집 >위챗 애플릿 >미니 프로그램 개발 >미니 프로그램의 숨겨진 비밀을 이해하세요
미니 프로그램의 숨겨진 비밀을 이해하세요
- coldplay.xixi앞으로
- 2020-09-30 17:49:394037검색
오늘WeChat 미니 프로그램 개발 튜토리얼 칼럼에서는 미니 프로그램의 Traceless Embedding Point를 소개하겠습니다.

Background
WeChat 미니 프로그램 출시 이후, 작고 바로 사용할 수 있는 포지셔닝에서 복잡한 기능과 완전한 서비스를 포함하는 모바일 애플리케이션으로 변경되었습니다.
이에 따라 찾기 어렵고 생산 작업에서 쉽게 재현할 수 없는 버그가 더 많아질 것입니다. 특히 제가 은행 업무 개발에 종사하고 있고 안정성 요구 사항이 매우 높기 때문에 그렇지 않으면 쉽게 고객 불만으로 이어질 수 있습니다. 재정적 손실.
또한 사용자 조사를 수행하려면 라우팅 타이밍, 클릭 스트림 등 사용자가 미니 프로그램을 어떻게 사용하는지 이해해야 합니다.
생산 문제를 발견하고 사용자 행동을 추적하려면 위의 모든 항목에 완전하고 사용 가능한 로그가 필요합니다.
로그 종류
API 문서를 살펴보면 미니 프로그램에서 로그를 출력하는 방법은 3가지가 있습니다. 간단히 설명하면 다음과 같습니다.
콘솔 로그(콘솔): 개발 및 테스트 중 디버깅에 사용됩니다. Phase
실시간 로그(wx.getRealtimeLogManager): 공식은 우수한 필터링을 제공하고 특정 로그를 정확하게 찾을 수 있습니다. 일일 한도는 500만 개이지만 여러 인쇄물이 하나로 병합됩니다. 신고서는 최대 7일 동안 보관할 수 있습니다. 포털
로컬 로그(wx.getLogManage): 사용자는 "피드백 및 불만 사항"을 클릭하거나 페이지의 피드백 구성 요소를 클릭하여 최대 5m까지 관리 콘솔에 동기화할 수 있습니다. Portal
수집 보고 및 데이터 둔감화
특정 문제의 경우 서로 다른 로그를 찾거나 결합하여 사용자 행동을 상호 확인해야 할 수 있습니다.
그래서 여러 로그를 동시에 보고해야 하지만 일부 비즈니스에 민감한 데이터의 경우 외부 시스템(WeChat 서버)에 보고하거나 클라이언트에 로컬로 저장하는 것이 적합하지 않을 수 있습니다. 캡슐화된 컬렉션 보고 기능의 데이터.
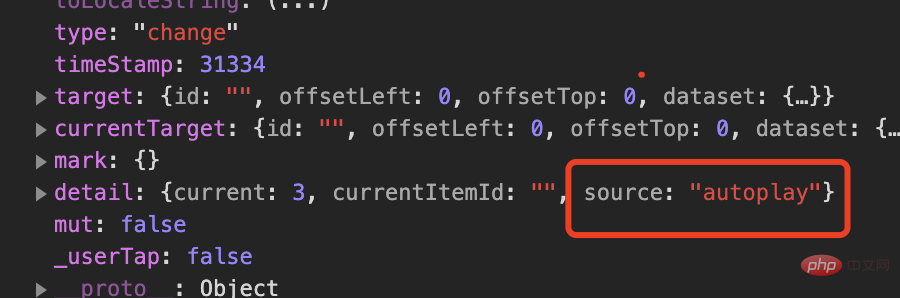
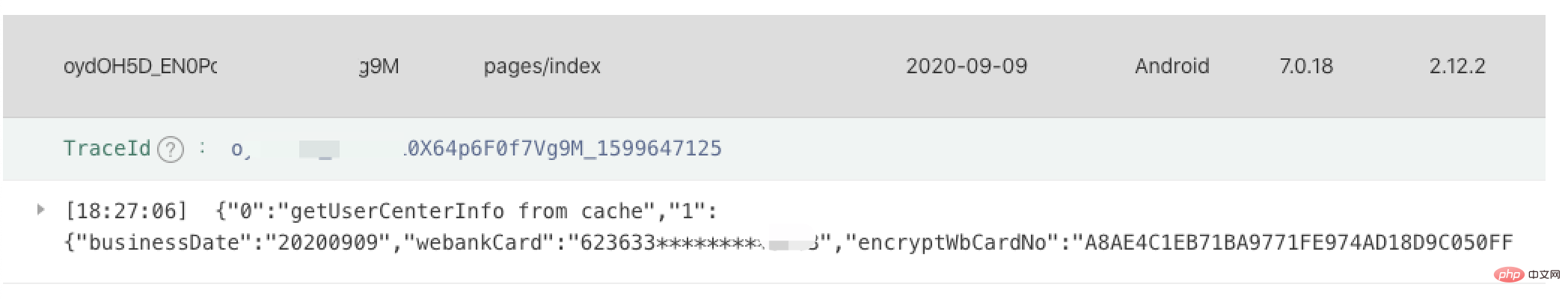
방법은 매우 간단합니다. 로그 객체를 순회하고 정기적인 매칭을 통해 민감한 데이터를 코딩합니다.
감작 후 실시간 로그는 다음과 같습니다.

저희의 캡슐화된 로그 플러그인 @wxa/log를 참고하실 수 있습니다.
보이지 않는 매립지점
이벤트 캡처
일반적으로 프런트 엔드 로그 최소한 다음을 포함해야 합니다: 라우팅 전환 정보, 스크립트 오류 로그, 인터페이스 요청 데이터, 사용자 상호 작용 정보
미니 프로그램에서는 공식 청취 인터페이스 및 캡슐화 기능을 통해 상위 3개를 캡처하고 보고할 수 있습니다.
사용자 상호 작용 정보만 미니 프로그램의 듀얼 스레드 아키텍처로 인해 h5와 같은 문서 개체에서 사용자 이벤트를 직접 캡처하는 것은 불가능합니다. 이벤트는 사용자 행동을 모니터링하기 위해 각 wxml 템플릿의 가장 바깥쪽 레이어에만 바인딩될 수 있습니다.
하지만 버블이 아닌 이벤트(예: catchtap) 및 구성 요소 이벤트(예: getuserinfo)를 캡처할 방법은 아직 없습니다.
또한 모든 이벤트를 캡처할 수 있는 방법은 없으며 구성 요소 이벤트는 버블링되지 않습니다.
이벤트 하이재킹
다른 방식으로 미니 프로그램의 모든 이벤트 기능을 하이재킹하여 이벤트 캡처를 달성할 수 있나요? 할 수 있다.
WeChat 미니 프로그램의 일반 이벤트와 구성 요소 이벤트는 모두 바인딩 c
위 내용은 미니 프로그램의 숨겨진 비밀을 이해하세요의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!