jQuery 다중 레벨 아코디언 메뉴 예제 explain_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 15:35:381357검색
아코디언 메뉴는 일반적으로 드롭다운 탐색에 사용됩니다. 매우 단순한 모양을 따서 명명되었으며 프로젝트에서 아코디언 효과를 적절하게 적용하면 아주 좋은 경험을 선사할 것입니다. 사용자. 이 기사에서는 jQuery 플러그인을 사용하여 아주 좋은 아코디언 효과 메뉴를 쉽게 만듭니다.

HTML
먼저 jQuery와 헤드 사이의 플러그인을 참조하십시오.
<script type="text/javascript" src="js/jquery.js"></script> <script type="text/javascript" src="js/accordion.js"></script>
다음으로 본문 사이에 메뉴 본문 코드를 작성하면 HTML 코드가 순서가 지정되지 않은 일련의 목록으로 구성됩니다.
<ul class="nav">
<li><a href="http://www.jb51.net">首页</a></li>
<li><a href="#">服务</a></li>
<li><a href="#">案例</a></li>
<li><a href="#">文章</a></a>
<ul>
<li><a href="#" target="_blank">XHTML/CSS</a></li>
<li><a href="#">Javascript/Ajax/jQuery</a>
<ul>
<li><a href="#">Cookies</a></li>
<li><a href="#">Event</a></li>
<li><a href="#">Games</a></li>
<li><a href="#">Images</a></li>
</ul>
</li>
<li><a href="#" target="_blank">PHP/MYSQL</a></li>
<li><a href="#" target="_blank">前端观察</a></li>
<li><a href="#" target="_blank">HTML5/移动WEB应用</a></li>
</ul>
</li>
<li><a href="#">关于</a></li>
</ul>
CSS
물론 화면에 매우 간결하게 표시되도록 하려면 순서가 지정되지 않은 이 목록에 스타일을 추가해야 합니다.
.nav {width: 213px; padding: 40px 28px 25px 0;}
ul.nav {padding: 0; margin: 0; font-size: 1em; line-height: 0.5em; list-style: none;}
ul.nav li {}
ul.nav li a {line-height: 10px; font-size: 14px; padding: 10px 5px; color: #000; display: block;
text-decoration: none; font-weight: bolder;}
ul.nav li a:hover {background-color:#675C7C; color:white;}
ul.nav ul { margin: 0; padding: 0;display: none;}
ul.nav ul li { margin: 0; padding: 0; clear: both;}
ul.nav ul li a { padding-left: 20px; font-size: 12px; font-weight: normal;}
ul.nav ul li a:hover {background-color:#D3C99C; color:#675C7C;}
ul.nav ul ul li a {color:silver; padding-left: 40px;}
ul.nav ul ul li a:hover { background-color:#D3CEB8; color:#675C7C;}
ul.nav span{float:right;}
jQuery
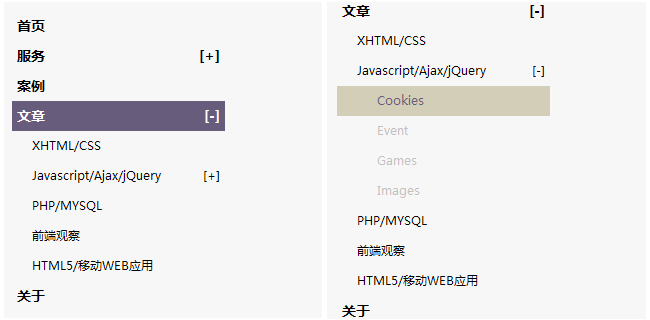
아코디언 플러그인을 호출하고 관련 속성을 설정하면 아름다운 아코디언 효과가 완성됩니다.
$(function(){
$(".nav").accordion({
speed: 500,
closedSign: '[+]',
openedSign: '[-]'
});
});
아코디언은 다음과 같은 옵션 설정을 제공합니다.
속도: 디지털 밀리초, 메뉴 확장 및 종료 시간을 설정합니다.
ClosedSign: 하위 메뉴가 닫힐 때 메뉴 옆에 표시되는 내용은 HTML 또는 텍스트일 수 있습니다.
OpenSign: 하위 메뉴가 확장되면 메뉴 옆에 표시되는 내용은 HTML 또는 텍스트일 수 있습니다.
메뉴가 처음 로드될 때 메뉴가 확장되도록 하려면 확장할 해당 li에 class="active"를 추가하면 됩니다.
이 기사를 읽은 후 원래 메뉴를 버리고 싶습니까? 그렇다면 신속하게 웹사이트를 완전히 새로운 모습으로 바꿔보세요.
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

