Anglejs와 ajax_AngularJS의 결합 사용에 대한 자세한 예
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 15:35:371987검색
Ajax와 함께 easyui를 사용하는 방법에 대한 기사입니다. 또한angularjs의 사용 방법을 소개하고Angularjs의 위력을 느낄 수 있습니다. 인터넷에는 ajax에 관한 기사가 많이 있습니다. 기본 httpxmlrequest 객체의 js에서 직접 작성을 시작하지는 않겠습니다. 그런 것을 읽는 것은 단지 높은 수준의 것들이 어떻게 나오는지, 원리가 무엇인지를 이해하기 위한 것입니다. 그런 종류의 코드를 사용하여 전체 사이트를 작성하세요. html js와 같은 것들은 처음 디자인되었을 때 완전히 고려되지 않았으며 단지 헛소리일 뿐입니다. 다행히도 이 일을 더 쉽게 더 맛있게 만드는 데 도움이 되는 다양한 프레임워크가 있습니다. 다행스럽게도 인터넷 산업의 발전으로 인해 브라우저 측의 이러한 것들은 통일된 표준을 지향하는 방향으로 발전하고 있습니다.
웹폼 페이지 HelloAjaxNet.aspx를 만들어 보겠습니다. 먼저 ajax에 대해 이야기해보겠습니다. 여기서는 인터넷에 널리 유통되는 AjaxPro.2.dll을 사용합니다. 그의 웹사이트는 http://www.ajaxpro.info/입니다. 사용하기 매우 쉽습니다.
원래 새로운 asp.net에는 webmethod 속성을 사용하여 선언된 서버측 메서드와 클라이언트측 pagemethods 액세스 메서드가 함께 제공되며, json에서도 다양한 개체를 디지털화할 수 있으며 기능은 위와 동일합니다. Microsoft는 aspx의 코드 숨김을 제공합니다. 코드 방법은 정적이어야 합니다. webconfig의 경우 새 버전의 vs2013 개발 환경에서 구성할 필요가 없습니다. webconfig가 자동으로 완료됩니다. 그러면 서버 페이지가 ScriptManager에 로드됩니다. .GetCurrent(Page).EnablePageMethods = true; 클라이언트는 runat=server 및 514fa1ea5e7c275e0cafe3e1443a0fe9 ca6b66ce984e7a13d89428526c49237a 그런 다음 클라이언트는 페이지 메소드를 사용하여 액세스할 수 있습니다.
저는 아직도 위의 방법이 더 유용하다고 생각합니다. 페이지가 로드되면 서버 개체가 등록되고 생성된 HTML 페이지에 몇 개의 문장이 더 포함됩니다.
<script type="text/javascript" src="/ajaxpro/prototype.ashx"></script> <script type="text/javascript" src="/ajaxpro/core.ashx"></script> <script type="text/javascript" src="/ajaxpro/converter.ashx"></script> <script type="text/javascript" src="/ajaxpro/WebApplication.StudentsInfo,WebApplication.ashx"></script> <script type="text/javascript" src="/ajaxpro/WebApplication.Grad,WebApplication.ashx"></script> <script type="text/javascript" src="/ajaxpro/WebApplication.NewFolder.HelloAjaxNet,WebApplication.ashx"></script> <script type="text/javascript" src="/ajaxpro/WebApplication.DataEntity,WebApplication.ashx"></script>
왜 js 파일 ajaxpro/WebApplication1.NewFolder2.HelloAjaxNet,WebApplication1.ashx를 참조하기 위한 것인가요?
그러면 클라이언트에서 js를 호출하기 위한 이 스크립트가 서버에 의해 자동으로 생성되고 서버와 정확히 동일한 이름을 갖는다는 것을 이해하게 될 것입니다. 그러면 클라이언트에서 서버 메소드를 다시 호출할 수 있습니다. 예, 우리는 주로 이 기능과 json 데이터의 편리함을 사용하여 클라이언트-서버 데이터의 원활한 전송을 달성하려고 합니다.json 데이터 직렬화에 대해 과거에는 수동 구문 분석을 위해 외부 json 라이브러리나 Microsoft 자체 라이브러리만 사용할 수 있었습니다.
서버:
public string ServerProcerMethod(string stu)
{
//System.Web.Script.Serialization.JavaScriptSerializer jsSerializer = new System.Web.Script.Serialization.JavaScriptSerializer();
//StuInfo s= jsSerializer.Deserialize<StuInfo>(stu);
System.Web.Script.Serialization.JavaScriptSerializer jsSerializer = new System.Web.Script.Serialization.JavaScriptSerializer();
List<StuInfo> s = jsSerializer.Deserialize<List<StuInfo>>(stu);
if (s != null && s.Count > )
{
StuInfo stu= s[];
StringBuilder sb = new StringBuilder();
jsSerializer.Serialize(stu, sb);
return sb.ToString();
}
else
return null;
}
클라이언트:
//javascript 字符串转json对象: var obj = JSON.parse(str); //javascript json 对象转字符串: JSON.stringify(obj);
dll 파일을 참조한 후 webconfig httphandler를 구성해야 합니다. 이 기능은 위의 ashx 요청을 ajaxpro 코드로 전송한 다음 클라이언트 js가 서버 메서드를 직접 호출할 수 있도록 하는 것입니다.
<system.webServer>
<directoryBrowse enabled="true"/>
<handlers>
<add verb="*" path="*.ashx" name="myhandler" type="AjaxPro.AjaxHandlerFactory,AjaxPro."/>
<!--<add verb="POST,GET" path="ajax/*.ashx" name="myhandler" type="Ajax.PageHandlerFactory, Ajax" />-->
</handlers>
</system.webServer>
easyui는 확장된 컨트롤 모음으로 이해할 수 있습니다. jquery와 마찬가지로 js 개체와 기본 html 컨트롤을 해당 항목과 함께 패키징한 다음 작성된 메서드 중 일부를 클릭하여 데이터를 편리하게 처리할 수 있습니다. 그리고 괜찮은 기본 컨트롤 모양도 있는데, 이는 엔터프라이즈 관리 소프트웨어에 정말 좋습니다. 하하. easyui 파일을 다운로드하여 프로젝트에 넣고 easyui 관련 js 및 스타일 파일과 jquery를 소개합니다.
<script type="text/javascript" src="../jquery-easyui-../jquery.min.js"> </script> <link rel="stylesheet" type="text/css" href="../jquery-easyui-../themes/default/easyui.css" /> <link rel="stylesheet" type="text/css" href="../jquery-easyui-../themes/icon.css" /> <script type="text/javascript" src="../jquery-easyui-../jquery.easyui.min.js"></script>
http://jeasyui.com/ 에 소개된 대로 easyui를 사용하여 CSS 스타일 또는 js 코드를 통해 기본 html 컨트롤을 easyui 컨트롤로 렌더링할 수 있습니다.
<div class="easyui-dialog" style="width:px;height:px"
data-options="
title:'My Dialog',
iconCls:'icon-ok',
onOpen:function(){}">
dialog content.
</div>
<input id="cc" style="width:px" />
$('#cc').combobox({
url: ...,
required: true,
valueField: 'id',
textField: 'text'
});
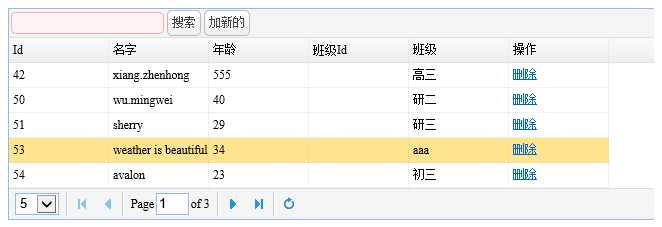
먼저 easyui 데이터 그리드에 대해 이야기해 보겠습니다. 상황을 더 악화시키려면 클라이언트 HTML에 테이블 태그를 넣으세요. 16431938812a1ada99e05ed4bffa024df16b1740fad44fb09bfe928bcc527e08 그런 다음 js를 사용하여 다음과 같이 하세요. '# Studb').datagrid()는 이를 easyui DataGrid 컨트롤로 렌더링합니다. document.ready()에서 이 작업을 수행할 수 있습니다. 데이터 테이블은 데이터로 채워져야 합니다. 이 데이터는 어디에서 제공됩니까? 어떤 열이 표시됩니까? 각 페이지에 몇 개의 항목이 표시됩니까? Easyui는 다음 데이터 그리드와 같이 여러 위치에서 json 개체 형태로 여러 매개변수를 받습니다.
function bindDataToTb() {
var keywordStr = $('#keyword').val();
$('#studb').datagrid(
{
queryParams: { keyword: keywordStr },
//url:"WebForm.aspx/BindData",
toolbar: '#searchBar',
pagination: true,
pageNumber: ,
singleSelect: true,
pageSize: ,
pageList: [, , ],
loader: function (param, success, error) {
var da = WebApplication.NewFolder.HelloAjaxNet.BindData(param.keyword, param.page, param.rows)
if (da.value.rows == null) {
success();
}
else
success(da.value);
},
pagePosition: 'bottom',
columns: [[
{ field: 'stuNo', title: 'Id', width: },
{ field: 'name', title: '名字', width: },
{ field: 'age', title: '年龄', width: },
{ field: 'loginName', title: '登录名', width: },
{ field: 'loginPwd', title: '密码', width: },
{ field: 'GradId', title: '班级Id', width: },
{ field: 'gradName', title: '班级', width: },
{
field: 'none', title: '操作', width: , formatter: function (value, row, index) {
var btn = '<a class="editcls" href="#" onclick="delstuClick(' + row.stuNo + ')">删除</a>';
return btn;
}
}
]]
});
}
具体看loader 和columns ,loader用于定义你以什么形式载入数据 定义了loader上面的url就没有必要了。
我这里的WebApplication1.NewFolder2.HelloAjaxNet.BindData(param.keyword, param.page, param.rows) 自然也是服务端的方法 用于检索数据的 。
关于这三个param.keyword, param.page, param.rows 是我们用于实现loader时 easyui那种设计方式故意暴露给我们的参数 方便我们使用。
param.keyword 是我们上面定义的 我们点搜索的时候需要往服务端传一个查询关键词 queryParams: { keyword: keywordStr }
param.page 是easyui自己的参数表示当前第几页 param.rows表示每页行数,每当你 点表格的 上一页 下一页 的时候 就会自动往loader 发翻页的参数 这个是自动的。
然后就从服务端获取数据填充表格 ,就是这么一个工作过程。 还有colums 我就不说了就是定义显示哪些列 和自定义列 那个很容易看懂。
easyui控件有属性 方法,调用方法 的形式总算像这样 :$('#studb').datagrid('reload') 这就相当于调用了#studb这个表格控件的reload方法了 然后数据就会自动刷新,每个控件的具体见文档。
服务端数据处理我们还是用entityframework 我一般都用codefirst的方式 这东西跟他自己的mssql数据库 结合的很好 用起很方便。
服务端代码:
//查询(带分页
[AjaxPro.AjaxMethod]
public static WebApplication.DataEntity BindData(string keyword, int page, int rows)
{
//, ref int pageIndex, out int totalPage
if (keyword == null)
keyword = "";
int pageIndex = ;
int pageSize = ;
int totalPage;
if (page != )
pageIndex = page;
if (rows != )
pageSize = rows;
MyDb db = new MyDb();
var data = from studentInfo in db.Students where studentInfo.name.Contains(keyword) select new
{ stuNo = studentInfo.stuNo, name = studentInfo.name, age = studentInfo.age, gradName = studentInfo.grad.gradName };
//var data = from studentInfo in db.Students where studentInfo.name.Contains(keyword) select studentInfo;
totalPage = data.Count() % pageSize == ? data.Count() / pageSize : data.Count() / pageSize + ;
if (pageIndex > totalPage)
pageIndex = totalPage;
else if (pageIndex < )
pageIndex = ;
//var dt = DataList<object>.Create(data.OrderBy(r => r.stuNo), new StudentsInfo(), pageIndex, pageSize).Value;
object dt=null ;
if(data.Count()>)
dt= DataList<object>.Create(data.OrderBy(r => r.stuNo),
new { stuNo = , name = "", age = , gradName = "" }, pageIndex, pageSize).Value;
WebApplication.DataEntity result = new WebApplication.DataEntity();
result.total = data.Count();
result.rows = dt;
return result;
}
关于数据部分 和EF linq 分页那些我就不贴出来了 完整示例下载里面有。走走看吧 试试看吧 完全无刷新 服务端分页,感觉棒棒哒

搜索那个我也不想说了哈 就是重新载入下数据而已,删除是通过自定义 列的方式 传id到js函数 然后调用服务端删除。然后要说下 录入功能 以及easyui自带 的表单验证也是相当方便的。
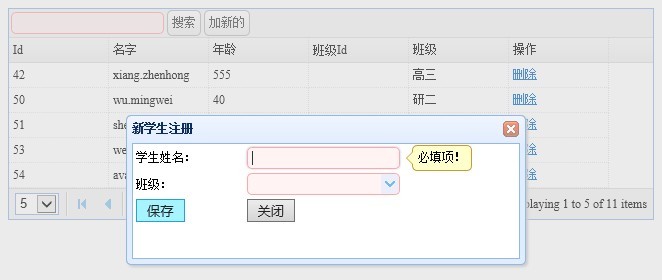
新建一个div 作为弹出层 里面有一个录入信息的表格 各种html控件 只要写上easyui对应的样式 就自动渲染了 看弹出层的 class="easyui-dialog" data-options="closed:true,title:'新学生注册',modal:true"
其实很简单噻看字面意思就明白了 这些参数 都在easyui的文档里有。验证 也是在html元素上写data-options 就可以了, :
<div id="addBox" class="easyui-dialog" data-options="closed:true,title:'新学生注册',modal:true" style="width: px; height: px">
<table class="auto-style">
<tr>
<td>学生姓名:</td>
<td>
<input id="stuname" class=" easyui-textbox" data-options="required:true,missingMessage:'必填项!',validType:'email',invalidMessage:'email格式不正确!'" type="text" /></td>
</tr>
<tr>
<td>班级: </td>
<td>
<input class="easyui-combobox" id="grad" name="grad"
data-options="valueField:'id',textField:'gradName',required:true,missingMessage:'必填项!'" /></td>
</tr>
<tr>
<td>
<input id="saveBtn" onclick="saveClick()" type="button" value="保存" /></td>
<td>
<input id="Button" type="button" onclick="$('#addBox').dialog('close');" value="关闭" /></td>
</tr>
</table>
</div>
新建按钮:
5708f134602dab1c472ae16b57ea6246加新的5db79b134e9f6b82c0b36e0489ee08ed
注意千万别用button 元素 就是这种 bb9345e55eb71822850ff156dfde57c8新加的65281c5ac262bf6d81768915a4a77ac0 这是个坑 ,折腾了好久。
保存按钮调用 的js函数:
//保存信息
function saveClick() {
var isvaliok = $("#addBox").form('validate');//包起来的需要提交信息的那个div框的id
if (isvaliok == false) {
$.messager.show({ title: '提示', msg: '请完善不正确的项后再提交', showType: 'show' });
return;
}
var stu = {};
stu.name = $("#stuname").val();
stu.age = ;
stu.GradId = $("#grad").combobox('getValue');
stu.gradName = $("#grad").combobox('getValue');
if (isNaN(stu.GradId))
stu.GradId = null;
var rst = WebApplication.NewFolder.HelloAjaxNet.addStu(stu);
if (rst.value == "ok") {
$('#addBox').dialog('close');
$('#studb').datagrid('reload');
var gradData = WebApplication.NewFolder.HelloAjaxNet.getGrad().value;
$('#grad').combobox({ data: gradData }).combobox('reload');
}
else {
$.messager.show({ title: '提示', msg: rst.error.Message + rst.value, showType: 'show' });
}
}
注意到了噻:
var isvaliok = $("#addBox").form('validate');//包起来的需要提交信息的那个div框的id
if (isvaliok == false) {
$.messager.show({ title: '提示', msg: '请完善不正确的项后再提交', showType: 'show' });
return;
}
在easyui里进行验证很简单噻 只要在html代码里把验证格式定义好了 ,只需要传入一个最外面容器控件的id $("#addBox").form('validate') 就自动帮我们验证了。并且界面上还有提示 焦点自动放到第一个验证不通过的控件上去了 完全不需要我们动手。
当然我们在客户端 document.ready()的时候 必须要绑定表格和下拉框的数据:
$(function () {
//页面初始化
//载入表格数据
bindDataToTb();
//载入班级下拉框
var gradData = WebApplication.NewFolder.HelloAjaxNet.getGrad().value;
$('#grad').combobox({ data: gradData }).combobox('reload');
var fd = new FormData();
});
服务端保存的代码:
//添加
[AjaxPro.AjaxMethod]
public string addStu(StudentsInfo stu)
{
MyDb db = new MyDb();
if(stu.GradId==null)
{
if (string.IsNullOrEmpty(stu.gradName) == false)
{
Grad grd = new Grad();
grd.gradName = stu.gradName;
Grad grdOld = db.grads.FirstOrDefault(r => r.gradName == stu.gradName);
if(grdOld!=null)
{
return "类别已存在";
}
else
{
db.grads.Add(grd);
stu.grad = grd;
}
}
}
db.Students.Add(stu);
db.SaveChanges();
return "ok";
}
服务端代码 如果我们没有这个id的类别我们就认为这个类别是新的 ,新加一个类别 然后立即绑定 perfect 完美 ,棒棒哒

看上去是不是有模有样。做管理类软件还行。
这样ui 那样ui当你需要自定义样式的时候发现什么ui都是浮云,例如我说的国内的写js比较牛的 就已经造出来很多ui了 ,表格是很漂亮 很强大。 其实很多功能你还是用不到 你想改还很困难 当然我的js也是很菜的。 当你用到另一套ui 的时候又要熟悉它那一套 。我只想用个简简单单的自定义分页表格而已 或者像asp.net里的服务器控件repeat 流式布局 四个数据一行那种 你怎么做。 还是自己动手吧。php里面有前端模板。
我这里只是简单从实际需求了解下angular的威力 php里面模板什么的都是浮云 新建一个webform HelloAjaxNetAngular.aspx
注意这个例子 服务端代码我一律用上面的丝毫都不会变 只是前端变了,angularjs 的主打思想是mvvm 模式 就是wpf里面那种依赖属性 动态绑定 ,不知道你们用过没 反正我用过 感觉就一个字 爽 ,做这种数据库平台程序 mfc winform 都是渣。
angularjs 的基础我就不介绍了 哈 直接从需求入手 做一个分页表格 加 信息更新 功能
angularjs的网站是 http://www.angularjs.org/ 这个网址在国内也是访问不了的。一些相关的其他人的学习笔记有 http://www.angularjs.cn/ http://www.zouyesheng.com/angular.html
反正这两个教程看了下对我没 对我没起到啥作用 感觉跟嚼木渣样的 ,angularjs的理念虽然是mvvm 但是angularjs本身还是感觉晦涩难懂。
我就在这样一个半懂不懂的状态下写了这个例子 ,所有的操作 几乎都完全不需要向jquery那样动dom 。真心感觉到了他的强大。前端就一个controller函数 管整个页面,怎么一个一个的分 我也不明白 只知道controller 跟html限定一样的树状结构。没在范围的html元素不能访问其controller里的 变量。
我们来看这个controller 函数 ,我写的时候也没什么感觉 。就是感觉很存粹 就只感觉到两个东西存在 。业务逻辑在操作数据。 就像在写c#数据操作代码样:
function myCtr($scope) {
var mod = [{ name: 'xiang', age: }, { name: 'xiang', age: }, { name: 'xiang', age: }];
$scope.data = mod;
$scope.curobj = {};
$scope.pageEntity = { total: , rows: , page: , pgmsg: '' }
//初始化默认第一页
$scope.initPage = function () {
var firstPage = WebApplication.NewFolder.HelloAjaxNetAngular.BindData($("#txtkeyword").val(), $scope.pageEntity.page, $scope.pageEntity.rows);
$scope.data = firstPage.value.rows;
var pageEntityMod = {};
pageEntityMod.total = firstPage.value.total;
pageEntityMod.rows = $scope.pageEntity.rows;
pageEntityMod.page = $scope.pageEntity.page;
var totalpage = pageEntityMod.total % pageEntityMod.rows == ?
parseInt(pageEntityMod.total / pageEntityMod.rows) :
parseInt(pageEntityMod.total / pageEntityMod.rows) + ;
pageEntityMod.pgmsg = "共 " + pageEntityMod.total + "条记录 每页 " + pageEntityMod.rows
+ "条,共 " + totalpage + "页 ,当前第 " + pageEntityMod.page + "页";
$scope.pageEntity = pageEntityMod;
$scope.curobj = {};
}
//更新当前 选定的
$scope.modifyCur = function () {
var rst = WebApplication.NewFolder.HelloAjaxNetAngular.updateStu($scope.curobj)
//刷新表格 当前选中信息 复原
$scope.initPage();
alert(rst.value);
}
//下翻页
$scope.nextPage = function () {
var totalpage = $scope.pageEntity.total % $scope.pageEntity.rows == ?
parseInt($scope.pageEntity.total / $scope.pageEntity.rows) :
parseInt($scope.pageEntity.total / $scope.pageEntity.rows) + ;
var pagenewnum = $scope.pageEntity.page + ;
if (pagenewnum <= totalpage)
$scope.pageEntity.page += ;
$scope.initPage();
}
//上翻页
$scope.previousPage = function () {
var pagenewnum = $scope.pageEntity.page - ;
if (pagenewnum >= )
$scope.pageEntity.page -= ;
$scope.initPage();
}
//搜索
$scope.search = function () {
}
//选中一行
$scope.del = function (sender, curobj) {
//所有行的颜色还原//设置选中那一行的颜色
var rows = $(sender.target).parent().parent().parent().find("tbody").find("tr");
for (var i = ; i < rows.length; i++) {
$(rows[i]).css("background", "white");
}
$(sender.target).parent().css("background", "#ffed");
$scope.curobj = curobj;
}
//首次先调用下 以获取第一页
$scope.initPage();
}
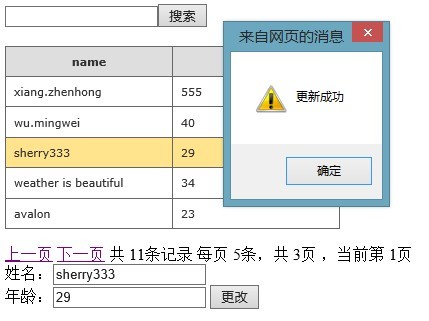
界面部分:
<div ng-controller="myCtr" id="mygrid">
<input id="txtkeyword" type="text" /><input ng-click="initPage()" type="button" value="搜索" />
<br />
<br />
<div style="height: px">
<table cellspacing="" border="" class="gridtable">
<thead>
<th width="px">name</th>
<th width="px">age</th>
</thead>
<tbody ng-repeat="stu in data">
<tr ng-click='del($event,stu)' style="background-color: white">
<td>{{stu.name}}</td>
<td>{{stu.age}}</td>
</tr>
</tbody>
</table>
</div>
<div id="pager">
<a href="#" ng-click="previousPage()">上一页</a> <a href="#" ng-click="nextPage()">下一页</a>
<span>{{pageEntity.pgmsg}}</span>
</div>
<div>
姓名:<input type="text" value="{{curobj.name}}" ng-model="curobj.name" /><br />
年龄:<input type="text" value="{{curobj.age}}" ng-model="curobj.age" />
<input id="Button" type="button" ng-click="modifyCur()" value="更改" />
</div>
</div>
easyui에서 DataGrid의 로더를 직접 참고해서 데이터 바인딩 기능을 만들어 봤습니다. 페이징 정보를 가져오기 위한 첫 번째 요청 후 즉시 데이터를 테이블에 바인딩한 다음 템플릿을 만드는 것과 똑같다는 것을 알 수 있으며 자체 페이징 컨트롤을 초기화합니다. ng-click을 사용하면 이전과 같이 클라이언트 클릭이 트리거된 다음 컨트롤러의 메소드가 호출되어 데이터를 업데이트합니다. 데이터는 비즈니스 로직에 따라서만 업데이트되므로 아무 작업도 수행할 필요가 없습니다. 또 다른. 위의 두 가지 코드가 이해되지 않는다면 직접 확인해 보세요. Anglejs 및 데이터 바인딩을 시작하는 데는 10분도 채 걸리지 않습니다.
WPF와 같은 양방향 바인딩 메커니즘으로 인해 데이터 모델 데이터가 업데이트되면 페이지 콘텐츠가 그에 따라 자동으로 변경됩니다. 아래 텍스트 상자의 데이터를 편집하면 위 테이블의 데이터가 제출되기 전에 변경되는 것을 볼 수 있습니다. 데이터가 같은 위치에서 왔기 때문에 ajax처럼 느껴집니다.

위의 모든 예제의 프로젝트 소스코드는 직접 다운로드하여 실행할 수 있으나, 일부 외부 라이브러리의 도입으로 인해 10MB에 들어갈 정도로 용량이 너무 큽니다
하고 싶은 말
사실 인터넷이 이렇게 계속 발전한다면 프런트엔드가 통일되고, 프런트엔드가 왕이 될 것입니다. 그때쯤이면 웹페이지가 시스템이 되고 클라이언트가 될 것입니다. 백엔드는 데이터와 보안만 담당합니다. HTML5는 이제 거의 업계 표준이 아닌가요? 일부 임베디드 장치에서는 이를 지원합니다
당분간 블로그 가든에서 프론트 엔드와 백엔드가 동일한 모델에서 작동하는 MVC 모드에 대해 이야기하는 몇몇 사람들을 보았습니다. 프론트 엔드가 속성을 업데이트할 때 자동으로 수행되는 메커니즘이 있습니다. 지속성을 위해 백엔드를 업데이트합니다. 데이터베이스로 이동하거나 백엔드에서 모델의 특정 속성을 업데이트하면 프런트엔드 HTML 페이지의 값이 자동으로 변경됩니다. 어차피 할 수 없는 건 아닌데, 재능 있는 분들이 너무 많아서 적어도 아직은 안정적이지 못한 것 같아요.
특히 소프트웨어 산업은 날이 갈수록 변하고 있습니다. 프레임워크와 플랫폼을 기반으로 하는 기술이 너무 많습니다. 특정 기술에 능숙하지 않다면 기술을 사용해도 상관없습니다. , 당신은 적어도 하나 또는 하나의 기술에 능숙해야합니다. 그렇지 않으면 당신이 기본적으로 여전히 벽돌을 움직이는 길에 있다는 것이 유감입니다. 비즈니스 코드를 작성한다는 것은 10년 동안의 경험을 활용하는 것입니다. 좋은 프로그래머가 이런 데이터베이스 시스템을 다루는 한, 비즈니스 코드를 작성하는 것은 그의 일입니다. 오랫동안 그는 자신의 도구 라이브러리와 경험을 축적하기 위해 빠르게 개발할 수 있는 소위 작은 프레임워크를 개발하는 방법을 알게 될 것입니다.직장에서 편견을 가지지 마세요. 매일 비즈니스 코드를 작성할 수 있다면 소프트웨어 개발은 단지 직업일 뿐이지 문제를 해결하는 것이 아닙니다.
저는 개인적으로 js를 별로 좋아하지 않습니다. js도 형편없거든요. 원래 디자인했을 때는 완벽하지 않아서 사용하는데 여러 가지 방해가 되었지만, 웹 개발을 할 때는 꼭 사용해야 합니다. 여기서 프론트 엔드 작업을 수행하는 사람들에 대한 편견은 없습니다. 이러한 웹 사이트 프로그램을 더 쉽게 완료할 수 있도록 이러한 도구를 만든 Situ Zhengmei와 같은 프론트 엔드에 대한 철저한 지식을 가진 사람들에게 감사드립니다.

