }
출력 객체
var someObject = { str: "Some text", id: 5 };
console.log(someObject);
//Object {str: "Some text", id: 5}
포맷 중
%s 형식 문자열
%d 또는 %i 형식 int
%f 형식 부동
%o 형식 개체 개체
%O 형식 객체 객체
%c 형식 CSS
출력 객체
console.log("%o",document.body);
console.log("%O",document.body);

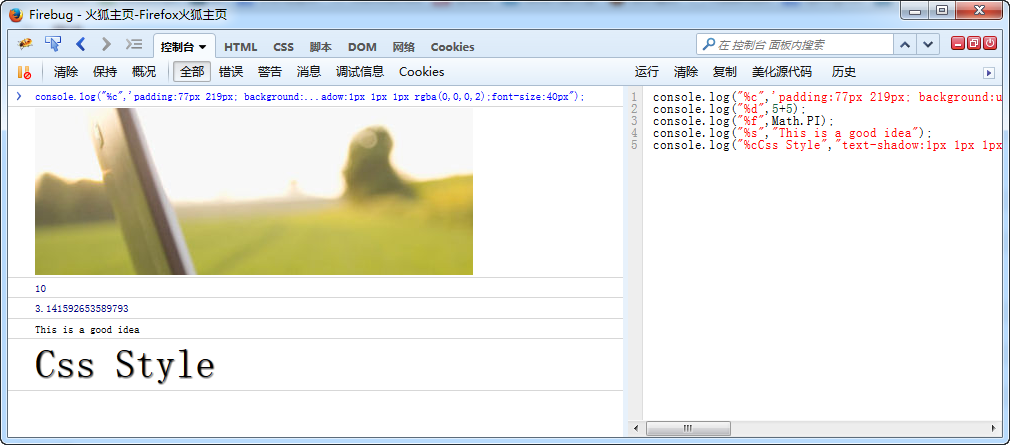
console.log("%c",'padding:77px 219px; background:url(http://www.erongtu.com/application/uploads/ask/2015-10-20/5625a690f0ddd.jpg) no-repeat;line-height:166px;height:166px;');
console.log("%d",5+5);
console.log("%f",Math.PI);
console.log("%s","This is a good idea");
console.log("%cCss Style","text-shadow:1px 1px 1px rgba(0,0,0,2);font-size:40px");
Google chrome 46.0.2490.71 m 上图片出不来

Firefox 41.0.2 下测试

不过网上有一个有趣的东西 console.image,chrome自带的有扩展 https://github.com/jffry/console.image-chrome-extension
console.image("http://i.imgur.com/hv6pwkb.png");
console.image("http://i.imgur.com/hv6pwkb.png");
console.image("http://i.imgur.com/hv6pwkb.png");
console.image("http://i.imgur.com/hv6pwkb.png");
源代码地址:https://github.com/adriancooney/console.image
2、console.info/console.log
var car = "Dodge Charger";
var someObject = {str:"Some text", id:5};
console.info("My first car was a", car, ". The object is: ", someObject);
for (var i=0; iffbf4ced781e97e30b68e189bb273d73 웹 개발자 > 오류 콘솔)를 사용할 수도 있지만 Firebug가 훨씬 더 좋습니다. Firebug를 사용하세요)
사파리와 크롬
기본적으로는 같습니다.
https://developer.chrome.com/devtools/index
https://developer.apple.com/technologies/safari/developer-tools.html
인터넷 익스플로러
IE9 또는 IE10에서 IE7 및 IE8을 디버깅하기 위해 호환성 모드를 사용할 수 있다는 것을 잊지 마십시오
http://msdn.microsoft.com/en-us/library/ie/gg589507(v=vs.85).aspx
http://msdn.microsoft.com/en-us/library/dd565628(v=vs.85).aspx
IE7용 IE6에서 콘솔에 액세스해야 하는 경우 Firebug Lite 북마크를 사용하세요
http://getfirebug.com/firebuglite/ 안정적인 북마크릿 찾기
http://en.wikipedia.org/wiki/Bookmarklet
오페라
http://www.opera.com/dragonfly/
iOS
모든 iPhone, iPod touch 및 iPad에서 작동합니다.
http://developer.apple.com/library/ios/ipad/#DOCUMENTATION/AppleApplications/Reference/SafariWebContent/DebuggingSafarioniPhoneContent/DebuggingSafarioniPhoneContent.html
이제 iOS 6에서는 장치를 연결하면 OS X의 Safari를 통해 콘솔을 볼 수 있습니다. 또는 에뮬레이터를 사용하여 그렇게 할 수도 있습니다. Safari 브라우저 창을 열고 "개발" 탭으로 이동하면 됩니다. 여기에서 Safari 검사기가 장치와 통신하도록 하는 옵션을 찾을 수 있습니다.
윈도우폰, 안드로이드
둘 다 콘솔이 내장되어 있지 않으며 북마크릿 기능도 없습니다. 따라서 http://jsconsole.com/type :listen을 사용하면 HTML에 배치할 스크립트 태그가 제공됩니다. 그러면 jsconsole 웹사이트에서 콘솔을 볼 수 있습니다.
iOS 및 안드로이드
또한 http://html.adobe.com/edge/inspect/에서 편리한 브라우저 플러그인을 사용하여 모든 기기에서 웹 검사기 도구 및 콘솔에 액세스할 수 있습니다.
오래된 브라우저 문제
마지막으로 코드에서 console.log를 사용하고 동시에 개발자 도구를 열지 않으면 이전 브라우저(Microsoft에게 다시 한번 감사드립니다)가 중단됩니다. 다행히도 쉽게 고칠 수 있습니다. 코드 상단에 있는 아래 코드 조각을 사용하면 기존의 IE가 그대로 유지됩니다.
if(!window.console){ window.console = {log: function(){} }; }
이는 콘솔이 있는지 확인하고, 그렇지 않은 경우 log라는 빈 함수가 있는 객체로 설정합니다. 이런 방식으로 window.console 및 window.console.log는 결코 정의되지 않은 상태가 아닙니다.
http://stackoverflow.com/questions/4539253/what-is-console-log
https://developer.chrome.com/devtools/docs/console-api#consolelogobject-object
https://developers.google.com/chrome-developer-tools/docs/console-api
http://getfirebug.com/wiki/index.php/Console_API
https://developer.chrome.com/devtools/docs/console-api
https://developer.apple.com/library/safari/documentation/AppleApplications/Conceptual/Safari_Developer_Guide/Console/Console.html
https://developer.mozilla.org/zh-CN/docs/Web/API/Console

