시간을 절약하는 데 도움이 되는 50가지 개발 도구! (수집할 가치가 있음)
- 藏色散人앞으로
- 2020-11-02 14:15:035246검색
이 기사에는 개발 효율성을 높이고 개발 시간을 절약하는 데 도움이 되는 50개의 Chrome 확장 프로그램과 웹 애플리케이션이 나열되어 있습니다. 이전 규칙은 다시 게시하고 좋아요를 누른 다음 세 번 읽고 마지막으로 즐겨찾기에 먼지가 쌓이지 않도록 하는 것입니다.
1. 시간을 절약하는 데 도움이 되는 50가지 개발 도구! (수집할 가치가 있음)
버튼 클릭만으로 웹사이트에서 현재 사용되는 기술을 식별하는 데 도움이 되는 무료 브라우저 확장 프로그램입니다.
공식 웹사이트: https://www.whatruns.com/

2. 시간을 절약하는 데 도움이 되는 50가지 개발 도구! (수집할 가치가 있음)
개발자 전용 브라우저. 시간을 절약하고 개발 프로세스 속도를 높이는 데 도움이 될 수 있습니다.
공식 웹사이트: https://sizzy.co/

3. Log Rocket
LogRocket을 사용하면 사이트에서 사용자가 수행한 작업을 재생할 수 있습니다. , 이를 통해 오류를 재현하고 문제를 더 빠르게 해결할 수 있습니다.
공식 웹사이트: https://logrocket.com/

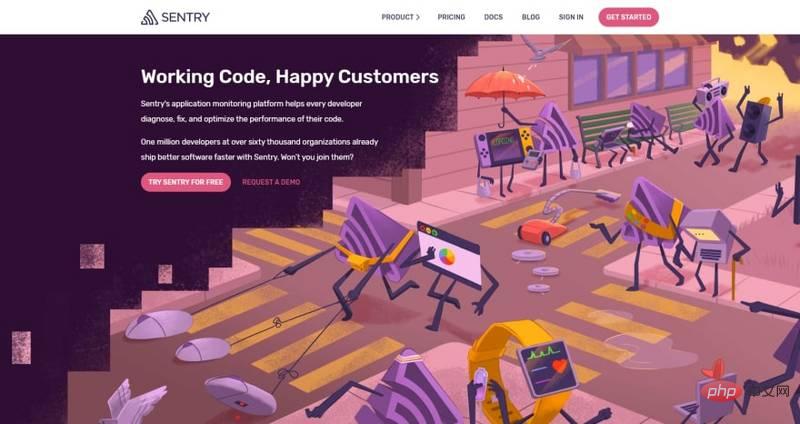
4. 시간을 절약하는 데 도움이 되는 50가지 개발 도구! (수집할 가치가 있음)
시간을 절약하는 데 도움이 되는 50가지 개발 도구! (수집할 가치가 있음)의 애플리케이션 모니터링 플랫폼은 거의 모든 개발자에게 도움이 될 수 있습니다.
공식 홈페이지 : https://sentry.io/

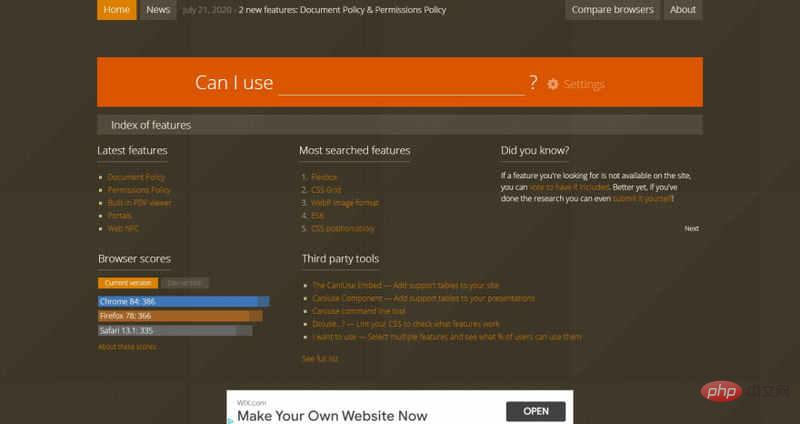
5. Can I Use?
"Can I use"는 데스크톱 및 모바일 웹 브라우징에 대한 지원을 확인할 수 있도록 최신 브라우저 지원 표를 제공합니다. 서버에서 웹 기술을 종료합니다.
공식 웹사이트: https://caniuse.com/

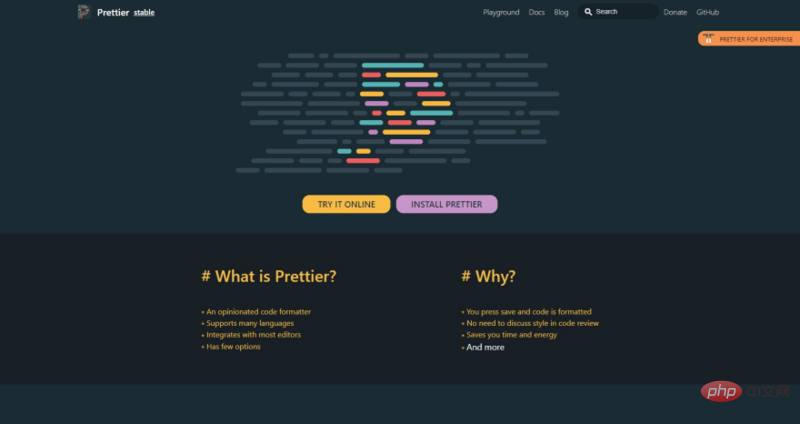
6. 시간을 절약하는 데 도움이 되는 50가지 개발 도구! (수집할 가치가 있음)
다양한 언어를 지원하고 대부분의 편집기와 통합할 수 있는 코드 포맷터입니다.
공식 웹사이트: https://prettier.io/

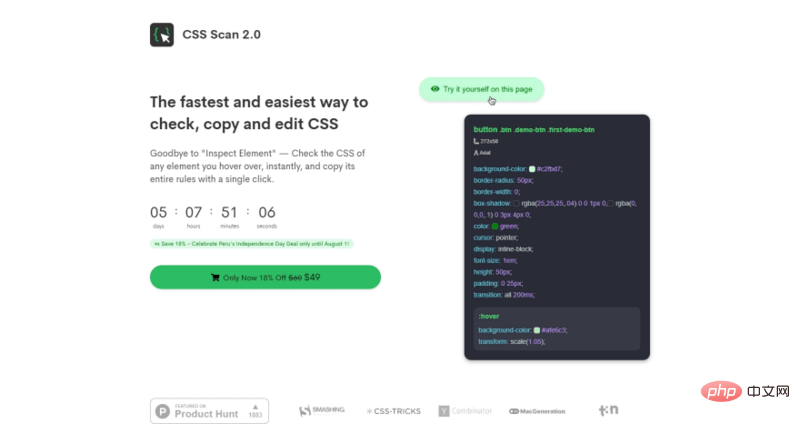
7. CSS Scan
을 사용하면 "검사 요소"에 작별을 고할 수 있습니다. 마우스를 가져가는 모든 요소의 CSS를 즉시 확인하고 단 한 번의 클릭으로 전체 규칙을 복사합니다.
공식 웹사이트: https://getcssscan.com/

8. 시간을 절약하는 데 도움이 되는 50가지 개발 도구! (수집할 가치가 있음)
는 npm 패키지를 번들 패키지에 추가하는 비용을 확인하는 데 도움이 됩니다.
공식 웹사이트: https://bundlephobia.com/

9. 시간을 절약하는 데 도움이 되는 50가지 개발 도구! (수집할 가치가 있음)
브라우저에서 실행되는 모든 것을 빠르고 쉽고 안정적으로 테스트합니다.
공식 웹사이트: https://www.cypress.io/

10. 시간을 절약하는 데 도움이 되는 50가지 개발 도구! (수집할 가치가 있음)
는 JavaScript, CSS, HTML, XML 및 JSON 코드를 압축, 압축 해제, 난독 해제하고 가독성을 높이는 데 사용됩니다. 무료 도구입니다.
공식 웹사이트: https://unminify.com/

11. RegEx 101
실시간 설명, 오류 감지 및 강조 기능을 갖춘 PCRE 기반의 무료 정규식 디버거입니다.
공식 웹사이트: https://regex101.com/

12. 캐시 지우기
버튼 한 번만 클릭하면 캐시를 지우고 데이터를 탐색할 수 있습니다.
공식 웹사이트: https://chrome.google.com/web...

13. Window Resizer
는 브라우저 창 크기를 조정하여 다양한 화면 해상도를 시뮬레이션합니다.
공식 홈페이지: https://chrome.google.com/web...

14. 시간을 절약하는 데 도움이 되는 50가지 개발 도구! (수집할 가치가 있음)
시간을 절약하는 데 도움이 되는 50가지 개발 도구! (수집할 가치가 있음)는 웹사이트에서 사용되는 기술을 구현할 수 있는 유틸리티 프로그램입니다. 콘텐츠 관리 시스템, 전자상거래 플랫폼, 웹 프레임워크, 서버 소프트웨어, 분석 도구 등을 탐지할 수 있습니다.
공식 홈페이지: https://chrome.google.com/web...

15. 시간을 절약하는 데 도움이 되는 50가지 개발 도구! (수집할 가치가 있음)
시간을 절약하는 데 도움이 되는 50가지 개발 도구! (수집할 가치가 있음) 웹 문서 사이트는 웹 사이트 및 프로그레시브 웹 애플리케이션을 위한 HTML, CSS, API와 같은 기술을 포함한 개방형 웹 기술에 대한 정보를 제공합니다.
공식 웹사이트: https://developer.mozilla.org...)

16. 시간을 절약하는 데 도움이 되는 50가지 개발 도구! (수집할 가치가 있음)
접근성 테스트 표준. Microsoft, Google 및 수많은 개발 및 테스트 팀이 선택한 시간을 절약하는 데 도움이 되는 50가지 개발 도구! (수집할 가치가 있음)는 세계 최고의 접근성 도구 키트입니다.
공식 웹사이트: https://www.deque.com/axe/

17. Git Graph
Visual Studio Code용 Git 그래프 확장. 리포지토리에서 Git 그래프를 보고 보기에서 Git 작업을 쉽게 수행할 수 있도록 도와줍니다. 원하는 대로 구성할 수 있어요!
공식 웹사이트: https://marketplace.visualstu...

18. 시간을 절약하는 데 도움이 되는 50가지 개발 도구! (수집할 가치가 있음)-WCAG Contrast Checker
WCAG 2.1 요구 사항을 충족하기 위해 브라우저에서 실시간으로 대비를 빠르게 확인하고 조정할 수 있습니다. .
공식 웹사이트: https://chrome.google.com/web...

19. 시간을 절약하는 데 도움이 되는 50가지 개발 도구! (수집할 가치가 있음)
GitHub 코드의 검사 및 탐색 기능을 향상시킬 수 있는 브라우저 확장입니다.
공식 웹사이트: https://chrome.google.com/web...

20. 시간을 절약하는 데 도움이 되는 50가지 개발 도구! (수집할 가치가 있음)
HTTP 요청을 더 빠르게 생성하고 귀중한 개발 시간을 절약하는 데 도움이 되는 Postman 대체품
공식 웹사이트: https://postwoman.io/)

21. 반응형 앱
은 반응형 웹 애플리케이션 개발 속도를 5배 향상시킵니다! 모든 프런트엔드 개발자가 작업을 더 쉽게 만들어주는 필수 개발 도구입니다.
공식 웹사이트: https://sensitively.app/

22. 시간을 절약하는 데 도움이 되는 50가지 개발 도구! (수집할 가치가 있음)
는 사용자가 언제 어디서 얽히게 되는지, 이것이 수익과 유지율에 어떤 영향을 미치는지 알아내는 데 도움이 됩니다.
공식 웹사이트: https://www.fullstory.com/

23.시간을 절약하는 데 도움이 되는 50가지 개발 도구! (수집할 가치가 있음)
당신의 프로젝트를 위한 .gitignore 파일을 쉽게 생성할 수 있도록 도와드립니다
공식 웹사이트: https://www.toptal .com/develo…

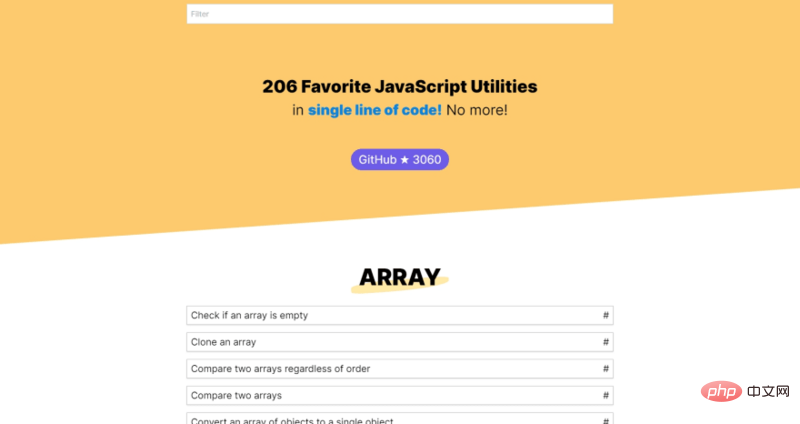
24.시간을 절약하는 데 도움이 되는 50가지 개발 도구! (수집할 가치가 있음)
206 단 한 줄의 코드로 구현할 수 있는 JavaScript 유틸리티입니다.
공식 홈페이지: https://1loc.dev/

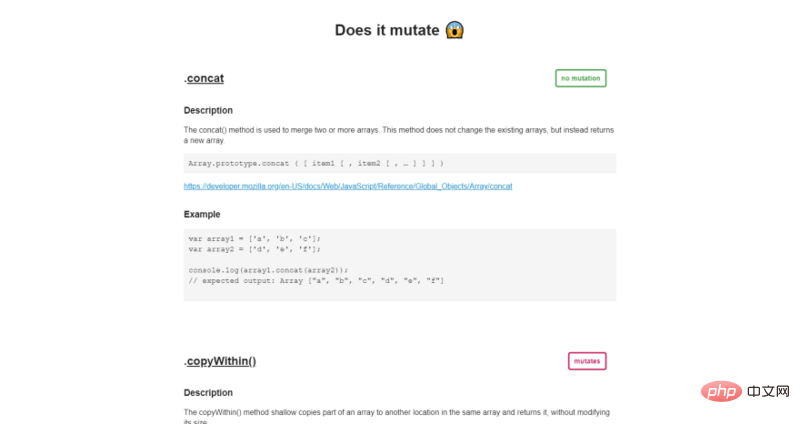
25. 변이되나요?
변이되나요?
공식 웹사이트: https://doesitmutate.xyz/)

26. 시간을 절약하는 데 도움이 되는 50가지 개발 도구! (수집할 가치가 있음)
모든 키의 JavaScript 이벤트 키코드 받기
공식 웹사이트: https://keycode.info/

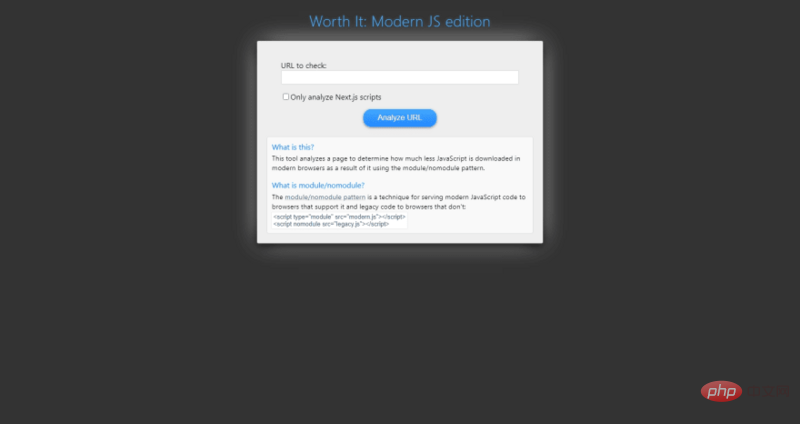
27 가치: 최신 JS 버전
모듈 및 모듈 없는 모드를 사용할 때 최신 브라우저에서 다운로드되는 JavaScript의 양이 얼마나 적은지 확인하는 데 도움이 되는 페이지 분석 도구입니다.
공식 홈페이지: https://module-nomodule-calcu...

28 시간을 절약하는 데 도움이 되는 50가지 개발 도구! (수집할 가치가 있음)
npm 패키지 파일을 볼 수 있는 웹 애플리케이션입니다.
공식 웹사이트: https://시간을 절약하는 데 도움이 되는 50가지 개발 도구! (수집할 가치가 있음).now.sh/

29. CSS를 JS로
CSS, JS 개체 및 JSX 소품 간에 변환합니다.
공식 웹사이트: https://css2js.dotenv.dev/

30. 모든 캐릭터
다양한 캐릭터와 해당 HTML 코드를 보여주는 간단한 페이지입니다.
공식 홈페이지: https://aymkdn.github.io/char...

31. Shape Catcher
유니코드 문자를 찾는 데 도움이 되는 도구입니다. 이름을 모르는 특정 캐릭터를 찾고 싶을 때 매우 번거로운 작업입니다. Shapecatcher.com에서는 일반적인 모양만 알면 됩니다!
공식 홈페이지: https://shapecatcher.com/

32. 시간을 절약하는 데 도움이 되는 50가지 개발 도구! (수집할 가치가 있음)
개발 중에 백엔드 코드가 준비될 때까지 기다릴 필요 없이 시간을 절약하는 데 도움이 되는 50가지 개발 도구! (수집할 가치가 있음)를 사용하여 생성할 수 있습니다. 사용자 정의 API 응답.
공식 웹사이트: https://designer.mocky.io/

33. explain Shell
명령줄을 작성하고 각 매개변수와 일치하는 도움말 텍스트를 확인하세요
공식 웹사이트: https://explainshell .com/

34.Base64 Image
이미지를 Base64로 변환
공식 웹사이트: https://www.base64-image.de/)

35.
소셜 네트워크에서 콘텐츠를 공유할 때 타겟 그룹에 맞춰 최적화된 미리보기를 통해 클릭률을 크게 높일 수 있습니다. Opengraphcheck.com은 귀하가 최선을 다할 수 있도록 도와드립니다. 무엇보다도 Open Graph Check는 무료입니다. 공식 웹사이트: https://opengraphcheck.com/
36. Brotli pro는 더 높은 압축률을 얻는 데 도움이 됩니다.공식 웹사이트: https://www.brotli.pro/

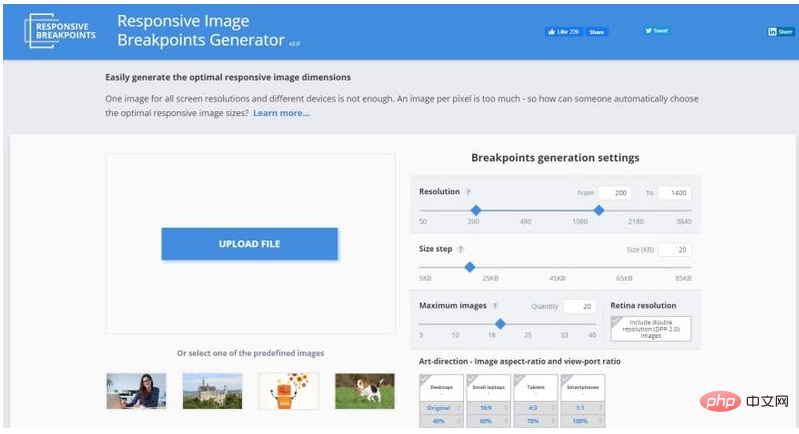
37. 반응형 중단점최고의 반응형 이미지 크기를 쉽게 생성하세요공식 웹사이트: https://www.sensitivebreakpoi...

38. 내 호스트가 아직 빠르나요?. 사용자가 웹을 탐색하는 동안 경험한 실제 서버 응답 대기 시간입니다. 공식 웹사이트: https://ismyhostfastyet.com/)

39. Check My Links "Check My Links"는 웹 페이지를 크롤링하여 잘못된 링크를 찾는 링크 검사기입니다. 공식 웹사이트: https://chrome.google.com/web...

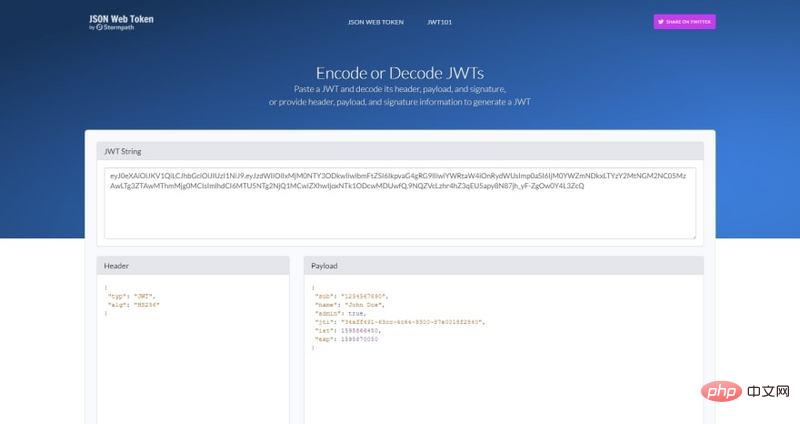
40. JSON 웹 토큰JWT 인코딩 또는 디코딩공식 웹사이트: https://www.jsonwebtoken.io /

41.Git KrakenWindows, Mac, Linux용 Git 클라이언트, 무료 오픈 소스. 공식 웹사이트: https://www.gitkraken.com/

42.BEM Cheat Sheet가장 숙련된 CSS 개발자라도 항상 정확한 클래스 이름을 즉시 찾는 것은 아닙니다. 절망하다. 이 도구는 가장 일반적인 웹 구성 요소에 대한 이름 지정 제안을 제공하여 BEM 세계에서 길을 잃지 않도록 도와줍니다. 공식 홈페이지: https://9elements.com/bem-che...

43. 이메일 보내도 될까요공식 홈페이지: https://www.caniemail.com/

44 . CSS 그리드 생성기 열과 행의 숫자와 단위만 설정하면 CSS 그리드가 생성됩니다! 상자 내에서 드래그하여 그리드 내에 배치된 p를 만들 수 있습니다. 공식 웹사이트: https://cssgrid-generator.net...

45. 화면 크기 맵기기 독립적인 픽셀 화면 크기 비교공식 웹사이트: https://screensizemap.com/

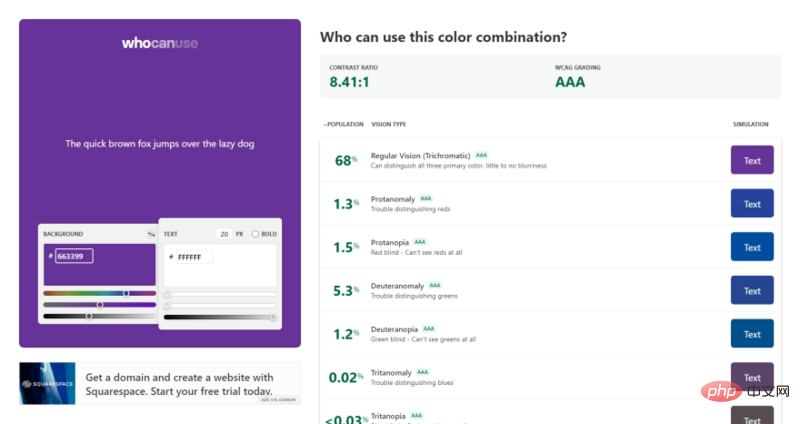
46. 누가 쓸 수 있나요?이 색상 조합은 누가 쓸 수 있나요? 공식 홈페이지: https://whocanuse.com/

47. CORS가 될까요?
이 놀라운 CORS 기계에 원하는 것을 말하면 무엇을 해야 할지 정확하게 알려줄 것입니다.
공식 웹사이트: https://httptoolkit.tech/will...)

48.시간을 절약하는 데 도움이 되는 50가지 개발 도구! (수집할 가치가 있음)
HTML에서 CSS 추출
공식 웹사이트: http://extractcss.com/

49. 시간을 절약하는 데 도움이 되는 50가지 개발 도구! (수집할 가치가 있음)
코드가 공식적으로 프로덕션에 적용되기 전에 코드의 보안 문제와 취약점을 자동으로 식별하고 수정합니다.
공식 웹사이트: https://shieldfy.io/

50. YAML Checker
YAML Checker는 YAML을 확인하는 빠르고 쉬운 방법을 제공합니다. 아름다운 구문 강조 표시 및 오류 메시지로 YAML을 검증하세요.
공식 홈페이지: https://yamlchecker.com/