CSS는 페이지 텍스트가 선택되는 것을 금지하는 기능을 구현합니다.
- 王林앞으로
- 2020-09-30 16:40:342391검색

CSS를 사용하여 페이지 텍스트 선택 방지
(권장 튜토리얼: CSS 튜토리얼)
.cannotselect {
-webkit-touch-callout: none;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
}css 소개
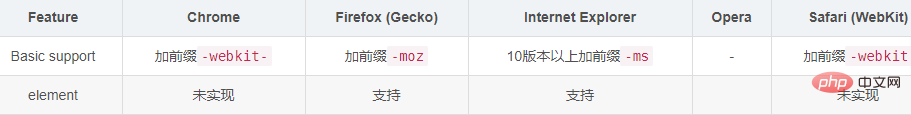
user-select
지침
선택 가능 여부 제어 선택됨 .
이 기능은 비표준 기능이므로 프로덕션 환경에서는 사용하지 마세요!
Formal syntax: none | text | all | element
none: 요소 및 해당 하위 요소 내의 텍스트가 선택되지 않습니다.
text: 사용자가 텍스트를 선택할 수 있습니다.
all: HTML 편집기에서 하위 요소 또는 컨텍스트를 두 번 클릭하면 마지막 하위 요소를 포함하는 요소는 최상위 요소도 선택됩니다.
요소: Firefox 및 IE에서 유효합니다. 그러나 선택은 해당 요소의 경계에 포함됩니다.
 -webkit-touch-callout 속성은 iOS 2.0에서 처음 구현되었으며 나중에 WebKit에 추가되었습니다.
-webkit-touch-callout 속성은 iOS 2.0에서 처음 구현되었으며 나중에 WebKit에 추가되었습니다.
허용 값
default: 이 값은 기본 설명선이 표시됨을 나타냅니다.
none: 이 값은 설명선이 표시됨을 나타냅니다. 비활성화됨 브라우저 호환성 성별위 내용은 CSS는 페이지 텍스트가 선택되는 것을 금지하는 기능을 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
이 기사는 csdn.net에서 복제됩니다. 침해가 있는 경우 admin@php.cn으로 문의하시기 바랍니다. 삭제

