흥미로운 JS 코드 라인
- coldplay.xixi앞으로
- 2020-10-29 17:07:422284검색
javascript 칼럼에는 코드 문장이 자세하게 소개되어 있습니다.

프레임워크 수준 소스 코드에서 다음과 같은 코드를 자주 볼 수 있습니다.
var toStr1 = Function.prototype.call.bind(Object.prototype.toString);复制代码
이 코드에서는 호출 메서드와 바인딩 메서드가 모두 사용되는 것처럼 보입니다. 좀 어지러워요! 도대체 무엇을 하고 싶나요?
문제 없습니다. 호출하고 다른 유형을 전달해 보겠습니다. 효과는 다음과 같습니다.
console.log(toStr1({})); // "[object Object]"console.log(toStr1([])); // "[object Array]"console.log(toStr1(123)); // "[object Number]"console.log(toStr1("abc")); // "[object String]"console.log(toStr1("abc")); // "[object String]"console.log(toStr1(new Date));// "[object Date]"复制代码
결과를 보면 이 메소드의 주요 기능이 객체의 유형을 감지하는 것임을 알 수 있습니다. 그러나 일반적으로 유형 감지의 경우 다음 코드 구현을 더 자주 볼 수 있습니다.
var toStr2 = obj => Object.prototype.toString.call(obj);console.log(toStr2({})); // "[object Object]"console.log(toStr2([])); // "[object Array]"console.log(toStr2(123)); // "[object Number]"console.log(toStr2("abc")); // "[object String]"console.log(toStr2("abc")); // "[object String]"console.log(toStr2(new Date));// "[object Date]"复制代码
바인드 및 호출에 익숙한 학생은 두 방법이 본질적으로 동일하며 두 번째 방법이 한 번의 호출만 사용하여 더 간결하다는 것을 알아야 합니다. . 원하는 기능을 얻을 수 있고 코드 로직도 명확하고 이해하기 쉽습니다. 그런데 왜 많은 프레임워크 중에서 첫 번째가 더 많이 사용됩니까?
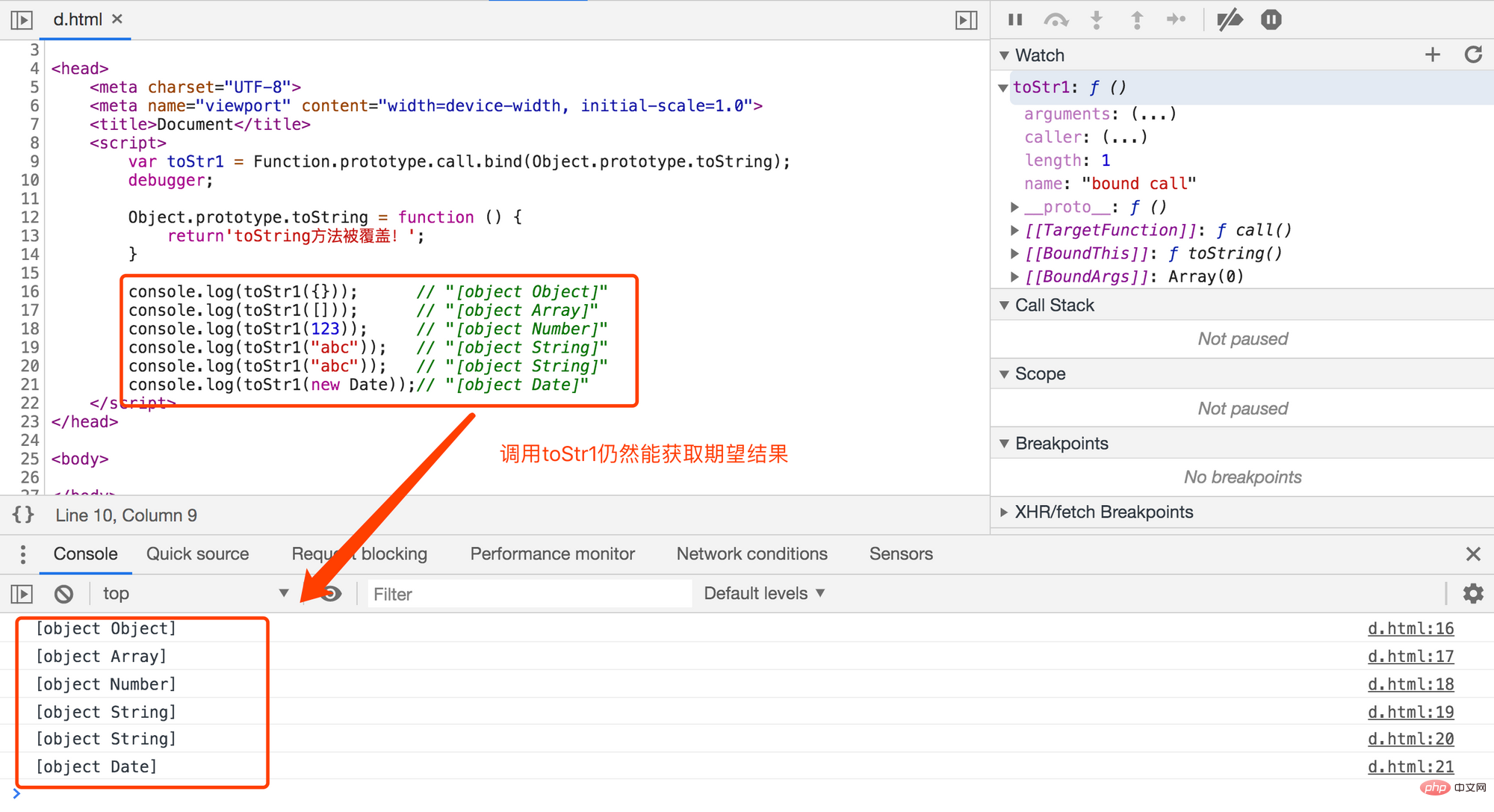
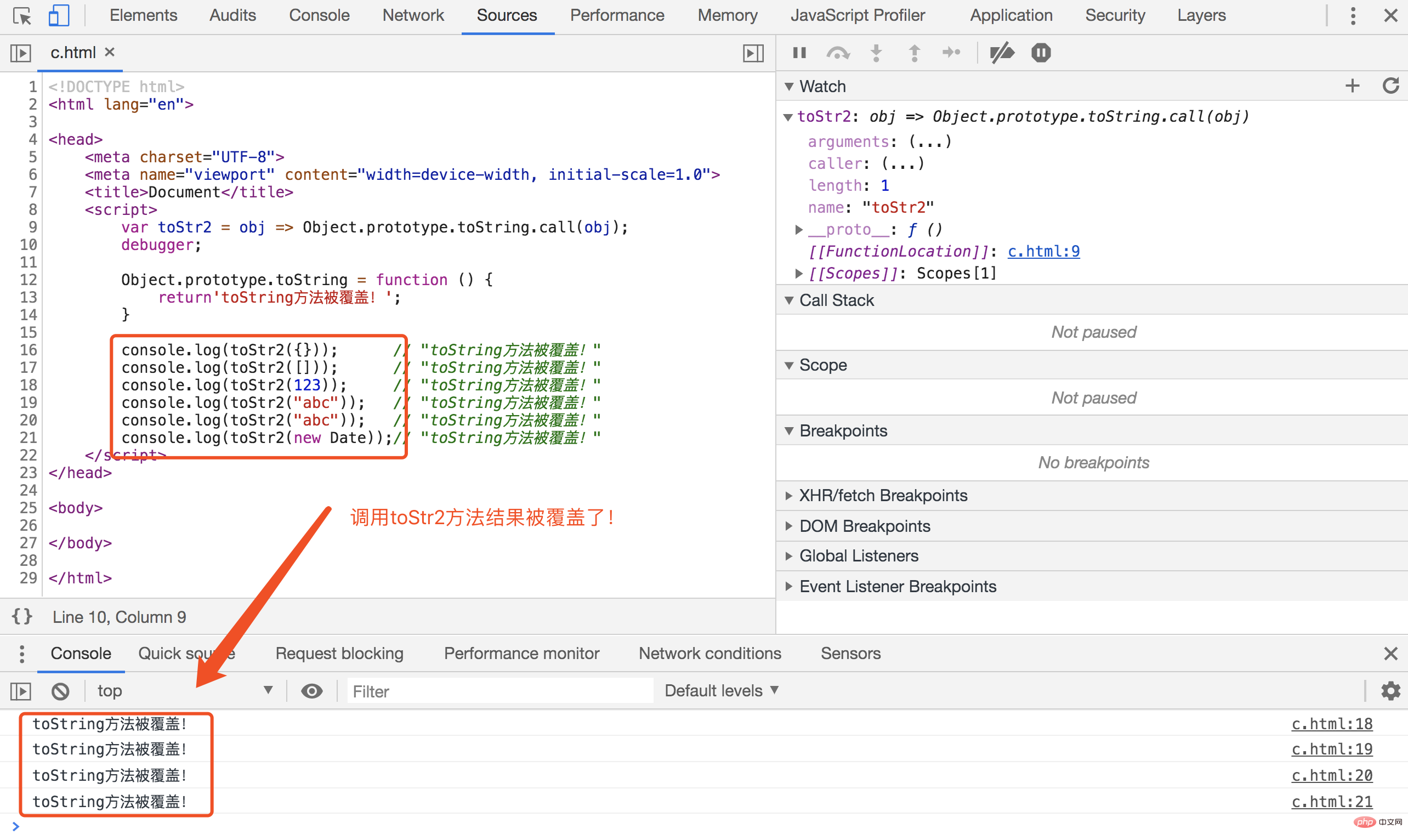
사실 주된 이유는 프로토타입 오염을 방지하기 위한 것입니다. 예를 들어 비즈니스 코드에서 Object.prototype.toString 메서드를 덮어쓰면 두 번째 방법이 됩니다. 쓰기는 올바르지 않을 것입니다. 결과적으로 첫 번째 쓰기 방법이 여전히 가능합니다. 코드로 시도해 보겠습니다: 防止原型污染,比如我们在业务代码中覆写了Object.prototype.toString方法,第二种写法将得不到正确的结果,而第一种写法仍然可以。我们用代码来来试试:
var toStr1 = Function.prototype.call.bind(Object.prototype.toString);var toStr2 = obj => Object.prototype.toString.call(obj);Object.prototype.toString = function(){ return'toString方法被覆盖!';
}// 接着我们再调用上述方法// toStr1调用结果如下:console.log(toStr1({})); // "[object Object]"console.log(toStr1([])); // "[object Array]"console.log(toStr1(123)); // "[object Number]"console.log(toStr1("abc")); // "[object String]"console.log(toStr1("abc")); // "[object String]"console.log(toStr1(new Date));// "[object Date]"// toStr2调用结果如下:console.log(toStr2({})); // "toString方法被覆盖!"console.log(toStr2([])); // "toString方法被覆盖!"console.log(toStr2(123)); // "toString方法被覆盖!"console.log(toStr2("abc")); // "toString方法被覆盖!"console.log(toStr2("abc")); // "toString方法被覆盖!"console.log(toStr2(new Date));// "toString方法被覆盖!"复制代码


结果很明显。第一种方法仍然能正确得到结果,而第二种则不行!那么为什么会这样呢?我们知道bind函数返回结果是一个函数,这个函数是函数内部的函数,会被延迟执行,那么很自然联想到这里可能存在闭包!因为闭包可以保持内部函数执行时的上下文状态
// 模拟实现call// ES6实现Function.prototype.mycall = function (context) {
context = context ? Object(context) : window; var fn = Symbol();
context[fn] = this; let args = [...arguments].slice(1); let result = context[fn](...args); delete context[fn] return result;
}// 模拟实现bindFunction.prototype.mybind = function (context) { if (typeof this !== "function") { throw new Error("请使用函数对象调用我,谢谢!");
} var self = this; var args = Array.prototype.slice.call(arguments, 1); var fNOP = function () { }; var fBound = function () { var bindArgs = Array.prototype.slice.call(arguments); return self.myapply(this instanceof fNOP ? this : context, args.concat(bindArgs));
}
fNOP.prototype = this.prototype;
fBound.prototype = new fNOP(); return fBound;
}// 模拟实现apply// ES6实现Function.prototype.myapply = function (context, arr) {
context = context ? Object(context) : window; var fn = Symbol();
context[fn] = this; let result; if (!arr) {
result = context[fn]();
} else {
result = context[fn](...arr);
} delete context[fn] return result;
}var toStr1 = Function.prototype.mycall.mybind(Object.prototype.toString);console.log(toStr1({})); // "[object Object]"console.log(toStr1([])); // "[object Array]"console.log(toStr1(123)); // "[object Number]"console.log(toStr1("abc")); // "[object String]"console.log(toStr1(new Date));// "[object Date]"复制代码
 🎜🎜
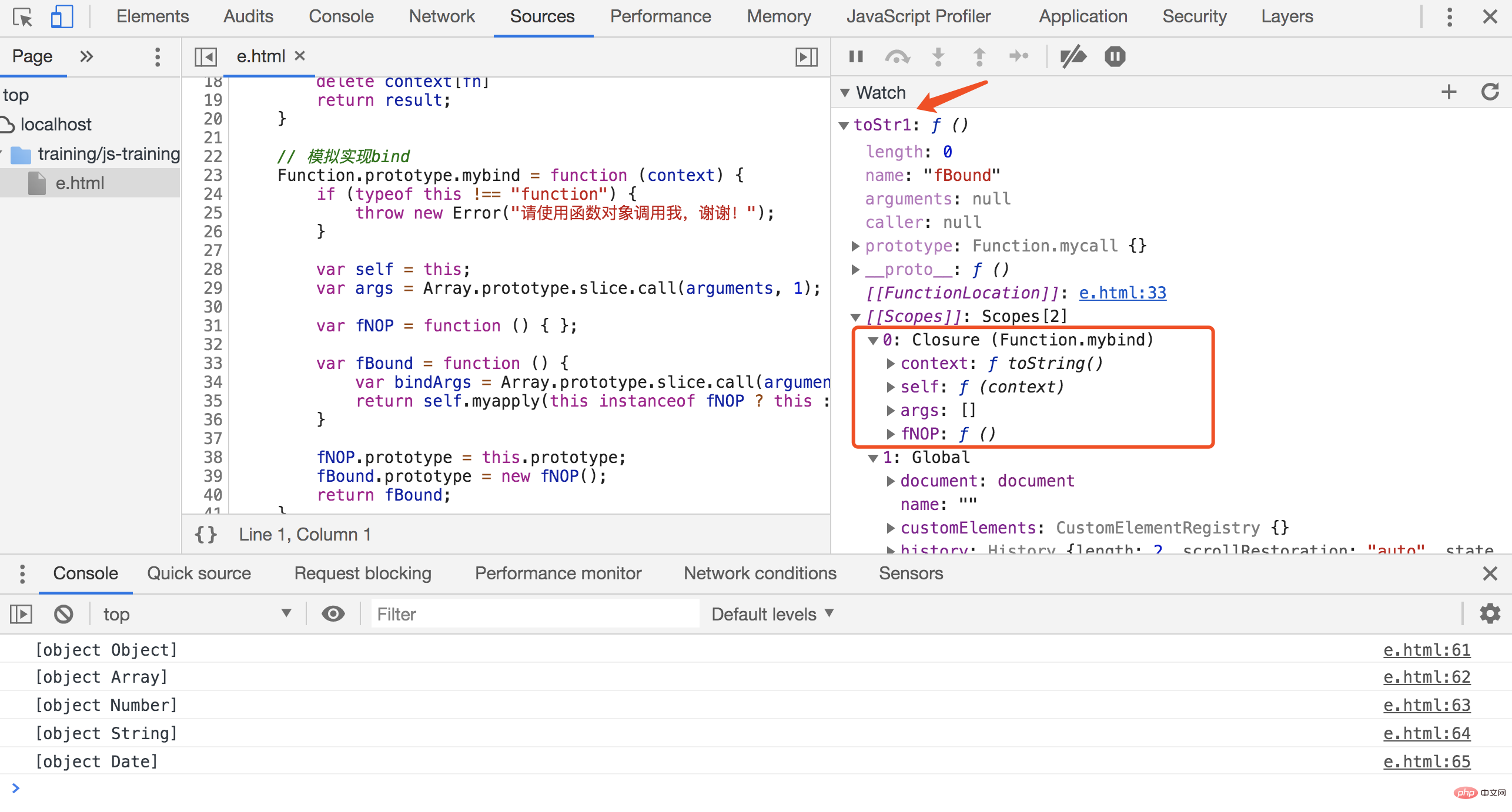
🎜🎜 🎜🎜결과는 뻔합니다. 첫 번째 방법은 여전히 올바른 결과를 얻지만 두 번째 방법은 그렇지 않습니다! 그럼 왜 이런 일이 일어나는 걸까요? 우리는 바인드 함수의 반환 결과가 함수라는 것을 알고 있습니다. 이 함수는 함수 내부의 함수이므로 실행이 지연될 것이므로 여기서 클로저가 있을 수 있다고 생각하는 것은 당연합니다!
🎜🎜결과는 뻔합니다. 첫 번째 방법은 여전히 올바른 결과를 얻지만 두 번째 방법은 그렇지 않습니다! 그럼 왜 이런 일이 일어나는 걸까요? 우리는 바인드 함수의 반환 결과가 함수라는 것을 알고 있습니다. 이 함수는 함수 내부의 함수이므로 실행이 지연될 것이므로 여기서 클로저가 있을 수 있다고 생각하는 것은 당연합니다! 클로저는 내부 함수가 실행될 때 컨텍스트 상태를 유지할 수 있기 때문입니다. 그러나 최신 브라우저에서는 호출과 바인드 모두 js 엔진에 의해 내부적으로 구현되었으며 디버깅할 방법이 없습니다! 하지만 polly-fill에서 제공하는 대략적인 구현 소스 코드를 통해 엔진의 내부 로직을 이해할 수 있습니다. 다음은 이 기사에서 디버깅한 데모입니다. 🎜// 模拟实现call// ES6实现Function.prototype.mycall = function (context) {
context = context ? Object(context) : window; var fn = Symbol();
context[fn] = this; let args = [...arguments].slice(1); let result = context[fn](...args); delete context[fn] return result;
}// 模拟实现bindFunction.prototype.mybind = function (context) { if (typeof this !== "function") { throw new Error("请使用函数对象调用我,谢谢!");
} var self = this; var args = Array.prototype.slice.call(arguments, 1); var fNOP = function () { }; var fBound = function () { var bindArgs = Array.prototype.slice.call(arguments); return self.myapply(this instanceof fNOP ? this : context, args.concat(bindArgs));
}
fNOP.prototype = this.prototype;
fBound.prototype = new fNOP(); return fBound;
}// 模拟实现apply// ES6实现Function.prototype.myapply = function (context, arr) {
context = context ? Object(context) : window; var fn = Symbol();
context[fn] = this; let result; if (!arr) {
result = context[fn]();
} else {
result = context[fn](...arr);
} delete context[fn] return result;
}var toStr1 = Function.prototype.mycall.mybind(Object.prototype.toString);console.log(toStr1({})); // "[object Object]"console.log(toStr1([])); // "[object Array]"console.log(toStr1(123)); // "[object Number]"console.log(toStr1("abc")); // "[object String]"console.log(toStr1(new Date));// "[object Date]"复制代码

上述的实现略去一些健壮性的代码,仅保留核心逻辑,具体的实现细节这里不做解释,有兴趣的可以自己研究,从devtools我们看到mybind形成的闭包确实在函数对象toStr1的作用域上!
当然如果你对原型链有深刻理解的话,其实这句有趣的代码还可以写成如下方式:
var toStr3 = Function.call.bind(Object.prototype.toString);var toStr4 = Function.call.call.bind(Object.prototype.toString);var toStr5 = Function.call.call.call.bind(Object.prototype.toString);// 甚至可以这么写。。。var toStr6 = (()=>{}).call.bind(Object.prototype.toString);复制代码
-END-
相关免费学习推荐:javascript(视频)
위 내용은 흥미로운 JS 코드 라인의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

