Angular 모듈 및 지연 로딩 사용에 대해 이야기
- 青灯夜游앞으로
- 2020-09-15 10:37:342213검색

추천 관련 튜토리얼: angularjs(비디오 튜토리얼)
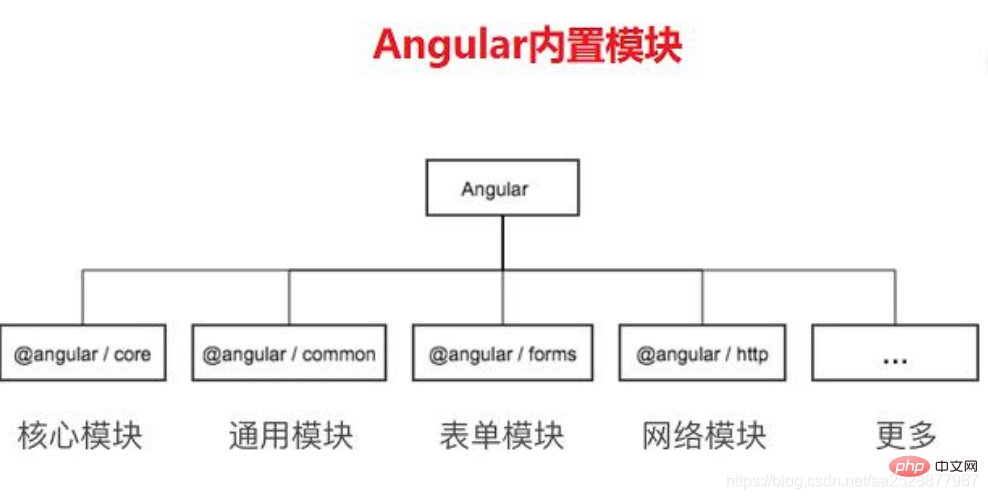
1. Angular 내장 모듈

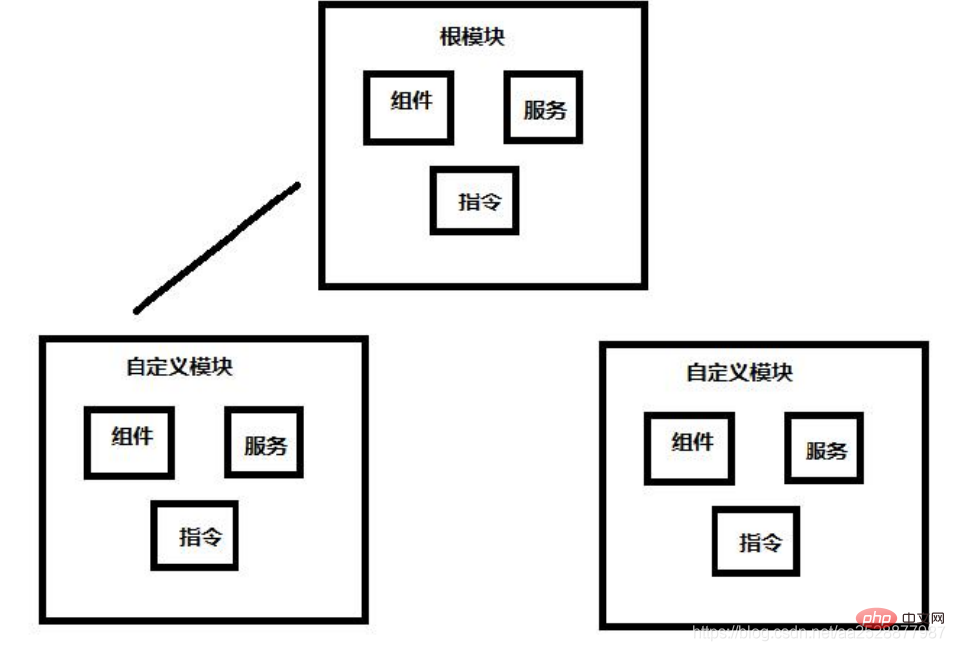
2. Angular 커스텀 모듈
프로젝트가 상대적으로 작을 때는 필요하지 않습니다. 맞춤형 모듈. 그러나 프로젝트 규모가 매우 큰 경우 모든 구성 요소를 루트 모듈에 마운트하는 것은 특히 적절하지 않습니다. 따라서 현재 프로젝트를 구성하기 위해 모듈을 사용자 정의할 수 있습니다. 그리고 Angular 사용자 정의 모듈을 통해 경로의 지연 로딩을 달성할 수 있습니다.
ng g module mymodule

새 사용자 모듈 만들기
ng g module module/user
사용자 모듈 아래에 새 루트 구성 요소 만들기
ng g component module/user
사용자 모듈 아래에 새 주소, 주문, 프로필 구성 요소 만들기
ng g component module/user/components/address ng g component module/user/components/order ng g component module/user/components/profile
사용자 마운트 방법 루트 모듈의 모듈 모직 천?
앱 루트 컴포넌트의 템플릿 파일 app.comComponent.html에서 사용자 컴포넌트를 참조하면 오류가 보고됩니다
액세스하기 전에 다음 처리가 필요합니다
- app.module.ts에 모듈을 소개합니다

사용자 모듈이 노출됩니다.

루트 템플릿 app.comComponent.html에 외부 세계에서 접근할 수 있는 컴포넌트를 소개하세요
<app-user></app-user>
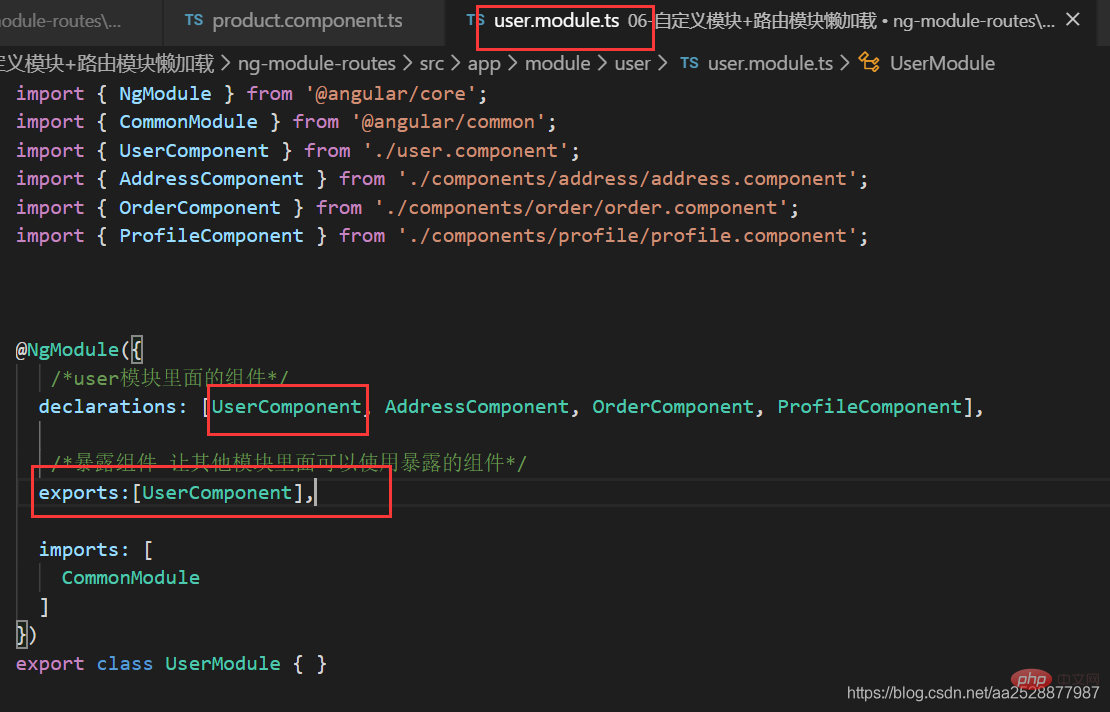
app-address를 사용해야 하는 경우 루트 구성 요소에 직접 구성 요소를 추가하려면 먼저 사용자 모듈 user에 추가해야 합니다. module.ts는 다른 모듈이 노출된 구성 요소를 사용할 수 있도록
/노출된 구성 요소를 노출합니다./
내보내기:[UserComponent,AddressComponent]
루트 모듈에 제품 모듈을 마운트하는 방법은 무엇입니까?
위와 동일
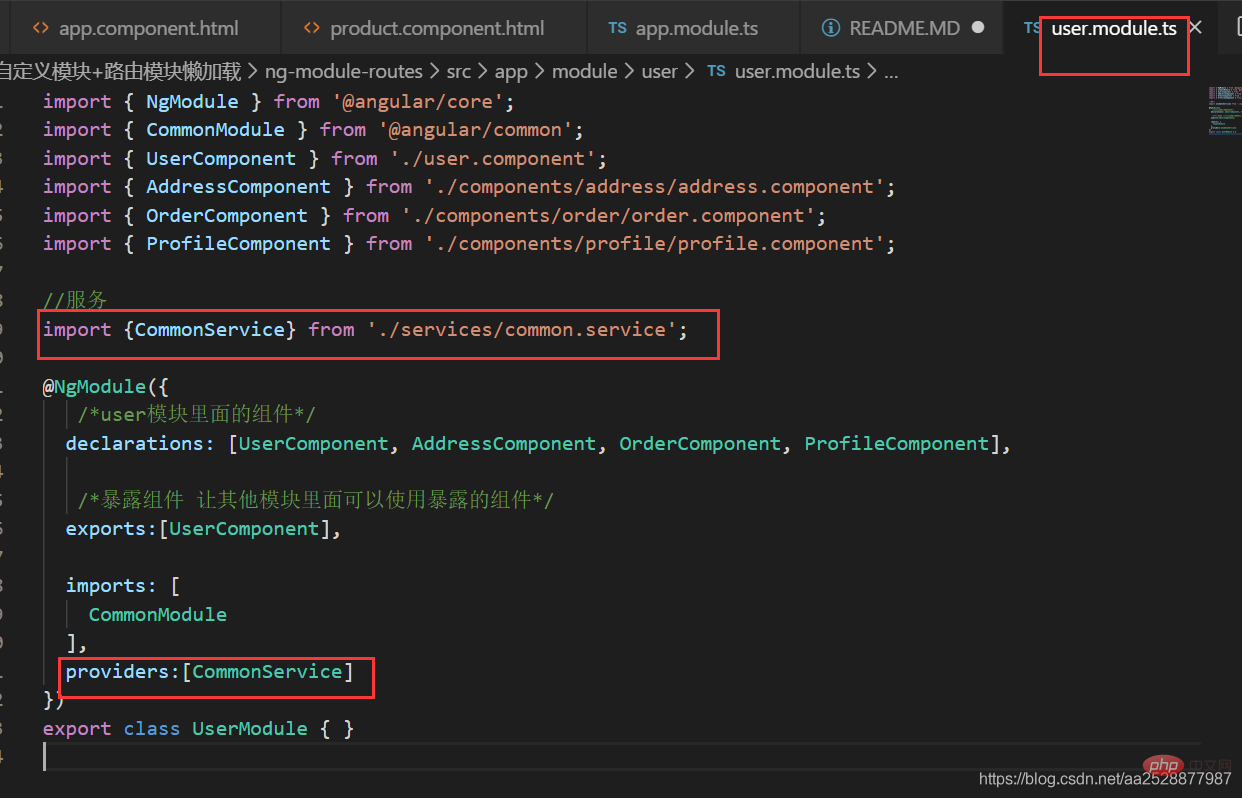
사용자 모듈에서 서비스 생성
Create
ng g service module/user/services/common사용자 모듈에서 서비스 소개
user.module.ts

구성 라우팅 구현 모듈 지연 로딩

모듈 생성:
ng g module module/user --routing ng g module module/article --routing ng g module module/product --routing
컴포넌트 생성:
ng g component module/user ng g component module/user/components/profile ng g component module/user/components/order ng g component module/article ng g component module/article/components/articlelist ng g component module/article/components/info ng g component module/product ng g component module/product/components/plist ng g component module/product/components/pinfo
여기서 기사를 예로 들어 설명합니다.
angular 구성 지연 로딩
Angular의 라우팅 구성요소와 모듈 로드를 모두 로드할 수 있으며, 지연 로딩이라고 부르는 것은 실제로 모듈 로드를 의미합니다. 아직 구성요소 지연 로딩의 예는 없습니다.
컴포넌트를 로드하려면 컴포넌트 키워드를 사용하세요.
모듈을 로드하려면 loadChildren 키워드를 사용하세요.
1 앱 폴더에 새 app-routing.module.ts를 만듭니다.
내용은 다음과 같습니다.
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule]
})
export class AppRoutingModule { }
forRoot가 사용됩니다. 루트 모듈 라우팅 구성을 로드하기 위해
및 forChild는 하위 모듈에서 라우팅 구성을 로드하는 데 사용됩니다.
참고: 루트 템플릿 app.module.ts
import { AppRoutingModule } from './app-routing.module';
...
imports: [
AppRoutingModule,
]
2에서 AppRoutingModule 모듈을 가져와야 합니다. 하위 모듈에서 라우팅을 구성하세요
modulearticlearticle-routing.module.ts
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
// import {ArticleComponent} from './article.component';
const routes: Routes = [
// {
// path:'',
// component:ArticleComponent
// }
];
@NgModule({
imports: [RouterModule.forChild(routes)],
exports: [RouterModule]
})
export class ArticleRoutingModule { }
에서 라우팅을 구성할 수도 있습니다. 새 프로젝트 생성 라우팅 모듈을 추가할 때 위의 구성을 저장할 수 있습니다.
문서 모듈의 article-routing.module.ts에서 라우팅을 구성하세요
.....
import {ArticleComponent} from './article.component';
const routes: Routes = [
{
path:'',
component:ArticleComponent
}
];
......
3. 앱의 라우팅 모듈에서 라우팅을 구성하세요
const routes: Routes = [
{
path:'article',
//写法一:
loadChildren:'./module/article/article.module#ArticleModule'
//写法二
// loadChildren: () => import('./module/user/user.module').then( m => m.UserModule)
},
// {
// path:'user',loadChildren:'./module/user/user.module#UserModule'
// },
// {
// path:'product',loadChildren:'./module/product/product.module#ProductModule'
// },
{
path:'**',redirectTo:'article'
}
];. 이전에 새 모듈을 생성할 때 -routing이 추가되지 않은 경우 모듈
제품 모듈
제품 라우팅: moduleproductproduct-routing.module.ts
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
import {ProductComponent} from './product.component';
const routes: Routes = [
{
path:'',
component:ProductComponent
}
];
@NgModule({
imports: [RouterModule.forChild(routes)],
exports: [RouterModule]
})
export class ProductRoutingModule { }
모듈의 라우팅을 구성해야 합니다. 제품:
moduleproductproduct.module.ts
import { ProductRoutingModule } from './product-routing.module';
imports: [
ProductRoutingModule
],
user module
사용자 라우팅: moduleuseruser-routing.module.ts
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
import {UserComponent} from './user.component';
const routes: Routes = [
{
path:'',
component:UserComponent
}
];
@NgModule({
imports: [RouterModule.forChild(routes)],
exports: [RouterModule]
})
export class UserRoutingModule { }
사용자 모듈: moduleuseruser.module.ts
import {UserRoutingModule} from './user-routing.module'; +
imports: [
UserRoutingModule +
],
RouterModule.forRoot() 및 RouterModule. forChild()
RouterModule 객체는 라우팅 정보를 구성하기 위해 forRoot() 및 forChild()라는 두 가지 정적 메서드를 제공합니다.
RouterModule.forRoot() 메서드는 기본 모듈에서 주요 라우팅 정보를 정의하는 데 사용됩니다. RouterModule.forChild()는 Router.forRoot() 메서드와 유사하지만 기능 모듈에만 적용할 수 있습니다.
즉, 루트 모듈에서는 forRoot()를 사용하고 하위 모듈에서는 forChild()를 사용합니다.
하위 라우팅 구성
- 제품 모듈의 라우팅 product-routing.module.ts에서 하위 라우팅 구성
import { PlistComponent } from './components/plist/plist.component';
import { CartComponent } from './components/cart/cart.component';
import { PinfoComponent } from './components/pinfo/pinfo.component';
const routes: Routes = [
{
path:'',
component:ProductComponent,
children:[
{path:'cart',component:CartComponent},
{path:'pcontent',component:PinfoComponent}
]
},
{path:'plist',component:PlistComponent}
];
- 제품 모듈의 템플릿 product.comComponent.html
<router-outlet></router-outlet>
- In에 라우터 출력 추가 페이지 앱 .comComponent.html에는 쉽게 이동할 수 있는 메뉴가 추가되었습니다
<a>商品模块</a> <a>商品列表</a>
더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 학습 코스를 방문하세요! !
위 내용은 Angular 모듈 및 지연 로딩 사용에 대해 이야기의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
관련 기사
더보기- 지연 로딩을 구현하는 방법은 무엇입니까? (3가지 방법 소개)
- 지연 로딩은 무엇을 의미하나요?
- 이미지의 지연 로딩을 구현하는 방법은 무엇입니까?
- 테스트 환경을 설정하는 방법은 무엇입니까? Angular 테스트 도구 세트 소개
- Jasmine을 사용한 Angular 단위 테스트 소개
- Angular CLI를 사용하여 Angular+TypeScript+Material 프로젝트를 빌드하는 방법은 무엇입니까?
- Angular에서 '?'와 '!'의 용도는 무엇입니까?
- Angular의 5가지 컴포넌트 통신 방법 소개
- Angular에서 상태 관리를 위해 ngrx/store 사용