JavaScript 디버깅 기술: 중단점 디버깅_javascript 기술
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 15:35:411604검색
우선, 다양한 브라우저 중에서 Firefox는 중단점 디버깅을 가장 잘 지원합니다. Firefox는 Firebug를 사용하여 페이지 js 스크립트를 디버깅할 수 있을 뿐만 아니라 JavaScript Debugger(Venkman)와 같은 고급 디버깅 도구를 사용하여 Firefox 확장 기능을 디버깅할 수도 있습니다. js.js. 게다가, Firefox는 좀 더 발전된 중단점 디버깅과 변수 모니터링 기능도 지원합니다.
다른 브라우저 중에서도 Opera, Chrome, Safari의 디버깅 기능도 비교적 사용하기 쉽습니다. Opera의 DragonFly는 비교적 빠르고 깔끔한 인터페이스와 강력한 기능을 갖추고 있지만 Safari만큼 사용자 친화적이지는 않습니다. 이에 비해 IE8의 프로그래머 도구는 전혀 쓸모가 없습니다.
이번에는 시간이 제한되어 있으므로 먼저 Firefox에서의 디버깅 기술을 요약해 보겠습니다.
1. 중단점 디버깅에 Firebug 사용
Firebug를 사용하여 JavaScript를 디버깅하는 것은 매우 편리합니다. 구체적인 단계:
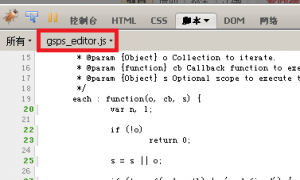
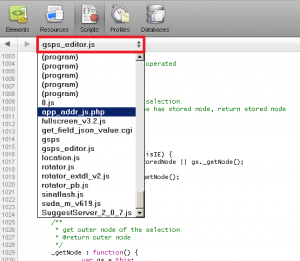
a. Firebug를 연 후 "스크립트" 디버깅을 활성화하고 참조된 스크립트 파일(또는 인라인 js)을 찾습니다.

Firebug를 사용하여 디버그하려는 스크립트를 찾으세요(확대하려면 클릭)
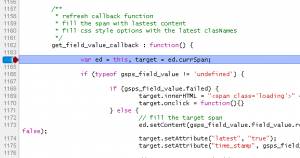
b. 적절한 위치에 중단점을 추가합니다.
c. 중단점이 실행된 경우 페이지를 새로 고치면 스크립트가 중단점에서 중단됩니다. 중단점이 실행되지 않은 경우 페이지에서 작업(예: 버튼 클릭 등)을 직접 실행할 수 있습니다. 그러면 중단점에서 코드가 중단됩니다.

중단점 디버깅을 위해 Firebug 사용(확대하려면 클릭)
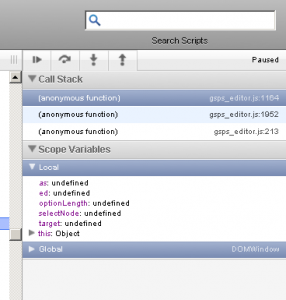
d. 함수 호출 스택을 관찰하고, 지역 변수를 관찰하고, 디버깅을 위한 단일 단계 실행을 수행합니다.
정말 간단해요! Firebug 중단점을 사용한 디버깅의 장점은 다음과 같이 요약됩니다.
중단점을 추가할 수 있는 줄은 녹색으로 번호가 매겨져 있어 매우 직관적입니다.
콜 스택은 두 가지 방식으로 표시되므로 매우 편리합니다.
지역 변수 표시가 매우 명확하고 간결합니다.
2. 중단점 디버깅을 위해 JavaScript 디버거 사용
이것은 이전에 Venkman이라고 불렸던 오래된 디버깅 도구로, 확장 형식으로 Firefox에 설치할 수 있습니다. 여기서는 Venkman이라고 부르겠습니다. 페이지 스크립트를 디버그할 수 있을 뿐만 아니라 Firefox 확장의 js도 디버그할 수 있습니다. Firefox 확장 프로그램 개발을 할 때 Venkman은 필수 도구이며 Lao Tian이 강력히 추천합니다! 물론 Firefox 자체의 논리 구현도 JavaScript로 수행됩니다. 이제 Venkman을 사용하여 Firefox 자체를 디버깅할 수 있습니다. Firefox의 핵심 js는 browser.js이며 다음 경로에 있습니다.
chrome://browser/content/browser.js
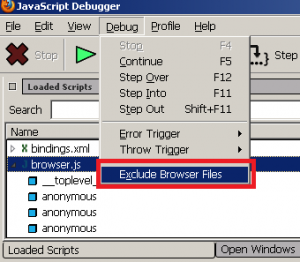
Venkman을 연 후 Loaded Scripts에 browser.js를 입력하면 이 js 파일이 필터링됩니다. (browser.js가 표시되지 않으면 Debug->Exclude가 브라우저 파일로 선택되어 있는지 확인해야 할 수도 있습니다. ).

Venkman: 디버깅할 js 파일을 선택하세요(확대하려면 클릭하세요)
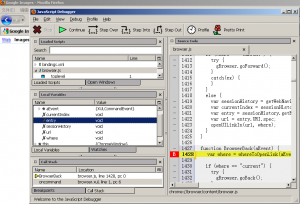
브라우저를 뒤로 돌아가게 하는 코드를 찾은 후 Firefox 뒤로 버튼을 클릭합니다. 이때 Venkman은 BrowserBack 메소드에서 중지됩니다! Firefox의 기능을 단계별로 살펴보겠습니다. 그런데 Firefox를 구현한 js코드가 참 아름답지 않나요~~~

JavaScript 디버거 중단점을 사용하여 Firefox 디버그(확대하려면 클릭)
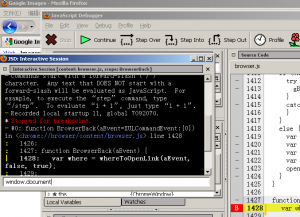
물론 Venkman에도 콘솔이 함께 제공됩니다. 이 콘솔을 사용하면 브라우저 수준에서 창과 문서가 무엇인지 살펴볼 수 있습니다. Firebug 및 기타 브라우저의 콘솔과 유사하게 js 코드 조각을 직접 입력하기만 하면 됩니다!

Venkman과 함께 제공되는 콘솔 사용(확대하려면 클릭)
관심이 있으시면 여기에서 Firefox 개발(및 확장 프로그램 개발)에 대한 더 흥미로운 내용을 찾아보실 수 있습니다!
3. 디버거를 사용하여 프로그램에 중단점을 추가합니다.
중단점을 추가하는 잘 알려지지 않은 방법도 있습니다. Firefox의 디버깅 도구가 이 명령문에 머물고 코드가 실행을 일시 중지하도록 프로그램에 디버거 명령문을 추가할 수 있습니다. 이는 중단점을 추가하는 것과 동일한 효과를 갖습니다. 예:
var myfunc = {
get_field_value_callback : function() {
debugger;
var ed = this, target = ed.currSpan;
/* do something more */
}
}
페이지가 다시 로드되면 중단점은 디버거 문에 유지됩니다. 이런 방식으로 코드를 작성할 때 원하는 대로 중단점을 추가할 수 있습니다. 또한 다른 브라우저(IE8! Surprise! 포함)도 디버거 문을 지원합니다!
지난번에는 Firefox에서 JavaScript 중단점을 디버깅하는 기술을 요약했습니다. 이번에는 다른 브라우저에서 디버깅하는 방법을 살펴보겠습니다. 약간의 설명을 드리자면, 여기서 디버깅 기술은 Aptana, VS2008 등과 같은 브라우저 이외의 도구에 의존하지 않습니다. 이에 대한 정보를 찾고 계시다면 여기에는 해당 정보가 없습니다.
다른 브라우저(주로 Opera, Safari, Chrome 및 IE8). IE8을 제외하면 기본적으로 스크립트 검색, 중단점 추가, 호출 스택 보기, 로컬 변수 및 강력한 콘솔 등의 디버깅 기능이 상당히 좋습니다.
1. 중단점 디버깅을 위해 Opera의 Dragonfly를 사용하세요

중단점 디버깅을 위해 Opera Dragonfly 사용
도구 - 고급 - 개발자 도구를 열면 Dragonfly라는 Firebug와 유사한 개발 도구인 잠자리가 표시됩니다. 여기에서 페이지 구조, 네트워크 상호 작용, 중단점 디버깅을 볼 수 있으며 디버깅 프로세스 중에 명령줄(콘솔)을 사용할 수 있습니다.
WindowsXP의 Opera도 YUI가 지원해야 하는 A등급이므로(자세한 내용은 이 표 참조) 개발할 때 이를 지원하기 위해 최선을 다해야 합니다. 또한 Dragonfly의 DOM 보기 도구에는 현재 DOM 보기 내보내기라는 강조 기능이 있습니다. 온라인에서 DOM을 일부 변경한 다음 이를 내보내 변경된 HTML 코드를 얻을 수 있는데 이는 매우 편리합니다.
2. 중단점 디버깅을 위해 Chrome 및 Safari 사용
Opera가 너무 틈새 시장이라고 생각한다면 Safari나 Chrome에서 디버깅할 수 있습니다. 두 브라우저의 디버깅 방법과 인터페이스는 매우 유사하므로 여기서는 Safari 4.0을 예로 들어보겠습니다. 메뉴 열기 – 개발 – JavaScript 디버깅 시작을 클릭하면 디버깅 도구가 나타납니다. Safari 및 Chrome의 디버깅 도구가 팝업되면 디버깅 인터페이스가 제대로 작동하기 때문에 브라우저 아래에 도킹하지 않는 것이 가장 좋다는 점을 언급할 가치가 있습니다.
먼저 디버깅하려는 스크립트를 찾으세요.

Safari를 사용한 JavaScript 디버깅: 스크립트 찾기
중단점 설정 및 페이지 새로고침(또는 작업 수행):

Safari를 사용한 JavaScript 디버깅: 중단점 설정
오른쪽에서 지역 변수 및 함수 호출 스택 보기:

Safari를 사용한 JavaScript 디버깅: 변수 보기
Safari 디버깅 도구의 하이라이트는 콘솔과 중단점 디버깅이 동일한 인터페이스에 있다는 것입니다. 따라서 프로그램이 중단될 때 콘솔을 사용하여 일부 확인 작업을 수행하는 것이 매우 편리합니다.
3. IE8의 중단점 디버깅 기능
IE8과 함께 제공되는 개발자 도구는 사용하기가 매우 어렵지만 중단점 디버깅에도 사용할 수 있습니다. 중단점 디버깅 방법은 위와 유사합니다.

중단점 디버깅을 위해 IE8 개발자 도구 사용
보시다시피 IE8에서는 알 수 없는 이유로 js 코드 인식이 종료된 것 같습니다. 이 경우 74번째 줄부터 중단점을 추가할 수 있는 방법이 없습니다. 이는 놀라운 일입니다. 하지만 때로는 IE와 호환되기 위해 IE에서 디버깅을 해야 할 때도 있습니다. 이전 기사의 방법을 사용하여 중단이 필요한 디버거 문을 추가하면 프로그램이 실행될 때 IE8이 디버거 문에서 중단됩니다.
위 내용은 편집자가 공유한 JavaScript 디버깅 기술입니다 - Firefox 전원 끄기 디버깅이 마음에 드셨으면 좋겠습니다.

