수집할 가치가 있는 3가지 유용한 nodejs 소프트웨어 패키지
- 青灯夜游앞으로
- 2020-10-27 17:43:061993검색

비디오 튜토리얼 추천: nodejs tutorial
Node.js는 IT에서 없어서는 안 될 부분이 되었습니다. 자체 패키지 관리자 NPM을 통해 Node는 매우 유용한 라이브러리와 프레임워크를 많이 발견할 수 있습니다.
이 기사에서는 Node.js를 사용하여 복잡한 동적 애플리케이션을 구축할 수 있는 몇 가지 가능성을 보여 드리겠습니다.
1. 분필: 터미널에서 출력 스타일 설정
console.log는 오류 출력에 사용하든, 새로운 Node.js 애플리케이션을 개발하는 동안 필수적입니다. 데이터는 함수 및 공동의 출력이기도 합니다. 그러나 기본적으로 console.log 함수는 터미널에 일반 흰색 텍스트를 출력하기 때문에 약간의 혼란을 야기합니다. console.log 必不可少,不管我们用它来输出错误、系统数据还是函数和co的输出。但是,这确实会造成一些混乱,因为默认情况下 console.log 函数在终端中输出纯白色文本。
Chalk改变了这一点。
只需像往常一样从https://www.npmjs.com/package/chalk用 npm install chalk 安装Chalk就可以了。
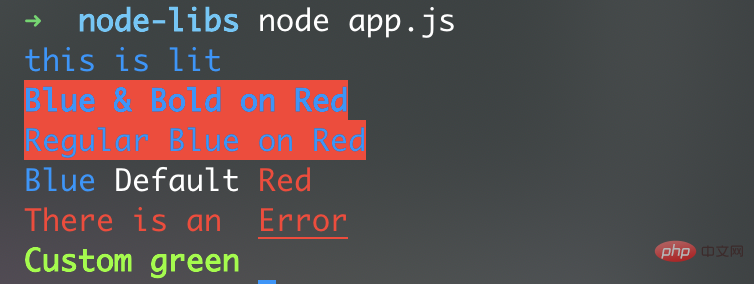
这是一个代码示例,下面是我的终端的实际情况。
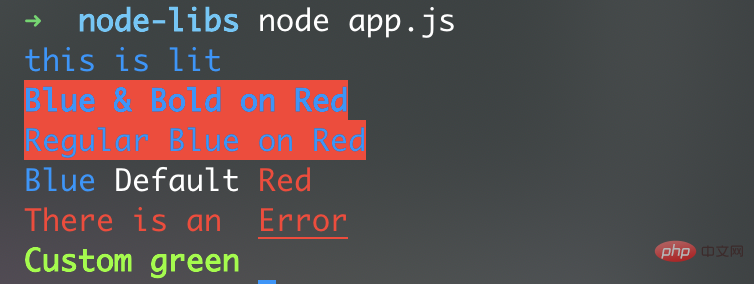
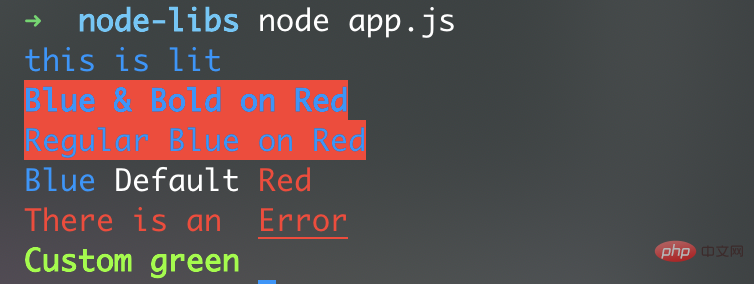
const chalk = require(‘chalk’) // just blue font console.log(chalk.blue(‘this is lit’)) // blue & bold font, red background (bg = background) console.log(chalk.blue.bgRed.bold(‘Blue & Bold on Red’)) // blue font, red background console.log(chalk.blue.bgRed(‘Regular Blue on Red’)) // combining multiple font colors console.log(chalk.blue(‘Blue’) + ‘ Default’ + chalk.red(‘ Red’)) // Underlining text console.log(chalk.red(‘There is an ‘, chalk.underline(‘Error’))) // Using RGB-colors console.log(chalk.rgb(127, 255, 0).bold(‘Custom green’))
输出:

2、Morgan — 记录HTTP请求中的所有重要信息
同样,这在应用程序的开发中特别有用。因为HTTP请求是数字世界的心跳,所以完全控制对应用程序中影响它们的所有内容的重要性如此重要。
Morgan提供了有关此的重要信息。
像往常一样,通过 npm install morgan 从 https://www.npmjs.com/package/morgan 获取它,在morgan中,我们可以定义我们想要获得的关于请求的信息。
正如在描述的文档中所述,只需将其传递到morgan中间件中,因此我们将在下面的代码示例中使用它。
const express = require(‘express’)
const morgan = require(‘morgan’)
const app = express()
app.use(
morgan(
‘:method :url :status :response-time ms’
))
app.get(‘/’, function(req, res) {
res.send(‘hello, world!’)
})
app.listen(8080)因此,我们希望获得有关传入HTTP请求的以下详细信息:方法,请求的URL,请求的状态以及响应所花费的时间。
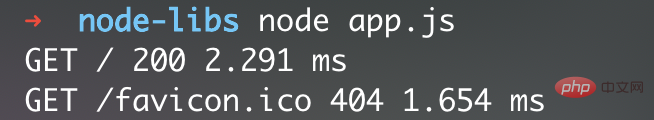
在浏览器中打开网站时,运行此代码应导致以下输出:

当我们在浏览器中打开页面时,它总是向服务器发出GET-Request请求,因为我们请求了 /,morgan也会显示这个,以及我们的“hello, world!”站点被成功交付——这意味着状态码200。整个执行过程大约需要2.3毫秒,这相当快。
但我们不仅要求我们的网站,而且浏览器也总是要求一个favicon,找不到——错误状态404。
让我们来衡量一个实验:我们更改代码,使每个响应之前有200毫秒的停顿。以下是代码中的更改:
app.get(‘/’, function(req, res) {
setTimeout(function() {
res.send(‘hello, world!’)
}, 200)
})现在,当我们再次在浏览器中请求页面时,morgan将记录此内容:

现在,响应花费了200多个毫秒——就像我们想要的那样。但最后,页面再次成功交付,除了favicon,我们现在还没有,而且只用了几个MS,因为我们只延迟了对 / 路由的请求。
3、Cheerio:使用类似jQuery的语法处理服务器上已经存在的DOM
特别是当我们不提供静态HTML文件而是动态网站时,Cheerio非常实用。我们可以在浏览器的请求和响应之间直接修改请求的HTML代码,而客户端不会知道。由于类似jQuery的语法,这特别容易。当然,您也可以使用Cheerio做爬虫和其他许多操作。
使用 npm install cheerio
npm install chalk를 사용하여 평소처럼 Chalk를 설치하세요. 이것은 코드 예제이고 아래는 내 터미널에서 실제로 보이는 모습입니다. const template = `
<div id=”main”>
<h1 id=”message”>Welcome on our site</h1>
</div>
`
const $ = cheerio.load(template)
console.log($(‘h1’).text()) // Welcome on our site출력:

2. Morgan - HTTP 요청에 모든 중요한 정보를 기록합니다
🎜🎜이 기능은 특히 애플리케이션 개발에 유용합니다. HTTP 요청은 디지털 세계의 핵심이기 때문에 애플리케이션에서 HTTP 요청에 영향을 미치는 모든 것을 완벽하게 제어하는 것이 매우 중요합니다. 🎜🎜Morgan은 이에 대한 훌륭한 정보를 제공합니다. 🎜🎜평소처럼npm install morgan을 통해 https://www.npmjs.com/package/morgan에서 가져옵니다. morgan에서는 요청에 대해 얻고 싶은 정보를 정의할 수 있습니다. 🎜🎜설명 문서에 나와 있듯이 모건 미들웨어에 전달하면 되므로 아래 코드 예시에서는 사용하도록 하겠습니다. 🎜let template = `
<div id=”main”>
<h1 id=”message”>Welcome on our site</h1>
</div>
`
const $ = cheerio.load(template)
$(‘div’).append(‘<p class=”plum”>Paragraph</p>’)
template = $.html()🎜그래서 우리는 들어오는 HTTP 요청에 대해 메서드, 요청된 URL, 요청 상태, 응답하는 데 걸린 시간 등의 세부 정보를 얻고 싶습니다. 🎜🎜이 코드를 실행하면 브라우저에서 웹사이트를 열 때 다음과 같은 결과가 출력됩니다: 🎜🎜/를 요청했기 때문에 항상 서버에 GET 요청을 보냅니다. , Morgan도 이를 표시하며 "hello, world!" 사이트가 성공적으로 전달되었습니다. 이는 상태 코드 200을 의미합니다. 전체 실행 시간은 약 2.3밀리초로 매우 빠릅니다. 🎜🎜하지만 웹사이트에서만 요청하는 것이 아니라 브라우저에서도 항상 파비콘을 요청하는데 찾을 수 없습니다. 오류 상태 404입니다. 🎜🎜실험을 측정해 보겠습니다. 각 응답 전에 200ms의 일시 중지가 있도록 코드를 변경합니다. 코드 변경 사항은 다음과 같습니다. 🎜<div id="main"> <h1 id="message">Welcome on our site</h1> <p class="plum">Paragraph</p> </div>🎜 이제 브라우저에서 페이지를 다시 요청하면 Morgan이 다음을 기록합니다. 🎜🎜
 🎜🎜이제 우리가 원했던 것처럼 응답에 200밀리초 이상이 걸립니다. 하지만 결국 현재는 없는 파비콘을 제외하고는 페이지가 다시 성공적으로 전달되었고
🎜🎜이제 우리가 원했던 것처럼 응답에 200밀리초 이상이 걸립니다. 하지만 결국 현재는 없는 파비콘을 제외하고는 페이지가 다시 성공적으로 전달되었고 / 경로에 대한 요청만 지연했기 때문에 몇 MS만 소요되었습니다. . 🎜🎜🎜🎜3. Cheerio: jQuery와 유사한 구문을 사용하여 서버에 이미 존재하는 DOM을 처리합니다.🎜🎜🎜🎜특히 정적 HTML 파일이 아닌 동적 웹사이트를 제공하는 경우 Cheerio는 매우 실용적입니다. 클라이언트가 알지 못하는 사이에 브라우저의 요청과 응답 사이에서 직접 요청의 HTML 코드를 수정할 수 있습니다. 이는 jQuery와 유사한 구문 덕분에 특히 쉽습니다. 물론 Cheerio를 사용하여 크롤링 및 기타 여러 작업을 수행할 수도 있습니다. 🎜🎜https://www.npmjs.com/package/cheerio에서 설치하려면 npm install cheatio를 사용하세요. Cheerio를 사용하면 HTML의 구조와 내용에 대한 정보를 얻을 수 있습니다. 🎜let template = `
<div id=”main”>
<h1 id=”message”></h1>
</div>
`
const $ = cheerio.load(template)
$(‘h1’).append(‘New welcome message!’)
template = $.html()🎜 기존 템플릿에 HTML 추가: 🎜<div id=”main”> <h1 id=”message”>New welcome message!</h1> </div>🎜 현재 템플릿: 🎜rrreee🎜 하지만 아마도 Cheerio의 가장 일반적인 용도 중 하나는 나중에 콘텐츠를 작성할 때일 것입니다. 템플릿: 🎜rrreee🎜 현재 템플릿: 🎜rrreee🎜 그리고 Cheerio로 더 많은 일을 할 수 있습니다. 문서를 확인해 보세요! 🎜🎜더 많은 프로그래밍 관련 지식을 보려면 🎜프로그래밍 소개🎜를 방문하세요! ! 🎜
위 내용은 수집할 가치가 있는 3가지 유용한 nodejs 소프트웨어 패키지의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

