WeChat 성능을 두 배로 높이는 uni-app의 트릭
- coldplay.xixi앞으로
- 2020-09-28 16:18:262429검색

관련 학습 권장사항: WeChat 미니 프로그램 개발 튜토리얼
많은 시연과 수개월의 연구 개발 끝에 우리는 Vue의 하단 레이어 일부를 다시 작성했으며 재구성된 uni-app 프레임워크는 WeChat 클라이언트의 성능을 두 배로 높이고 더 많은 Vue 구문Vue底层、重构uni-app框架,实现了微信端性能翻倍及更多Vue语法支持。
背景
uni-app在初期借鉴了mpvue,实现了微信小程序端的快速兼容,感谢美团点评团队对于开源社区的贡献!
随着使用uni-app的开发者愈来愈多,业务复杂度不断增加,不少开发者抱怨uni-app支持的vue语法少,某些场景性能有问题(特别是页面存在复杂组件的情况),这些问题其实是由mpvue的实现机制导致的,我们以复杂组件的性能问题为例简要说明。
mpvue/wepy 等框架诞生之初,微信小程序尚不支持自定义组件,无法进行组件化开发;mpvue/wepy 为解决这个问题,创造性的将用户编写的Vue组件,编译为WXML中的模板(template),这样变相实现了组件化开发能力,提高代码复用性,这在当时的技术条件下是很棒的技术方案。但如此方案,也导致Vue组件中的数据会被编译为Page中的数据,对组件进行数据更新也会基于路径映射调用Page.setData。特别是组件较多、数据量交大的页面中,每个组件的局部更新会引发页面级别的全局更新,产生极大的性能开销。
微信后来推出的自定义组件,其实支持组件级别的局部更新,经验证,我们发现组件级别的数据更新,相比页面全局更新,有大幅性能提升。
另外,mpvue在Vue层进行的vnode对比及数据diff计算不彻底,也会消耗部分性能。
基于这些原因,我们开始了微信端的框架重写工作。
新版特性
性能翻倍
新版 uni-app 调整重写了部分Vue.js底层实现,主要包括:
- 基于小程序自定义组件实现
Vue.js的组件化开发 -
Vue层取消vnode对比 - 更彻底的
diff计算,setData()을 지원합니다.
배경
uni-app 구현 초기에 mpvue에서 배운 WeChat 미니 프로그램의 빠른 호환성 덕분에 오픈 소스 커뮤니티에 기여한 Meituan-Dianping 팀에 감사드립니다! 점점 더 많은 개발자가 uni-app을 사용함에 따라 비즈니스 복잡성이 계속 증가합니다. 많은 개발자가 uni-app이 더 적은 Vue 구문을 지원한다고 불평합니다. (특히 페이지에 복잡한 구성 요소가 있는 경우) 이러한 문제는 실제로 mpvue의 구현 메커니즘으로 인해 발생합니다. 예를 들어 복잡한 구성 요소의 성능 문제를 간략하게 설명하겠습니다. - mpvue/wepy와 같은 프레임워크가 탄생했을 때 WeChat mini 프로그램은 아직 사용자 정의 구성 요소를 지원하지 않았으며 구성 요소에서 개발할 수 없었습니다. 이 문제를 해결하기 위해 mpvue/wepy는 사용자가 작성한 Vue 구성 요소를 WXML(템플릿)의 템플릿으로 창의적으로 컴파일했습니다. ) 이는 Disguise의 구성 요소 개발 기능을 달성하고 코드 재사용성을 향상시킵니다. 이는 당시 기술 조건에서 훌륭한 기술 솔루션이었습니다. 그러나 이 솔루션을 사용하면 Vue 구성 요소의 데이터가 페이지의 데이터로 컴파일되고 구성 요소에 대한 데이터 업데이트도 경로 매핑을 기반으로
Page.setData를 호출하게 됩니다. 특히 구성 요소가 많고 데이터 양이 많은 페이지의 경우 각 구성 요소의 로컬 업데이트가 페이지 수준에서 전역 업데이트를 트리거하여 성능 오버헤드가 커집니다. - WeChat에서 나중에 출시한 사용자 정의 구성 요소는 실제로 구성 요소 수준에서 부분 업데이트를 지원합니다. 검증 결과, 구성 요소 수준의 데이터 업데이트가 페이지의 글로벌 업데이트에 비해 성능이 크게 향상되는 것으로 나타났습니다.
- 또한 Vue 레이어의
mpvue의vnode비교 및 데이터diff계산이 철저하지 않아 성능.
새 버전 기능
두 배의 성능
새 버전uni-app은 주로 다음을 포함하여 Vue.js의 기본 구현 일부를 조정하고 다시 작성했습니다. | 보다 철저한 | ||
|---|---|---|
| 풀업 로딩 데이터 업데이트를 트리거할 때마다 로컬에서 정적 데이터를 읽고 네트워크 차이를 보호합니다 | 트리거 데이터 업데이트 타이밍이 시작되고 페이지 렌더링이 완료되며 시간 차이가 비교 지표로 사용됩니다(시간 소모, 밀리초) | |
| 200 | ||
| 129ms | 400 | |
| 139ms | 800 |
테스트 데이터에 따르면 복잡한 페이지에서 새로운 프레임워크의 성능이 두 배로 향상되었습니다! 특히 더 많은 데이터와 더 복잡한 구성 요소가 있는 페이지의 경우 성능 향상이 더욱 커집니다!
팁: 현재 여러 주류 크로스엔드 프레임워크(예: taro, wepy, chameleon 등)에 대한 성능 테스트도 수행했습니다. uni-app의 실행 점수 결과도 눈길을 끕니다. future, 테스트 코드, 테스트 결과는 공개되어 모든 사람의 판단에 공개되므로 계속 지켜봐 주시기 바랍니다.
추가 Vue 구문 지원
아래에 설명된 대로 더 많은 Vue 구문을 지원하도록 uni-app 컴파일러도 향상되었습니다. uni-app编译器,支持了更多 Vue 语法,详细如下:
- 支持过滤器
filter - 支持比较复杂的
JavaScript渲染表达式 - 支持在
template内使用methods中的函数 - 支持
v-html(同rich-text的解析) - 组件支持原生事件绑定,如:
@tap.native
体验方式
目前新框架在微信端已完成开发,其他小程序和App的编译器仍为旧版。我们放出群测版,邀请开发者在微信端抢鲜体验。
开发者按照如下方式创建vue-cli并创建uni-app项目,编译发行到微信小程序:
# npm script# 全局安装vue-cli$ npm install -g @vue/cli# 创建uni-app项目,会提示选择项目模板,初次接触建议选择 hello uni-app 模板$ vue create -p dcloudio/uni-preset-vue my-project# 进入项目目录$ cd my-project# dev 模式,编译预览$ npm run dev:mp-weixin# build 模式,发行打包$ npm run build:mp-weixin复制代码
新老版本切换
为了不影响老项目,uni-app群测版目前同时内置新、老两个框架,且默认使用老框架,开发者可通过配置 manifest.json -> mp-weixin -> usingComponents节点启用新编译框架,如下:
// manifest.json
{
// ...
/* 小程序特有相关 */
"mp-weixin": {
"usingComponents":true //启用新框架编译,默认为false
}
}复制代码如果你使用了新增的vue语法,请注意只有H5和微信支持这些新语法,编译到其他平台时,要用条件编译处理。
Tips:
- 为保证自定义组件兼容性,运行到微信开发者工具时,建议将微信基础库设置为最新版本。
- 体验新框架时,有任何问题或者建议,欢迎到github提交 issue
现状与未来
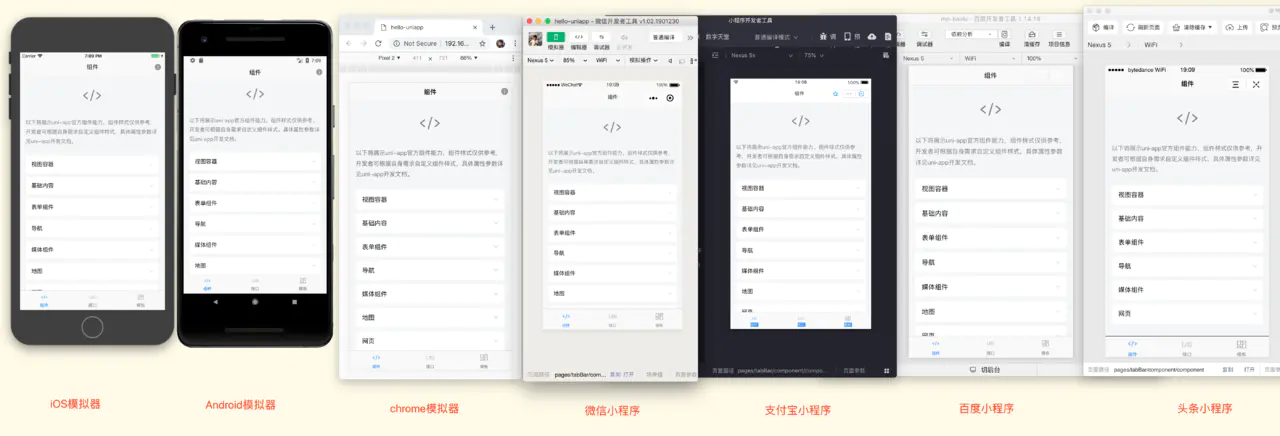
春节过后,uni-app1.6版本发布,新增字节跳动小程序平台支持;至此,实现一套代码、7端发布!7端分别包括:App(iOS/Android)、小程序(微信/支付宝/百度/字节跳动)、H5平台,见下图:

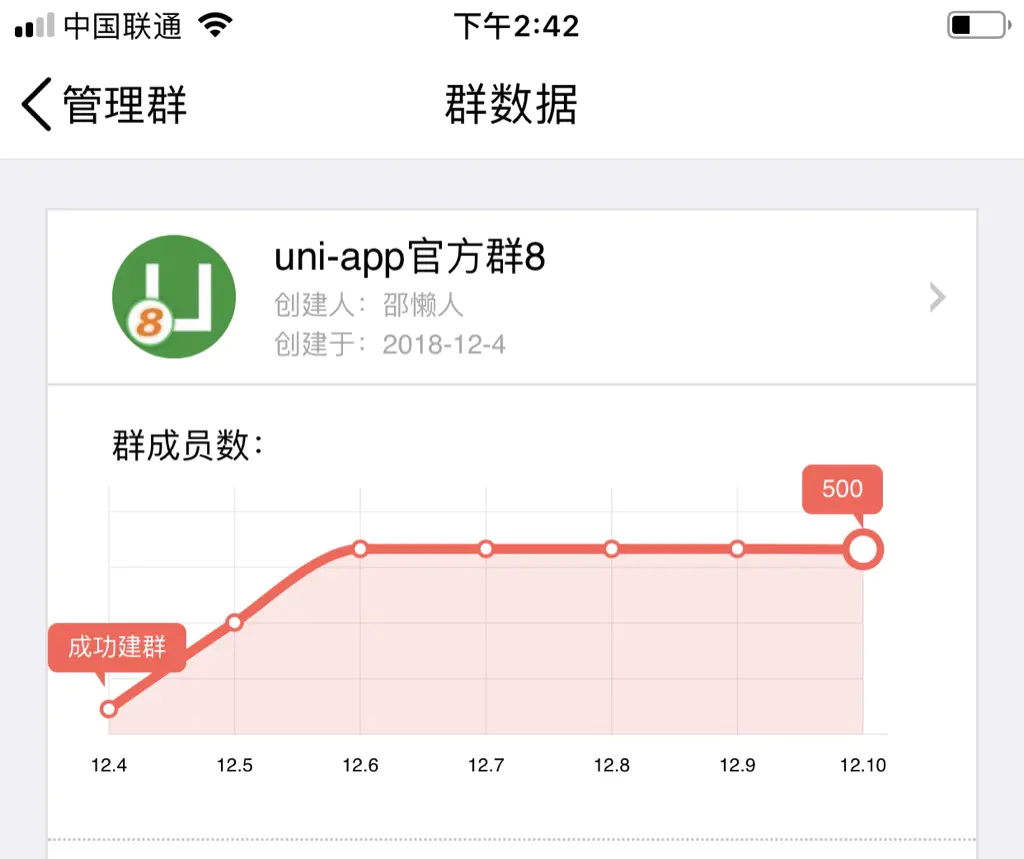
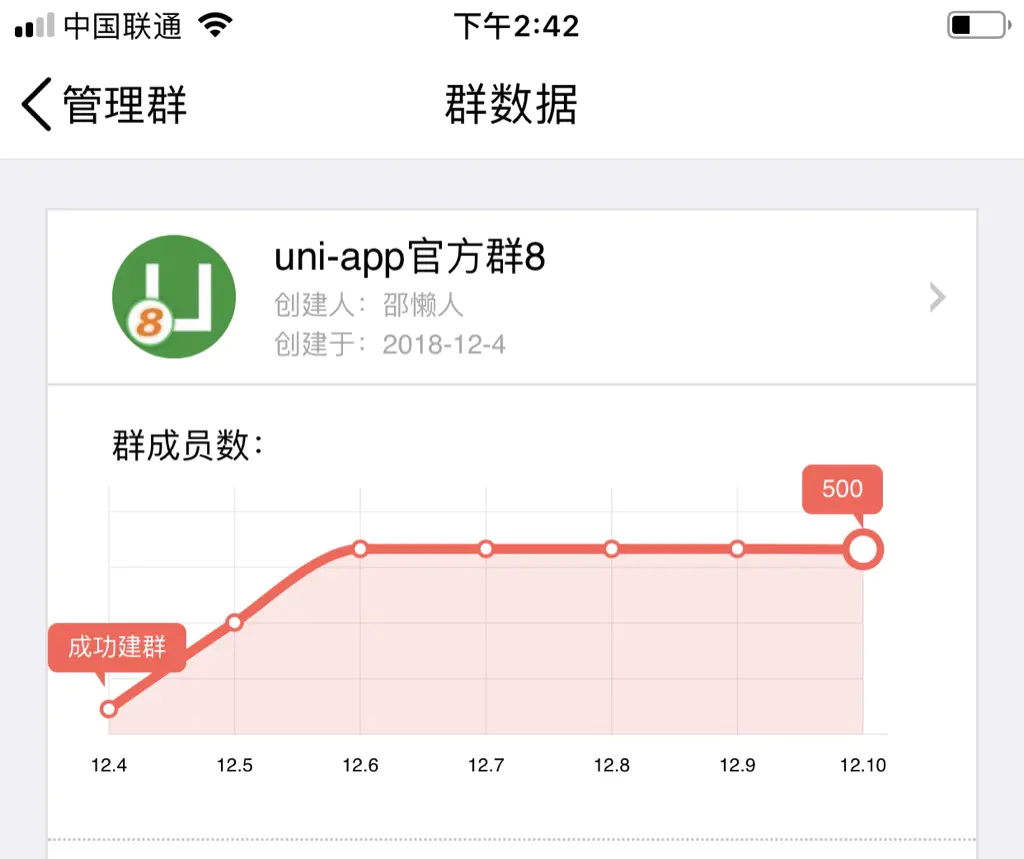
大量开发者热情涌入 uni-app 社区,目前已有几十个uni-app交流群,下图为一个500人的QQ交流群,创建2天即满群,开发者的热情可见一斑。

目前,每天新创建的uni-app项目(包括测试项目)达数千个,案例过万,部分案例见uniapp.dcloud.io/case。与Taro等框架清一色微信小程序案例相比,uni-app的跨端案例要丰富很多。
在小程序跨端框架中,uni-app也许是使用人数最多、跨端案例最丰富的前端框架。
近期,为活跃Vue多端开发生态,由uni-app与mpvue团队联合举办的插件开发大赛正式开始了!欢迎各位开发者踊跃参与,制造轮子、造福社区的同时,顺手再拿个奖品(iphone Xs Max、4K显示器等奖品多多),一举多得^_^,点击了解详情。
接下来,uni-app团队将继续全力奔跑,在如下方面快速完善:
- uni-app新框架兼容到其它平台
- uni-ui 跨端UI库精致化
- App端引入更多原生渲染,提升系能体验
- 周边生态进一步完善,比如行业模板、跨端统计等
“为开发者而生”,不是口号,而是定位。
uni-app
- 필터 지원
필터 code> - 더 복잡한
JavaScript렌더링 표현식 지원 - 의
템플릿함수 내에서메소드 사용 지원 code> -
v-html지원(rich-text와 동일한 구문 분석) - 구성 요소는 다음과 같은 기본 이벤트 바인딩을 지원합니다. :
@tap.native
경험 방법
현재 새로운 개발 중 프레임워크는 WeChat에서 완성되었으며 다른 미니 프로그램과 앱의 컴파일러는 여전히 오래된 버전입니다. 우리는 그룹 베타 버전을 출시하고 개발자를 초대하여 WeChat에서 조기에 경험해 볼 수 있도록 했습니다.rrreee🎜새 vue를 사용하는 경우 구문은 H5 및 WeChat에서만 지원된다는 점에 유의하세요. 이러한 새로운 구문은 다른 플랫폼으로 컴파일할 때 조건부 컴파일을 사용하여 처리해야 합니다. 🎜🎜팁: 🎜개발자는
In 영향을 받지 않는 이전 프로젝트를 위해vue-cli를 생성하고 다음과 같이 uni-app 프로젝트를 생성하고 이를 컴파일하여 WeChat 애플릿에 게시합니다: rrreee이전 버전과 새 버전 간 전환uni-app의 그룹 베타 버전에는 현재 새 프레임워크와 이전 프레임워크가 모두 내장되어 있으며 기본적으로 이전 프레임워크가 사용됩니다. 개발자는매니페스트를 통해 이를 구성할 수 있습니다. .json-> ;mp-weixin->usingComponents노드는 다음과 같이 새로운 컴파일 프레임워크를 활성화합니다.
- 사용자 정의 구성 요소의 호환성을 보장하려면 WeChat 개발자 도구를 실행할 때 WeChat 기본 라이브러리를 최신 버전으로 설정하는 것이 좋습니다.
- 새 프레임워크를 경험하면서 질문이나 제안 사항이 있는 경우 github에 문제를 제출하실 수 있습니다.
현재 상태와 미래
🎜춘절 이후uni-app 버전 1.6이 출시되어 ByteDance 미니 프로그램 플랫폼에 대한 지원이 추가됩니다. 코드와 7엔드 출시가 달성됩니다! 7개 터미널에는 다음이 포함됩니다: 앱(iOS/Android), 미니 프로그램(WeChat/Alipay/Baidu/Bytedance), H5 플랫폼, 아래 그림 참조: 🎜🎜 🎜🎜유니앱 커뮤니티에는 수많은 개발자들이 열정적으로 쏟아져 나왔고, 현재 수십 개의 uni -App 커뮤니케이션 그룹 아래 사진은 500명의 QQ 커뮤니케이션 그룹을 보여줍니다. 이 그룹은 생성된 지 2일 만에 가득 찼습니다. 🎜🎜
🎜🎜유니앱 커뮤니티에는 수많은 개발자들이 열정적으로 쏟아져 나왔고, 현재 수십 개의 uni -App 커뮤니케이션 그룹 아래 사진은 500명의 QQ 커뮤니케이션 그룹을 보여줍니다. 이 그룹은 생성된 지 2일 만에 가득 찼습니다. 🎜🎜 🎜
🎜Taro 및 기타 프레임워크에 비해 uni-app에는 크로스 엔드 사례가 훨씬 더 많습니다. 🎜🎜소규모 프로그램 크로스엔드 프레임워크 중에서 uni-app은 아마도 가장 많은 사용자와 가장 풍부한 크로스엔드 사례를 보유한 프런트엔드 프레임워크일 것입니다. 🎜🎜최근에는 Vue의 멀티 터미널 개발 생태계 활성화를 위해 uni-app과 mpvue 팀이 공식적으로 시작되었습니다! 개발자 여러분의 적극적인 참여를 환영합니다. 바퀴를 만들고 커뮤니티에 혜택을 주는 동시에 상품(iphone)도 받을 수 있습니다. 🎜🎜다음으로, <code>uni-app 팀은 다음 측면을 빠르게 개선하기 위해 지속적으로 열심히 노력할 것입니다: 🎜- uni-app의 새로운 프레임워크는 다른 플랫폼과 호환됩니다
- uni-ui 크로스 터미널 UI 라이브러리가 개선되었습니다.
- 앱 측은 시스템 성능 경험을 개선하기 위해 더 많은 기본 렌더링을 도입했습니다.
- 다음과 같은 주변 생태계가 더욱 개선되었습니다. 산업 템플릿, 교차 터미널 통계 등.
- li>
uni-app 팀은 계속해서 개발자가 개발 문제점을 해결하고 개발 효율성을 향상할 수 있도록 돕겠습니다! 🎜🎜🎜더 많은 좋은 글을 보시려면 🎜uni-app🎜 칼럼을 주목해주세요~🎜🎜🎜위 내용은 WeChat 성능을 두 배로 높이는 uni-app의 트릭의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

