HTML에서 위 첨자 효과를 얻는 방법
- 王林앞으로
- 2020-10-22 18:43:384489검색

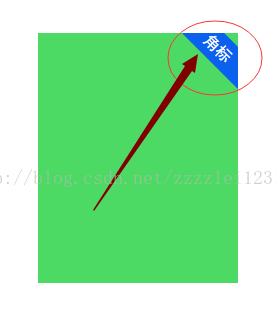
먼저 효과를 살펴보겠습니다:
(추천 튜토리얼: html 비디오 튜토리얼)
구현 코드:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>制作角标的方法</title>
<script src="http://cdn.static.runoob.com/libs/jquery/1.10.2/jquery.min.js"></script>
<style>
.con{
height: 250px;
width: 200px;
margin: 0 auto;
overflow: hidden;
margin-top: 100px;
position: relative;
background-color: #4cd964;
}
.subscript{
color: #fff;
height: 30px;
width: 100px;
position: absolute;
right: -30px;
text-align: center;
line-height: 30px;
font-family: "黑体";
background-color: #0c60ee;
-moz-transform:rotate(45deg);
-webkit-transform:rotate(45deg);
-o-transform:rotate(45deg);
-ms-transform:rotate(45deg);
transform:rotate(45deg);
}
</style>
</head>
<body>
<div>
<div>
角标
</div>
</div>
</body>
</html>관련 권장 사항: html 튜토리얼
위 내용은 HTML에서 위 첨자 효과를 얻는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
이 기사는 csdn.net에서 복제됩니다. 침해가 있는 경우 admin@php.cn으로 문의하시기 바랍니다. 삭제
이전 기사:미디어 쿼리가 무엇인지 소개합니다.다음 기사:미디어 쿼리가 무엇인지 소개합니다.