쿠키는 실제로 다음과 같이 조정될 수 있습니다
- coldplay.xixi앞으로
- 2020-10-30 17:27:303058검색
javascript 칼럼에서는 쿠키의 다양한 용도를 소개합니다.

JS를 사용하여 쿠키를 운영하는 것은 실제로 매우 번거로운 일입니다. 쿠키를 얻거나 설정할 수 있는 간단한 API는 없습니다.
Cookie를 동작시키는 유일한 API는 document.cookie인데, 이 코드는 사용하기 매우 불편합니다. 필요한 쿠키를 얻으려면 먼저 다음과 같은 utils 함수를 작성해야 할 수도 있습니다: document.cookie,但是这句代码使用起来很难受。如果说我们想要获取一个需要的 Cookie,可能得先写这么一个 utils 函数:
function getCookie(name) { const value = `; ${document.cookie}`; const parts = value.split(`; ${name}=`); if (parts.length === 2) return parts.pop().split(';').shift();
}复制代码
但是在 Chrome 87 版本中我们无需再引入这样的代码了,取而代之的是新的 API:cookieStore。这是一个异步的 API,可以很方便地获取设置以及监听 Cookie 的改变。
如果你想下载 beta 版本的 Chrome,可以在 此链接 中获取。
以下是新内容的介绍。
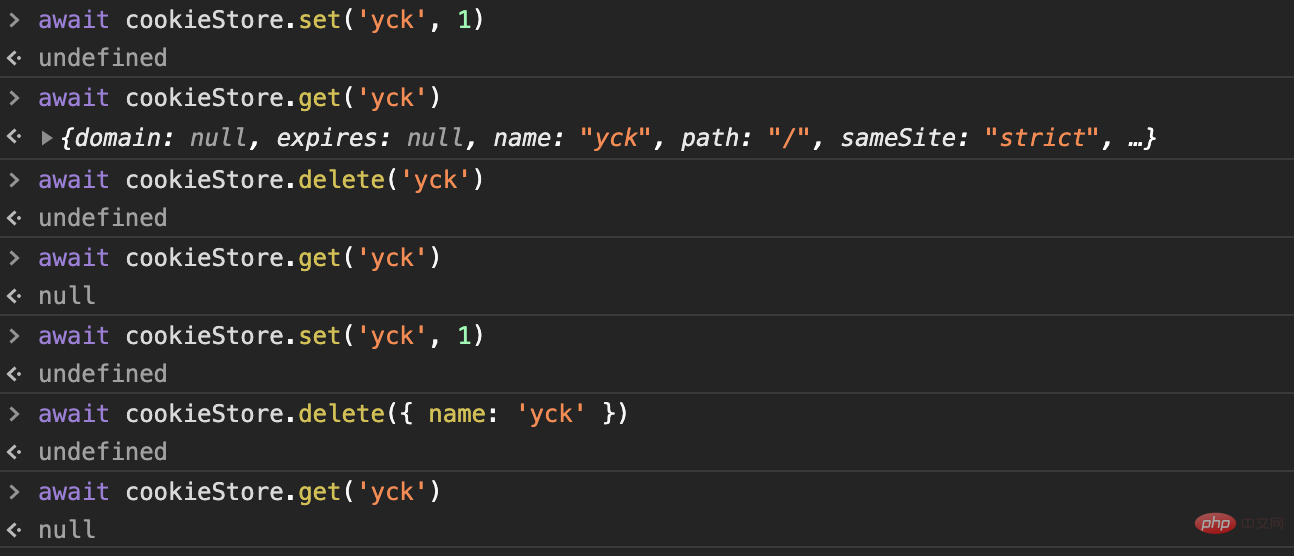
获取 Cookie
刚才在上文中我们已经了解到在之前获取一个需要的 Cookie 是有多麻烦,如今我们只需一句话就可以获取想要的内容了。

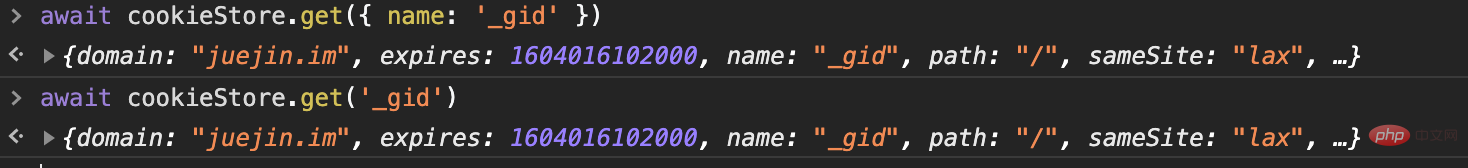
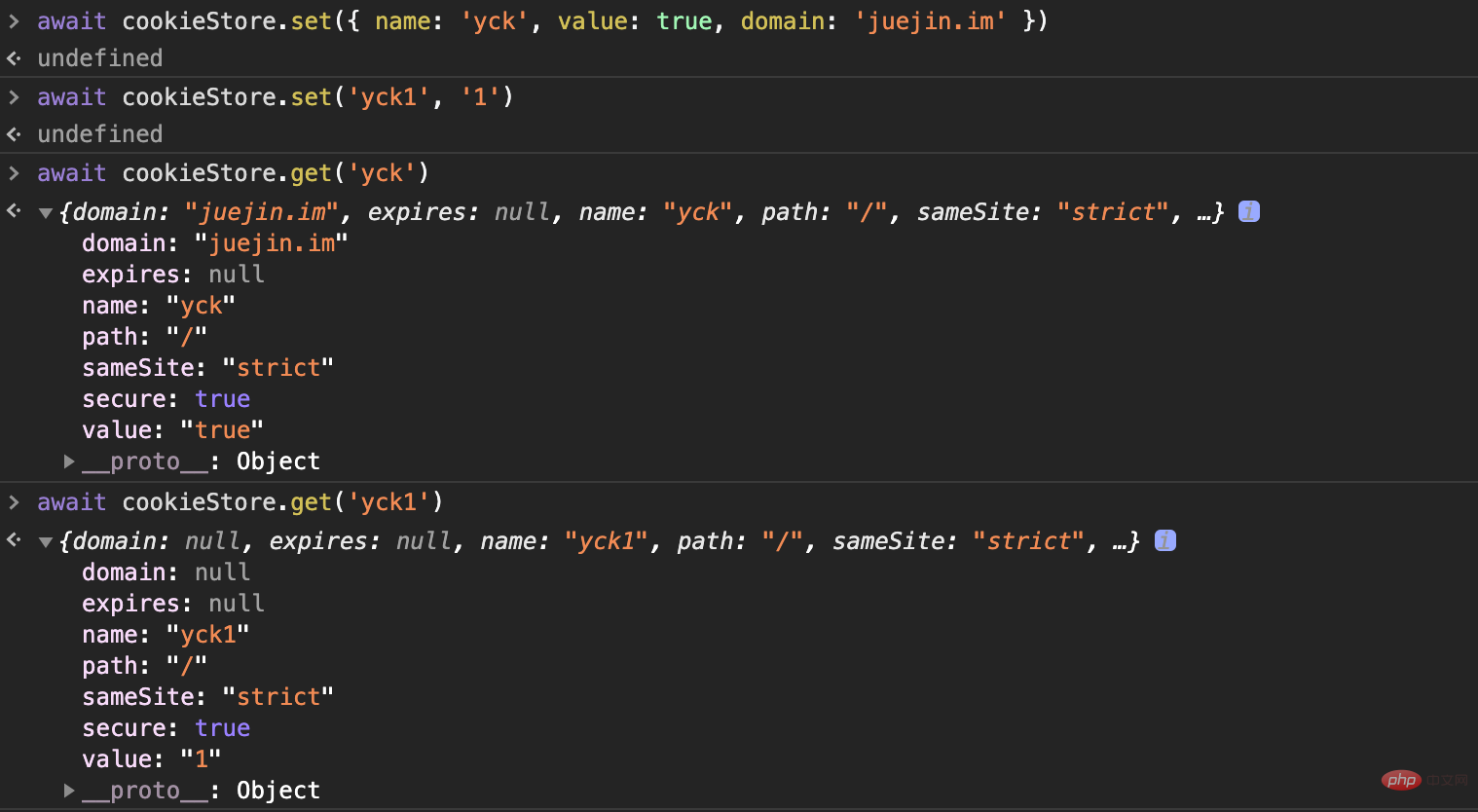
cookieStore.get 有两种函数签名,前者我们可以通过传入 cookie 的属性去匹配想要的内容,后者则是直接传入 name 获取。API 很符合直觉,比之前的方式不知道好到哪里去了。
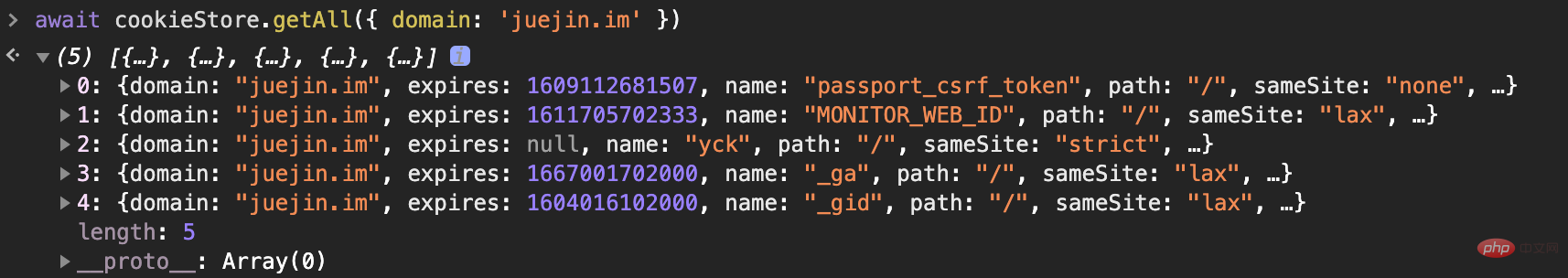
当然除了获取单个 cookie 之外,新的 API 还提供了获取多个 cookie 的方式。比如说现在我想获取所有属于某个 domain 的 cookies,就可以使用如下方式:

设置 Cookie
在之前我们如果需要设置 Cookie 的话,应该会写以下类似的代码,还是在操作 document.cookie
const setCookie = (name, value, days = 7, path = '/') => { const expires = new Date(Date.now() + days * 864e5).toUTCString() document.cookie = name + '=' + encodeURIComponent(value) + '; expires=' + expires + '; path=' + path
}复制代码
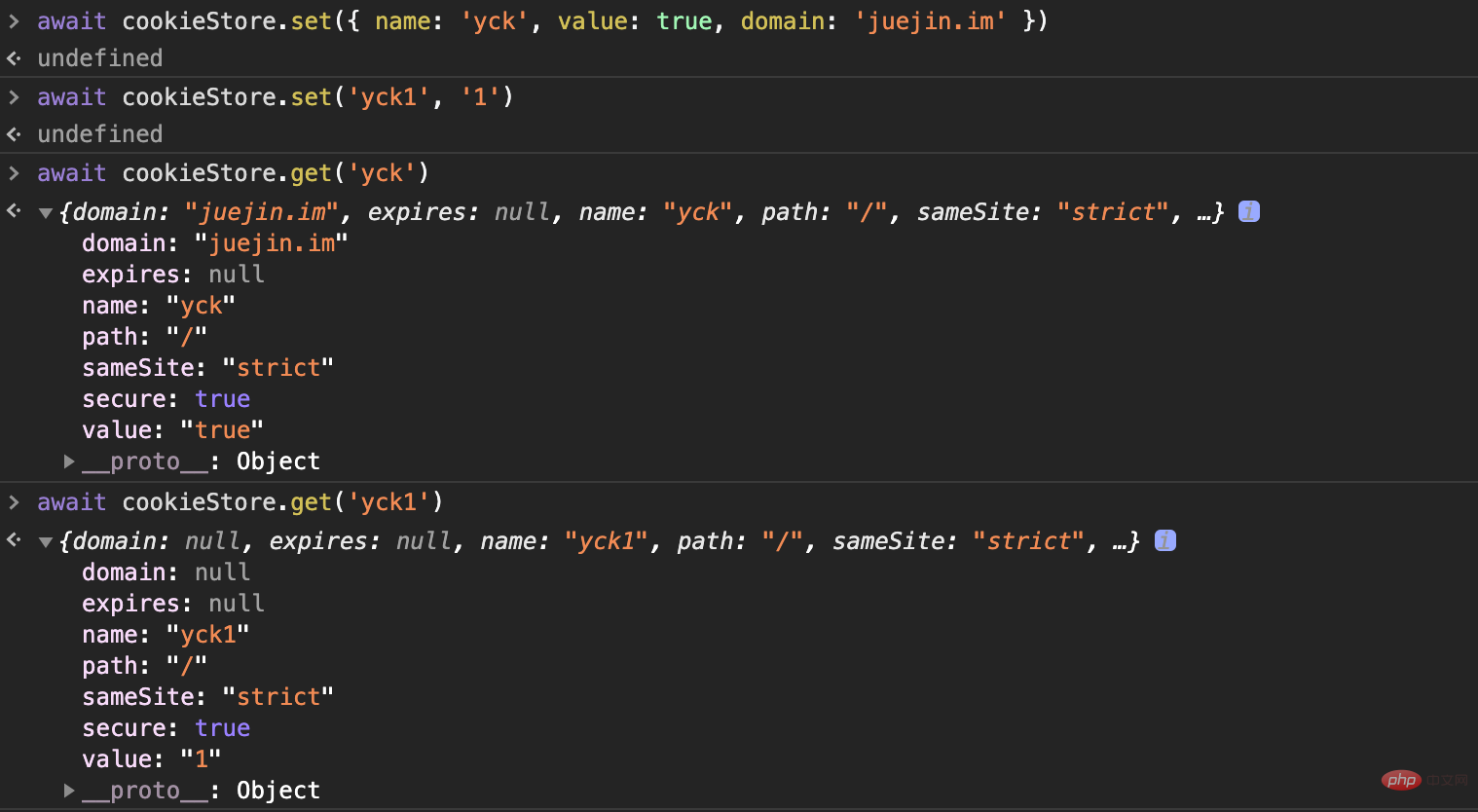
现在我们可以通过 cookieStore.set 来很方便的设置 Cookie 了:

set 函数支持两种签名,前者可以设置所有 Cookie 上的内容,后者就是 key-value 的形式。
删除 Cookie
说完获取和删除 Cookie,那么相应的删除操作肯定也是不能少的。
在这之前如果你想删除一个 Cookie,那么需要把这个 Cookie 的过期时间设置在过去,过期了自然而然就失效了。
var delete_cookie = function(name) { document.cookie = name + '=;expires=Thu, 01 Jan 1970 00:00:01 GMT;';
};复制代码
看起来很奇怪,想删除一个 Cookie 不是把字段删了,而是把它过期。现在我们有了新的 API 就不需这样做了:

同样的,delete API 也有两个函数签名,单纯字符串的时候等同于需要删除 Cookie 的 name,传个对象时签名略有些与之前不同,需要注意签名中可选属性都是有默认值的:
dictionary CookieStoreDeleteOptions {
required USVString name;
USVString? domain = null;
USVString path = "/";
};复制代码
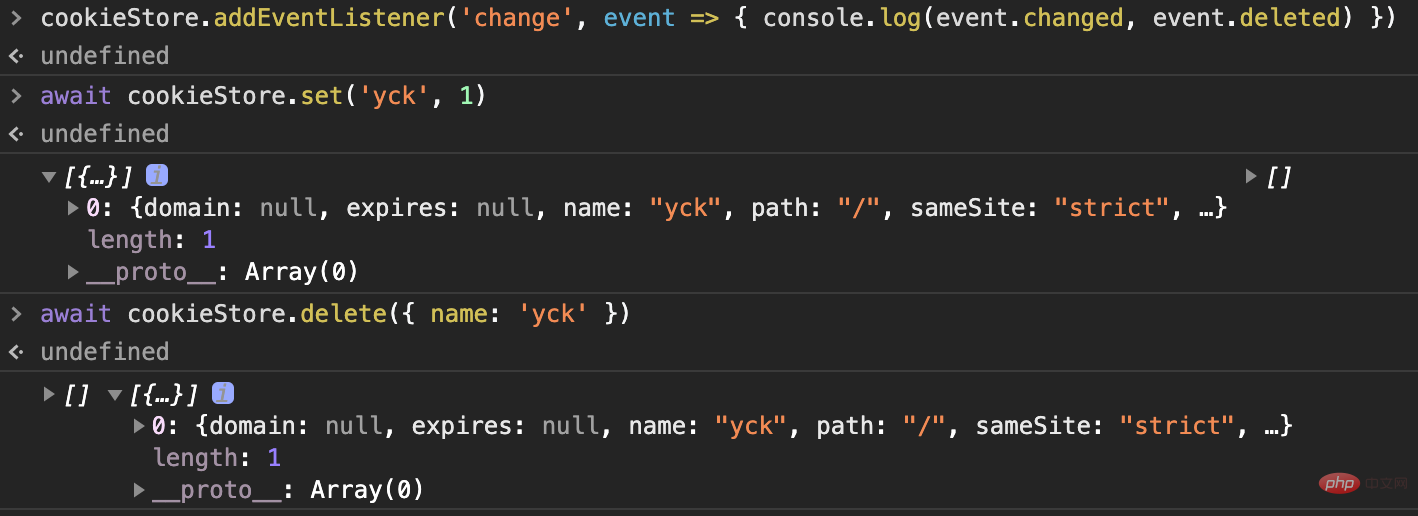
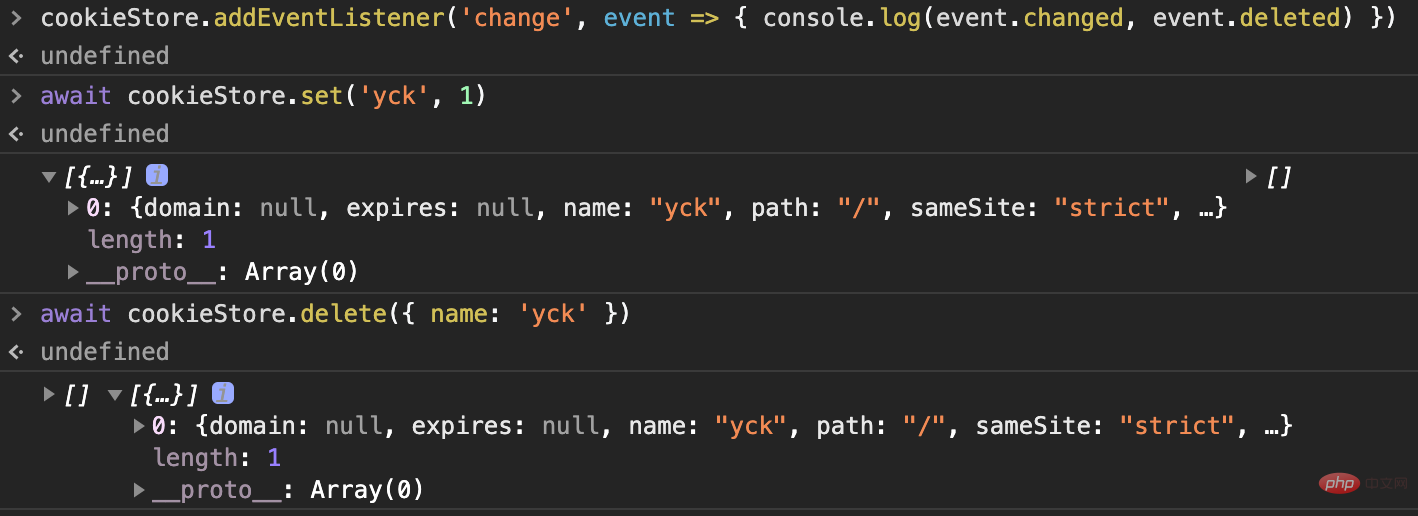
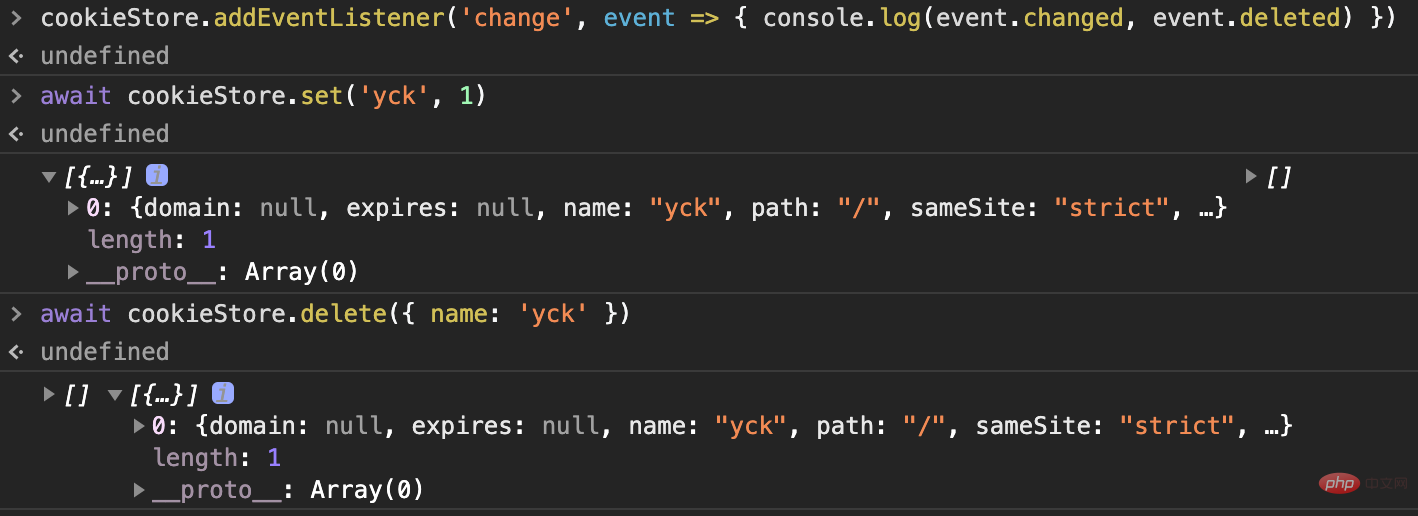
监听 Cookie 的改变
这个功能应该是之前没有的,如今可以通过新的 API 监听 Cookie 的改变及删除。

当我们设置或者删除 Cookie 时对应的事件就会抛出我们所改变的内容。
最后
以上就是本文的内容,该链接是 cookieStorerrreee
cookieStore. 이는 쉽게 설정을 가져오고 쿠키 변경 사항을 모니터링할 수 있는 <p>비동기</p> API입니다. <blockquote>
<p>Chrome 베타 버전을 다운로드하려면 이 링크에서 다운로드할 수 있습니다. <strong></strong>다음은 새로운 콘텐츠에 대한 소개입니다. <a href="https://www.php.cn/course/list/17.html" target="_blank" textvalue="javascript"><h2 data-id="heading-0">쿠키 얻기<strong></strong>이제 우리는 이전에 필수 쿠키를 얻는 것이 얼마나 번거로웠는지 배웠습니다. 이제 우리는 단 한 문장으로 원하는 콘텐츠를 얻을 수 있습니다. </h2></a><strong><img class="lazyload lazy" src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/000/052/b9c1df164a7915b8ff274e6d401c388d-0.png" alt="" data- style="max-width:90%"></strong></p>
<code>cookieStore.get에는 두 개의 함수 서명이 있습니다. 전자에서는 쿠키 속성을 전달하여 원하는 콘텐츠를 일치시킬 수 있고 후자에서는 직접 일치시킬 수 있습니다. name을 전달하면 가져옵니다. API는 매우 직관적이며 이전 방법보다 훨씬 더 좋습니다. 🎜물론, 새로운 API는 단일 쿠키를 얻는 것 외에도 여러 쿠키를 얻는 방법도 제공합니다. 예를 들어, 특정 도메인에 속한 모든 쿠키를 가져오려면 다음 방법을 사용할 수 있습니다: 🎜🎜 🎜
🎜쿠키 설정🎜🎜If 쿠키를 설정하려면 document.cookie를 계속 실행하면서 다음과 유사한 코드를 작성해야 합니다.🎜rrreee🎜이제 cookieStore.set를 통해 쉽게 쿠키를 설정할 수 있습니다. 🎜🎜 🎜🎜
🎜🎜set 함수는 두 가지 서명을 지원합니다. 전자는 모든 쿠키의 내용을 설정할 수 있고 후자는 키-값형식입니다. >. 🎜쿠키 삭제🎜🎜쿠키 획득 및 삭제에 대해 이야기한 후에는 해당 삭제 작업이 반드시 필요합니다. 🎜🎜이전에 쿠키를 삭제하려면 과거에 쿠키 만료 시간을 설정해야 했습니다. 만료되면 자동으로 무효화됩니다. 🎜rrreee🎜이상한 것 같습니다. 쿠키를 삭제하려면 필드를 삭제하지 않고 만료시키세요. 이제 새로운 API가 있으므로 다음을 수행할 필요가 없습니다. 🎜🎜 🎜🎜마찬가지로
🎜🎜마찬가지로 delete API에도 두 개의 함수 서명이 있습니다. 문자열인 경우 쿠키의 name을 삭제해야 하는 것과 동일합니다. 객체를 전달할 때 서명은 이전과 약간 다릅니다. 서명의 선택적 속성에는 기본값이 있습니다. 🎜rrreee쿠키 변경 모니터링🎜🎜이 기능은 이전에는 존재하지 않았어야 합니다. 이제 새로운 API를 통해 쿠키 변경 및 삭제를 모니터링할 수 있습니다. 🎜🎜 🎜🎜쿠키를 설정하거나 삭제하면 해당 이벤트에서 변경한 콘텐츠가 삭제됩니다. 🎜
🎜🎜쿠키를 설정하거나 삭제하면 해당 이벤트에서 변경한 콘텐츠가 삭제됩니다. 🎜마지막으로🎜🎜위 내용은 cookieStore 문서입니다. 🎜🎜Front-end Frontier Observer 시리즈의 주제는 프론트엔드 방향의 새로운 API, 사양, 기술 등에 중점을 둡니다. 비록 단기적으로는 이러한 API의 이점을 누리지 못할 수도 있지만, 언젠가는 말이죠. 또는 폴리필을 사용하면 이러한 기능을 사용할 수 있습니다. 🎜🎜🎜🎜관련 무료 학습 권장사항: 🎜🎜🎜javascript🎜🎜🎜(동영상)🎜🎜🎜
 🎜🎜마찬가지로
🎜🎜마찬가지로 delete API에도 두 개의 함수 서명이 있습니다. 문자열인 경우 쿠키의 name을 삭제해야 하는 것과 동일합니다. 객체를 전달할 때 서명은 이전과 약간 다릅니다. 서명의 선택적 속성에는 기본값이 있습니다. 🎜rrreee쿠키 변경 모니터링🎜🎜이 기능은 이전에는 존재하지 않았어야 합니다. 이제 새로운 API를 통해 쿠키 변경 및 삭제를 모니터링할 수 있습니다. 🎜🎜 🎜🎜쿠키를 설정하거나 삭제하면 해당 이벤트에서 변경한 콘텐츠가 삭제됩니다. 🎜
🎜🎜쿠키를 설정하거나 삭제하면 해당 이벤트에서 변경한 콘텐츠가 삭제됩니다. 🎜마지막으로🎜🎜위 내용은 cookieStore 문서입니다. 🎜🎜Front-end Frontier Observer 시리즈의 주제는 프론트엔드 방향의 새로운 API, 사양, 기술 등에 중점을 둡니다. 비록 단기적으로는 이러한 API의 이점을 누리지 못할 수도 있지만, 언젠가는 말이죠. 또는 폴리필을 사용하면 이러한 기능을 사용할 수 있습니다. 🎜🎜🎜🎜관련 무료 학습 권장사항: 🎜🎜🎜javascript🎜🎜🎜(동영상)🎜🎜🎜
cookieStore 문서입니다. 🎜🎜Front-end Frontier Observer 시리즈의 주제는 프론트엔드 방향의 새로운 API, 사양, 기술 등에 중점을 둡니다. 비록 단기적으로는 이러한 API의 이점을 누리지 못할 수도 있지만, 언젠가는 말이죠. 또는 폴리필을 사용하면 이러한 기능을 사용할 수 있습니다. 🎜🎜🎜🎜관련 무료 학습 권장사항: 🎜🎜🎜javascript🎜🎜🎜(동영상)🎜🎜🎜위 내용은 쿠키는 실제로 다음과 같이 조정될 수 있습니다의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

